
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、多彩なドキュメントを作成できる万能サービスとして人気の「Notion」を、もっと便利に活用できるWebサービスやTipsをご紹介していきます。
Notion単体でもさまざまなことができますが、Webサービスを組み合わせることでデータの可視化やインタラクティブ要素の追加など多彩なことが実現できるので、まさに無限の可能性を手に入れられると言っても過言ではありません。
「Notion」を利用中の人もそうでない方も含めて、ドキュメントサービスにご興味ある方はぜひ参考にしてみてください!
■「Notion」とは
まず最初に「Notion」をまだ使ったことがない人に向けて、どのようなサービスなのか概要を少し解説しておきます。
【 Notion】

「Notion」はノートやメモなどのドキュメントを作成したり、タスク管理やWikiのようなページを作れるクラウドサービスになります。
類似サービスはいくつかありますが、「Notion」が1つあればほとんどのドキュメントサービスは不要になるくらいできることが非常に多いのが特徴です。
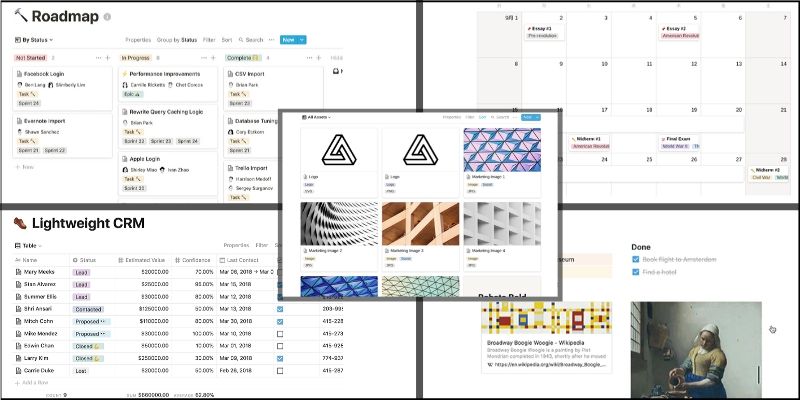
たとえば、以下のような機能が搭載されています。
- ノート、メモ、ドキュメント
- ナレッジベース、Wikiページ
- タスク、プロジェクト管理
- 表計算、データベース機能
- カンバン方式のレイアウト(Trello風)
- カレンダー機能
- TODOリスト
…など

まさにオールインワンの万能ドキュメントサービスとして海外では広く知られています。
また、画面レイアウトなどもドラッグ&ドロップで自由に配置できる自由度の高さを生かして、最近では企業ホームページを「Notion」で作ってしまうケースも増えています。(参考リンク)
任意のページだけを公開する機能が搭載されているので、他にもFAQやガイドマニュアルなどをそのまま「Notion」で作って手軽に公開できるわけです。
Webサービスとして展開されていますが、Mac / Windows向けのPCアプリやiOS / Android向けのスマホアプリも提供されているので、自分の好きな環境で利用できるのも大きな魅力となっています。
このように高機能でありながら自由度も高い「Notion」は、さまざまな活用方法が存在しています。そこで、便利に使える機能を提供するWebサービスをいくつかピックアップしましたのでご紹介していきます!
■Notionでスライド資料を作成できるサービス
【 Create Beautiful Presentations From Notion】

