
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は誰でも簡単にJavaScriptでブログなどを構築可能なCMSツールを実現するライブラリをご紹介します!
Jekyllなどの静的サイトジェネレータと考え方は似ていますが、こちらはサーバサイドスクリプティングが一切不要ですべての作業をフロントサイドで完結できるのが特徴です。
GitHub Pagesと組み合わせることですぐにでもブログを構築して公開することができるので、ご興味ある方はぜひ参考にしてください!
なお、JavaScriptはpaizaラーニングの「JavaScript入門編」(完全無料)で学ぶことができます。そちらも合わせてチェックしてみてください。
【 CMS.js】

■「CMS.js」の使い方
それでは早速ですが、実際に「CMS.js」を使ったブログを作って公開してみましょう!
本来は「CMS.js」のライブラリをダウンロードし、自分で好きなブログをプログラミングして公開するのですが、まずはもっと簡単な方法で実践してみたいと思います。
やり方としては、「CMS.js」の基本テンプレートがGitHubで公開されているので、これをフォークして自分のGitHubアカウントからブログを公開できるようにしてみましょう!
テンプレートは以下のURLからアクセスできます。
<CMS.jsの基本テンプレートURL>
https://github.com/chrisdiana/cms.js-starter

テンプレートのGitHubページが表示されたら、画面上部の「Fork」ボタンをクリックします。

すると、自分のGitHubアカウントにテンプレートがフォークされたのが分かります。

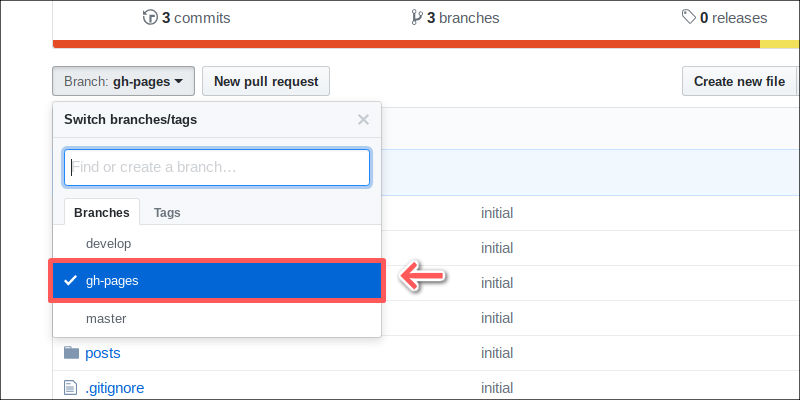
次に、ブランチを「gh-pages」に切り替えます。

「js」フォルダをクリックしましょう。

「config.js」という初期設定が記述されたJavaScriptファイルがあるのでクリックします。

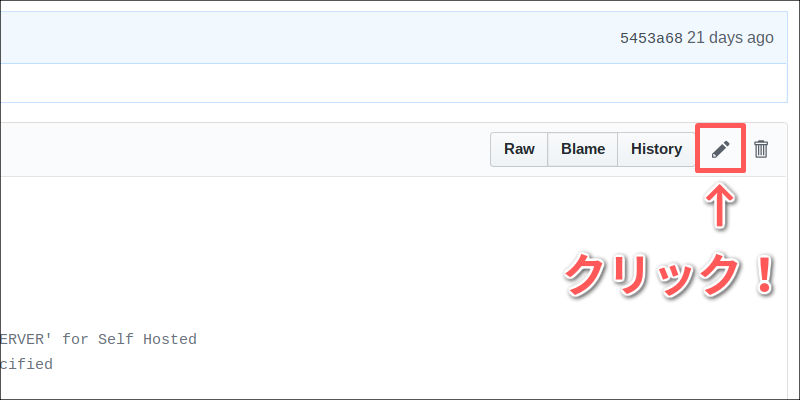
コードが表示されるので、右側にある編集アイコンをクリックしてください。

初期設定が書かれたオブジェクトの中に「username」「repo」というプロパティがあるので、これを自分のGitHub情報に書き換えます。

「username」は自分のユーザー名を記述し、「repo」はリポジトリ名になります。
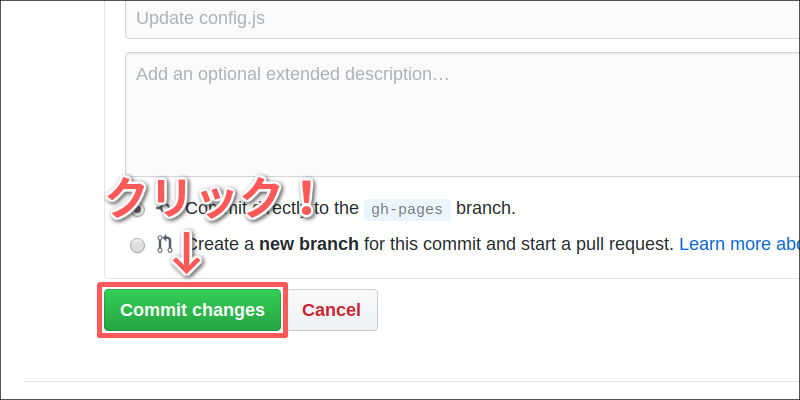
情報を書き換えたら画面下段の「Commit changes」ボタンをクリックします。

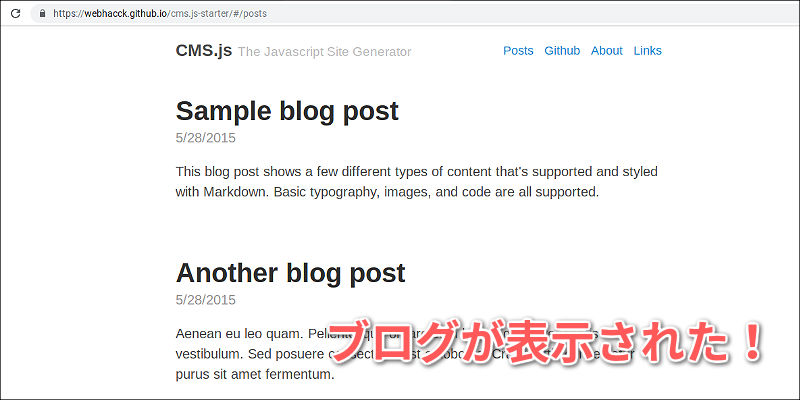
数分ほど待ってから【https://ユーザー名.github.io/cms.js-starter】にアクセスすると見事にブログが表示されているのが分かります!

以下のURLからサンプルデモのブログを閲覧できます!
<参考URL>
【 CMS.jsのサンプルデモ】
■ブログ記事の投稿方法
ブログの構築&公開ができたところで、今度は新規の記事をどのように投稿したらいいのかを見ていきましょう!
方法はとてもシンプルで、マークダウンで記述されたファイルを先ほどのリポジトリへ追加するだけです。
お気に入りのエディタでマークダウンファイルを作成してリポジトリへpushしてもいいのですが、今回はブラウザ上で手軽にやってみましょう!
まずは、「posts」フォルダをクリックします。
(ブランチが「gh-pages」になっているかを確認しておきましょう)

「Create new file」ボタンをクリックします。

これから記事を書くマークダウンのファイル名を入力します。

英数字であれば何でも構いませんが、このファイル名がそのままブログ記事のURLになります。
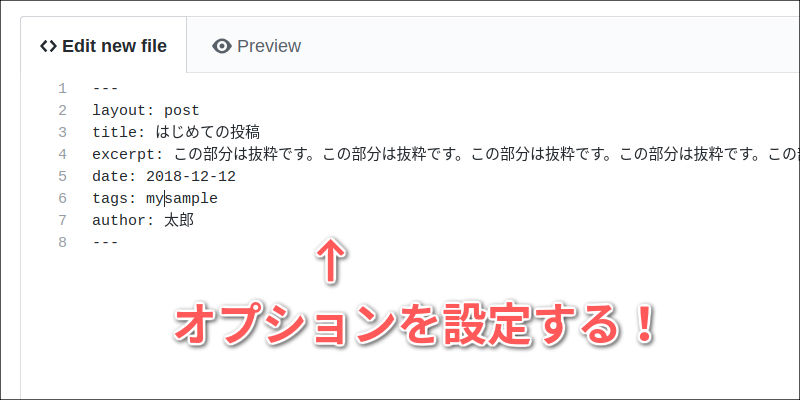
マークダウンで記事を書く前に、「---」で囲んだ中にオプションを設定しておきましょう。