「Notion」で作ったドキュメントをそのままスライド資料に変換して公開できるサービスです。
凝ったスライドは作れませんが、「1スライド1メッセージ」のシンプルなスライド資料を簡単に素早く作成できます。
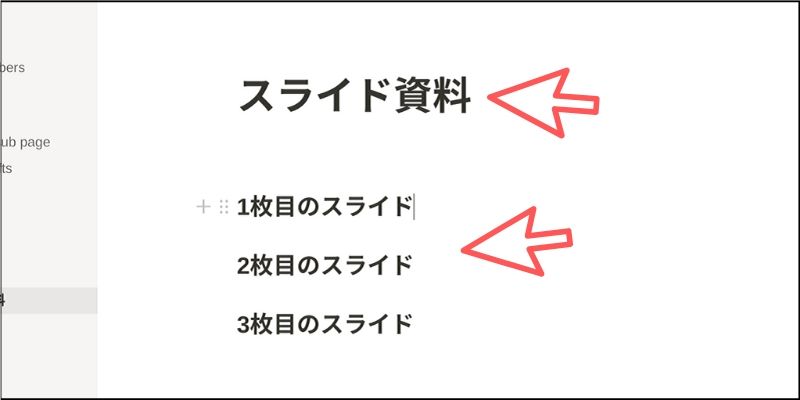
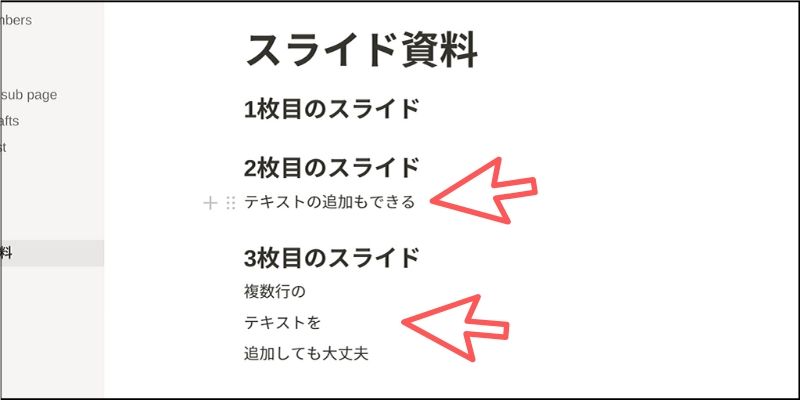
作り方ですが、まずは普通に「Notion」で新規ページを作成してドキュメントを作っていきます。その際に、ページのタイトルとヘッダー(h2)を先に作ります。

タイトルはそのままスライド資料の表紙ページになります。
そして、ヘッダーのテキストがそのままスライドのページとなり、ヘッダーごとに自動でページが分割されるようになっています。
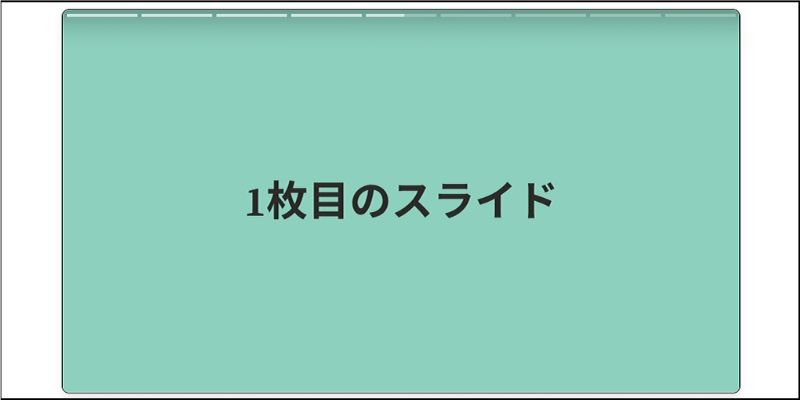
実際のスライドは以下のように変換されます。

ヘッダーのすぐ下に補足のテキストを追加することもできます。

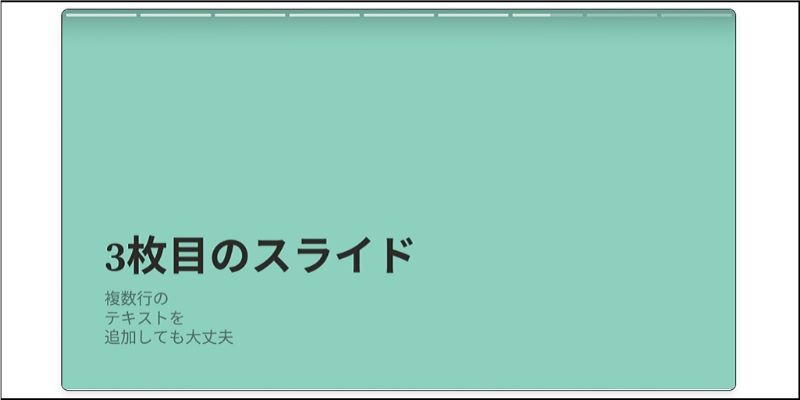
スライドに変換されると以下のようになります。

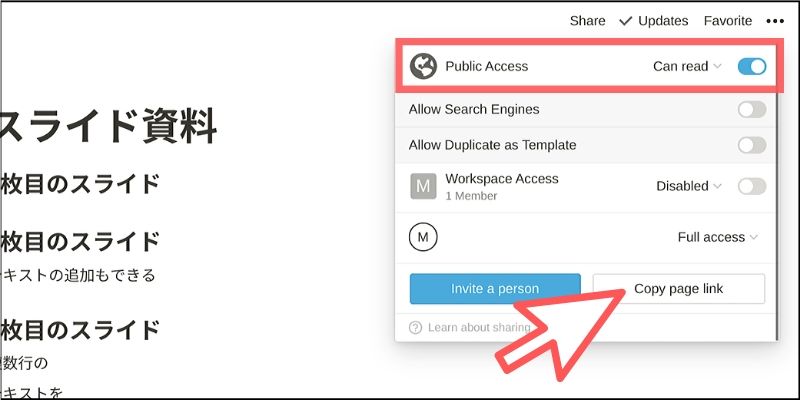
ドキュメントが完成したら、ページを公開設定にしてリンクをコピーしましょう。

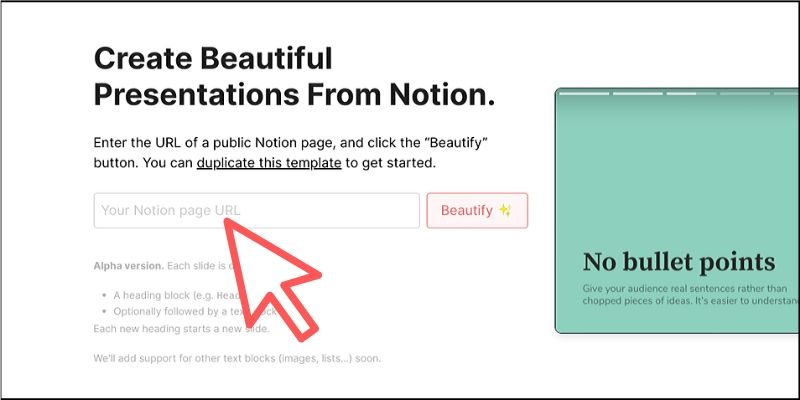
そして、リンクを貼り付けて【Beautify】ボタンをクリックするだけでスライド資料に変換されます!

スライド資料は以下のように表示されます!
フォントやテーマカラーなどもカスタマイズ可能で、近日中に画像なども追加できる機能が予定されています。
<参考リンク>
■Notionに最適化されたグラフ・チャートを生成できるサービス
【 Vizydrop】

「Notion」は美しいグラフやチャートを作成する機能はありませんが、このサービスを活用することで多彩なデータを可視化できるようになります。
「Vizydrop」にログインしたら、最初に可視化したいデータをインポートします。

CSVファイル、データURL、スプレッドシートのリンク、GitHubのURL…などから簡単にデータをインポートできるので便利です。
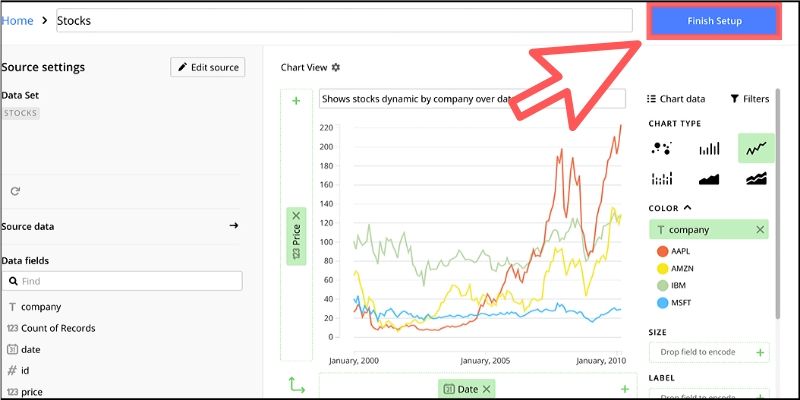
データをインポートしたら自動的にグラフが生成されます。もちろんカスタマイズも可能。好きなように調整したら、最後に【Finish Setup】をクリックします。