主なオプションとしては次のようなものがあります。
- layout:記事のレイアウトを記述したファイル名を設定
- title:記事のタイトルを設定
- excerpt:記事一覧で表示する抜粋の文章を設定
- date:記事投稿の日付
- tags:タグで記事を管理する場合のタグ名を設定
- author:記事を書いた人を設定
上記の他に、自分でオプションをカスタマイズすることも可能です。
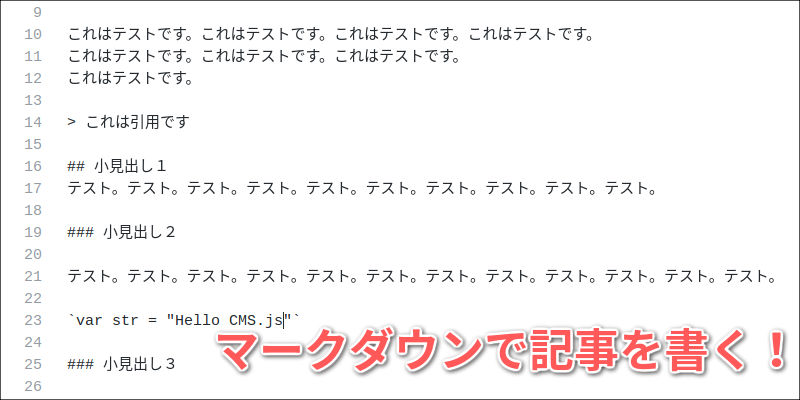
あとは、普通にマークダウンで記事を書いていけばOKです!

書き終わったら画面下段にある「Commit new file」ボタンをクリックすれば投稿が完了します!

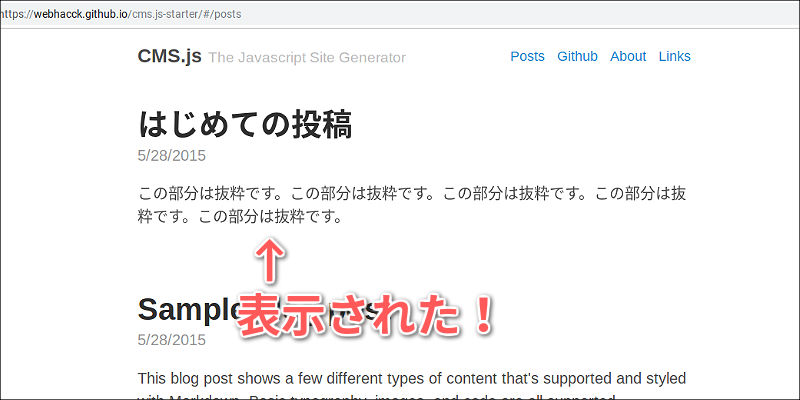
ブログを表示してみると、先ほど作成した記事が表示されているのが分かります。

記事のタイトルをクリックすると本文が表示されます!

ちなみにですが、記事を消したい場合は該当のマークダウンファイルを削除するだけです。
また、オプションで「draft」をfalseに設定すれば下書き状態となり、ブログに表示しないようにすることも可能です。
■ブログのカスタマイズについて
「CMS.js」はとてもシンプルに設計されているので、カスタマイズがしやすいのも特徴です。
まずは、ブログを構成するディレクトリ構造がどのようになっているのかを再確認してみましょう!
基本的な構成は以下のとおりです。

この中で、ブログをカスタマイズする時に使うのは「layouts」フォルダとindex.htmlだけです。
index.htmlファイルのソースコードを見ると以下の1行が記述されているのが分かります。
<divid="cms"></div>
このid属性値「cms」が付与されたdivタグの中に、CMS.jsで構築されたブログの記事が挿入される仕組みです。
では、どのようにブログ記事をデザインして一覧表示にしたりするのでしょうか?
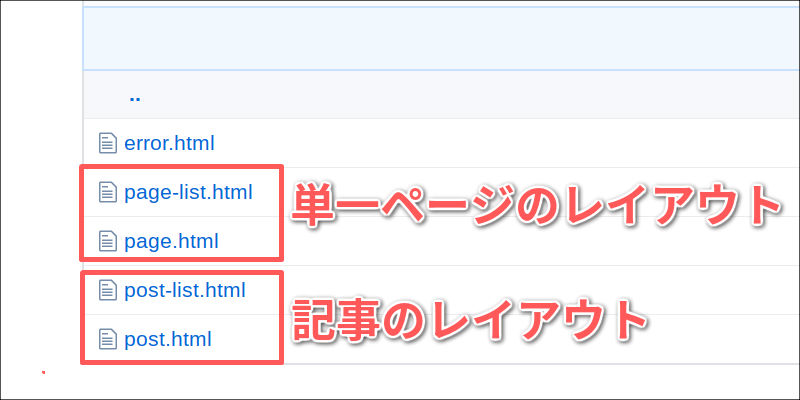
それが「layouts」フォルダ内にあるHTMLファイルになります。

「page」から始まるHTMLは、Aboutページなど単一のWebページのレイアウトを構成するもので、「post」から始まるHTMLがブログの記事をレイアウトするファイルになります。
ただし、HTMLファイルと言ってもソースコードを見るとHTMLタグ以外にも「<%= %>」のように特殊な記法で記述されている箇所があります。
これは簡単に言うと、HTML内でJavaScriptを記述して実行できるようにするもので、動的にWebページを構成して表示しています。
例えば、次のようなコードを見てください!
<h1class="post-title"><%= data.title %></h1><divclass="post-content"><%= data.body %></div>
これは単純な「h1タグ」と「divタグ」なのですが、その中身は<%= %>で囲まれたJavaScriptが記述されています。
CMS.jsでは、「data」というオブジェクトの中にすべての記事情報が格納されているので、例えば「data.title」と記述すればブログ記事のタイトルが取得できるのです。
同じように「data.body」と記述すれば記事の本文を取得できます。
ただし、dataオブジェクトの中には複数の記事情報が格納されているので、次のようにループ処理で記事を1つずつ取り出すことを覚えておきましょう。
<% data.posts.forEach(function(post) { %> <h1 class="post-title"> <%= post.title %> </h1> <% }) %>
基本的な仕組みはこれだけです!
あとは応用次第で、記事情報をどのようにブログへ表示させるかを自分で好きなようにプログラミングしていけばいいわけです。
ちなみに<%= %>と<% %>の違いですが、<% %>で囲まれたJavaScriptはレンダリングされないので実行だけをさせたい場合に使います。
(上記の例だとforEach()文はループ処理だけをしたいので<% %>で囲んでいるわけです)
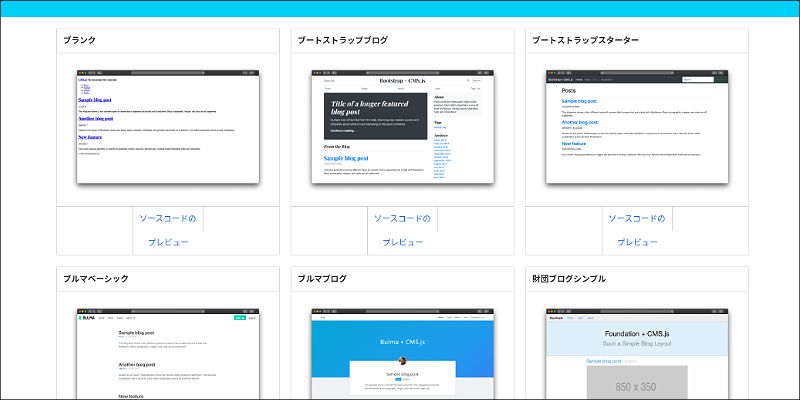
また、CMS.jsではブログの見た目を簡単に変えられるように、いくつかのテンプレートも公開しています!

お気に入りのテンプレートが見つかったら、ソースコードをダウンロードして自分のブログに適用させてみましょう。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「JavaScript入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、JavaScriptで簡単にブログを構築可能なCMSを実現するライブラリ「CMS.js」についてご紹介しました。
GitHub Pages以外にもconfigファイルの設定を「SERVER」に変更すれば、自分で用意したサーバー環境で公開できたり、Jekyllなどで作られたブログ記事もマークダウンファイルをコピーするだけで再利用できるなどメリットもたくさんあります。
他にも、記事の検索やタグなど便利な機能も利用できるうえ、バージョンアップも活発にされているのでご興味のある方はぜひ試してみてください!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら