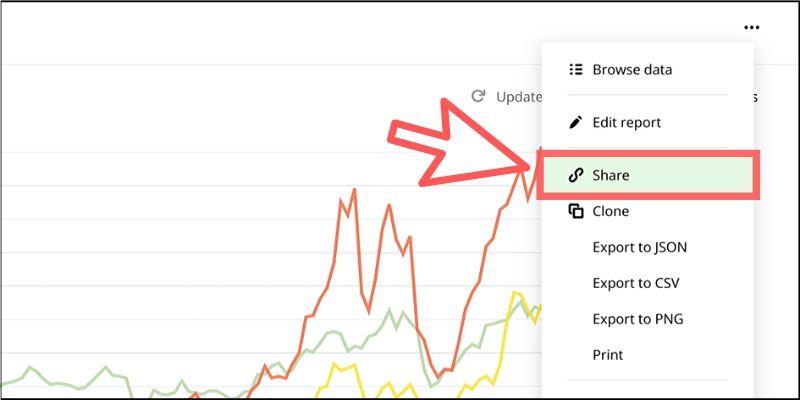
メニューから【Share】を選択しましょう。

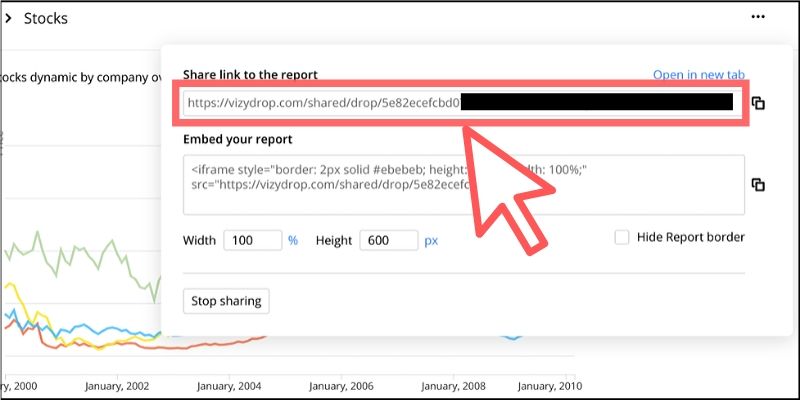
公開用のリンクが表示されるのでコピーします。

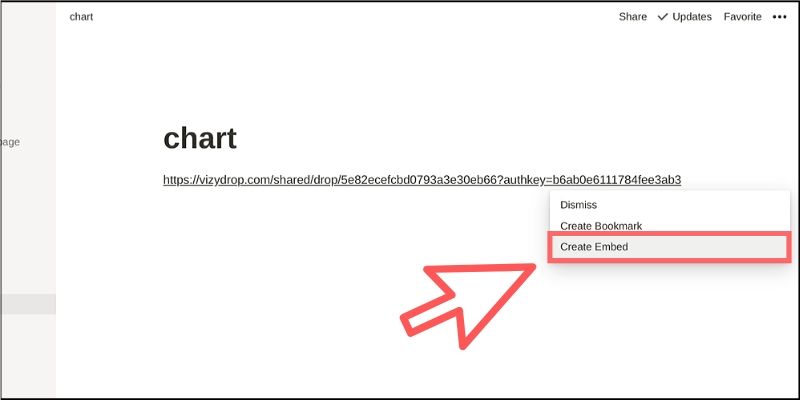
「Notion」のドキュメントに戻り、リンクを貼り付けます。このときに選択肢から【Create Embed】を選ぶのを忘れないようにしましょう。

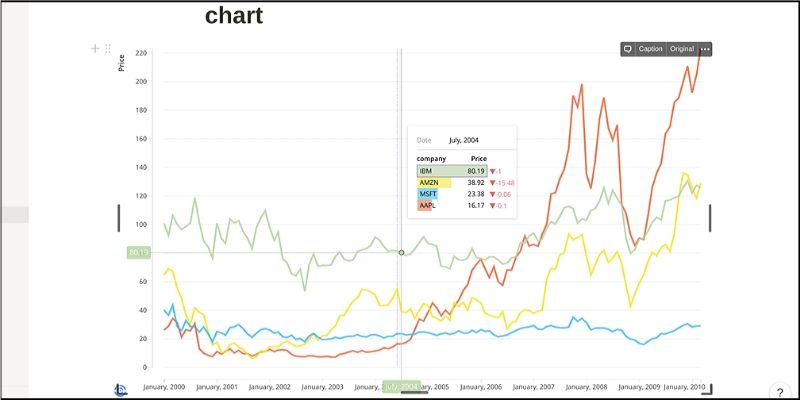
すると、さきほど生成したグラフが最適化された状態で表示されます!

グラフのサイズは変えられるので、見やすいように調整しておくとよいでしょう。
<参考リンク>
■Notionにマインドマップを表示できるサービス
【 Miro】

「Notion」ではマインドマップを作成する機能はありませんが、このサービスを組み合わせれば高度なマインドマップをドキュメントに表示させることができるようになります。
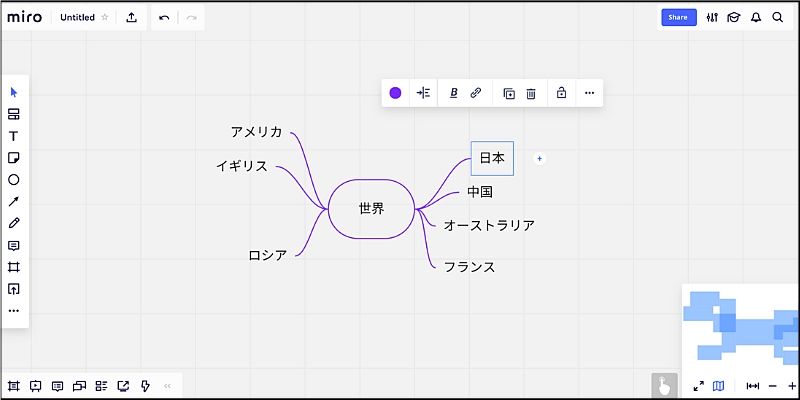
「Miro」にログインすると、すぐにでもマインドマップを作成できるので、まずは何かサンプルを1つ作ってみましょう。

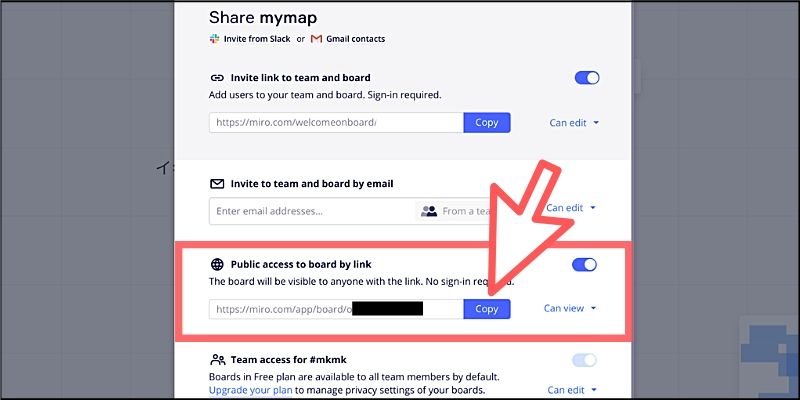
【Share】ボタンをクリックして公開用のリンクを生成&コピーしましょう。

あとは、このリンクを「Notion」のドキュメントページに貼り付けるだけです。
貼り付ける際には「Embed Miro Board」という項目が出現するので選択します。

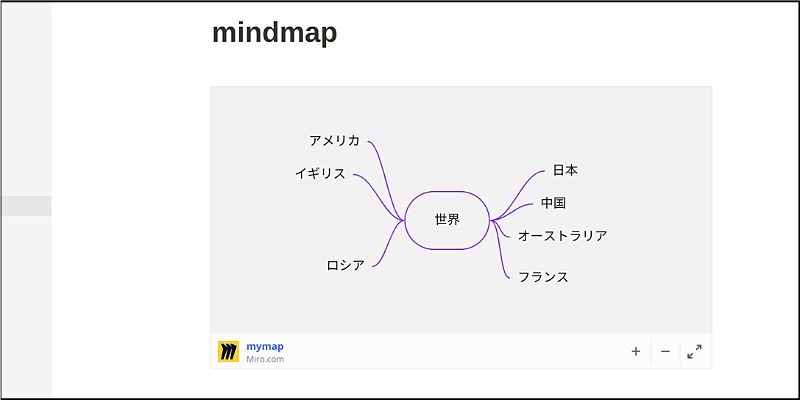
するとマインドマップが表示されるようになります。

マインドマップは移動・拡大・縮小ができるようになっているので、大きなサイズであってもインタラクティブに閲覧できるのが特徴です。
ちなみに、「Miro」はマインドマップだけでなく付箋や手描き機能なども提供されており、ワイヤーフレームも作れるので同じように貼り付けておけば便利でしょう。

「Miro」と「Notion」を組み合わせることで、無限の自由度を手に入れられるわけですね。
<参考リンク>
■その他、人気Webサービスとの連携
「Notion」は、他にも人気の有名サービスとも連携できるように設計されているので、合わせてご紹介しておきます。
たとえば、TwitterのツイートURLを貼り付ければ、ツイートのまとめページを作ることができます。

リストにしたりギャラリー風にするなど、レイアウトは自由自在なので好きなようにカスタマイズして公開するとおもしろいでしょう。
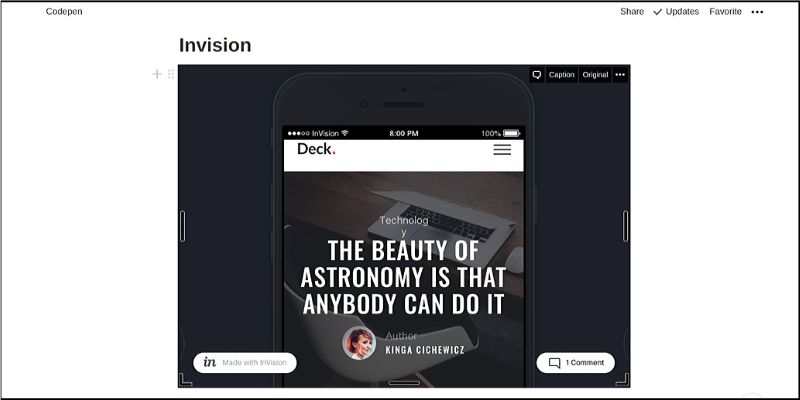
Webサイトやアプリのプロトタイプを作れる「Invision」とも連携が可能です。こちらも同じくプロジェクトのURLを貼り付けるだけで、インタラクティブに操作できるアプリをドキュメントに表示させることができます。

画面内をマウスで操作できるうえ、コメントなども閲覧できるようになっています。
このプロトタイプをベースにして、Web開発用のドキュメントページを作成することも簡単ですね。
HTML / CSS / JavaScriptのプログラミングが可能な「Codepen」のURLも貼り付ると最適化された状態でドキュメントに表示可能です。

「Codepen」だとインタラクティブに実行できるプレビュー画面が搭載されているので、プログラミングガイドや学習ノートなどを作るには最適でしょう。
また、そのまま公開することでライブラリなどのサポートページも作れるわけです。
■【おまけ】NotionのTips
「Notion」は多機能なサービスなので、なかにはあまり知られていない機能もいくつか存在します。そこで、知っておくと特に便利な活用技を簡単にご紹介しておきます!
まずは「グローバルブロック」機能です。
これは簡単に言うと、ドキュメントに追加できるブロックを複数のページで共有して使えるようにする機能です。
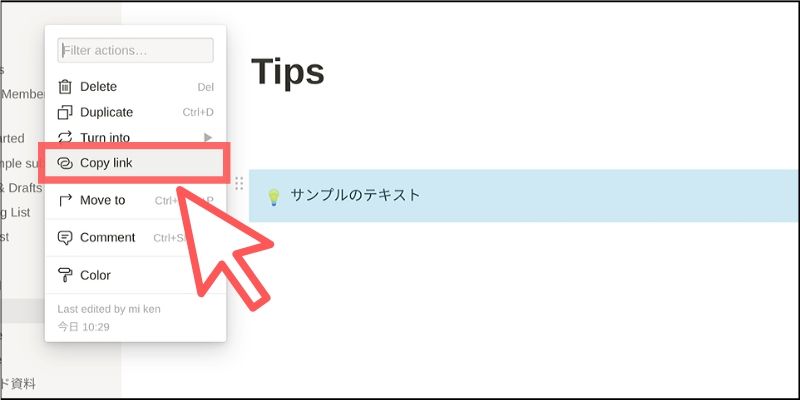
たとえば、何らかのテキストブロックを追加したあとに、オプションから「Copy link」を選択します。

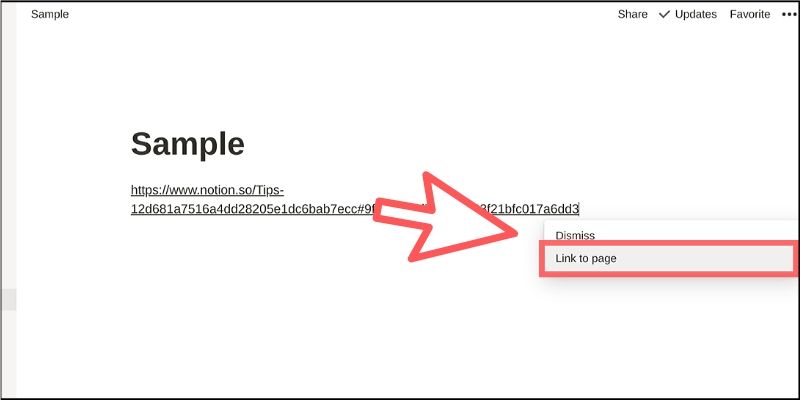
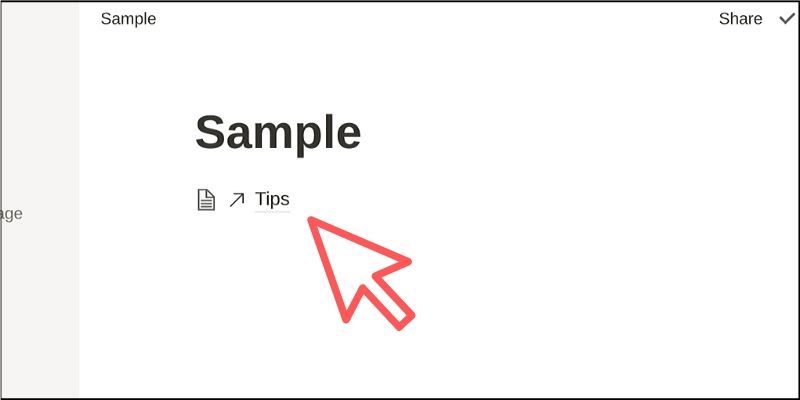
そして、別の新規ページにコピーしたリンクを貼り付けてみましょう。このときに「Link to page」を選びます。

通常であれば以下のようにリンク先のページタイトルが表示されるだけですよね。

そこで、コピーしたリンクの構造を確認してみましょう。以下のような構成になっているはずです。
https://www.notion.so/【リンク元ページURL】#【固有ID】
「#」を境界にして、「リンク元のURL」と「固有ID」が含まれているのが分かります。そこで、「リンク元ページURL」と「#」を削除しましょう。
つまり、以下のように「固有ID」だけのURLに変更するわけです。
https://www.notion.so/【固有ID】
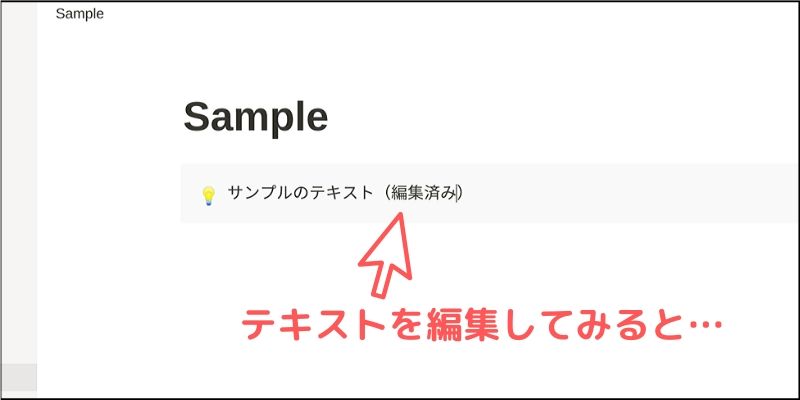
この状態で新規ドキュメントに貼り付けると、リンク元のテキストが表示されるようになります。そして、このテキストを編集してみましょう。

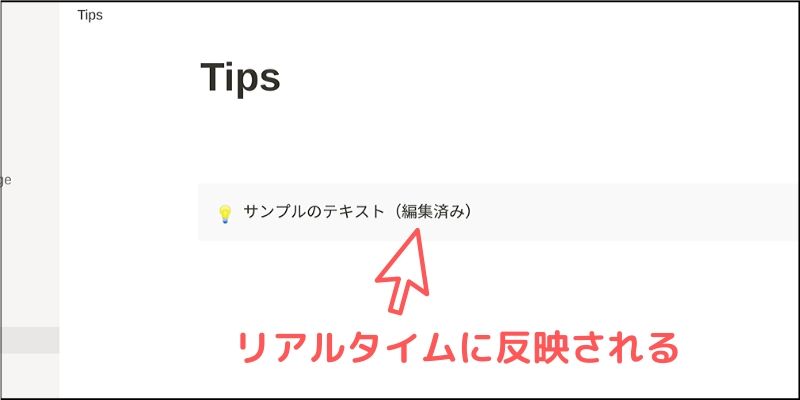
すると、リンク元のテキストもリアルタイムに反映されているのです!

つまり、複数のページで共通したテキストブロックを使えるようになったわけです。
これはテキストだけでなく、チェックボックスなどさまざまなブロックをグローバル化できるので、複数のページで共通する同じブロックを使いたいときに重宝するでしょう。
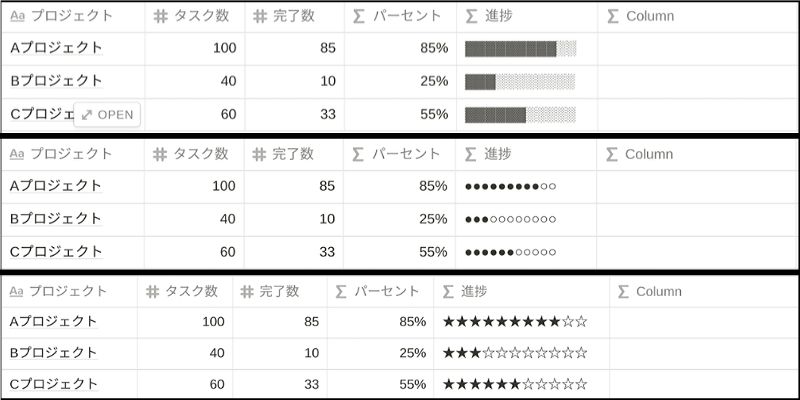
次にテーブルで使える便利な機能として「進捗バー」を作る方法をご紹介します。

通常は「Notion」のテーブルには進捗バーを表示する機能はありませんが、任意の文字列と関数を活用することで実現できるようになっています。
利用するのは「slice()」という関数で、JavaScriptのsliceと同じ感覚で利用できます。構文としては以下の通りです。
slice(【文字列】, 【開始位置】, 【終了位置】)
【文字列】の部分に進捗バーとして利用した文字列を指定します。
たとえば、「●」「○」を利用したければ以下のようになります。
slice("●●●●●●●●●●", 【開始位置】, 【終了位置】) slice("○○○○○○○○○○", 【開始位置】, 【終了位置】)
【開始位置】【終了位置】は設定した文字列の何文字目から何文字目までの範囲を抽出するかを指定するものです。つまり、データに合わせて【開始位置】【終了位置】を指定して組み合わせれば「●●●●●●●○○○○」のように進捗バーを作れるわけです。
最終的には【開始位置】を0に設定して終了位置だけを完了率で指定すれば進捗バーを作れます。
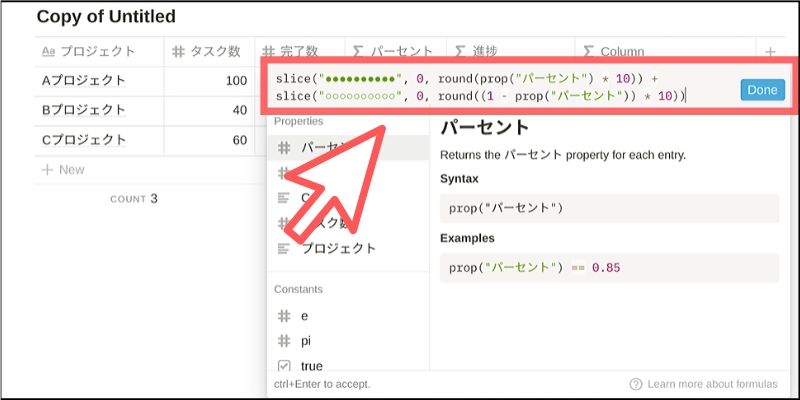
実際のコードは以下のようになります。
slice("●●●●●●●●●●", 0, round(prop("パーセント") * 10))+slice("○○○○○○○○○○", 0, round((1 - prop("パーセント")) * 10))
上記のコードは完了率を「パーセント」というプロパティ名でテーブルを作っている場合のコードになります。
ちなみに、JavaScriptの基本はpaizaラーニングの「JavaScript入門編」で学ぶことができますので合わせてチェックしてみてください。
このコードをテーブルの関数プロパティに貼り付ければ完成です。

文字列を変えるだけで、さまざまな「進捗バー」を作れるので便利でしょう。

関数は非常にたくさん提供されているので、活用しだいでテーブルを高機能な表計算ソフトのように使うことができるでしょう。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、ドキュメントサービスの「Notion」を便利に活用できるサービスについてご紹介しました。
「Notion」は非常にシンプルなツールでありながら、使いこなそうと思えば非常に奥深い機能をたくさん提供しているサービスです。そのため、初心者から上級者まで幅広く活用できるところが支持されているポイントなのかもしれません。
みなさんも「Notion」を活用して、仕事の効率化を目指してみてはいかがでしょうか。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら
