
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、人気のグラフィックデザインツール「Canva」に搭載されている多彩な機能のうち、Web開発者に役立つ機能を厳選してご紹介します。
「Canva」は、アイキャッチ画像やバナー広告・ポスターを作成するなど、さまざまな画像編集やデザインを作成できるのですが、実はそれ以外にも驚きの使い方ができる多くの機能が搭載されています。
新しい「Canva」の使い方を知りたい方も含めて、ぜひWeb制作に役立ててください!
【 Canva】

■Webサイトのプロトタイプを作って公開!
「Canva」を使うと画像やテキストなどを組み合わせて、手軽にWebサイトのデザインを構築できるのをご存知でしょうか。そのうえ、ホスティングも同時にしてくれるので、簡単なプロトタイプを作ってネット上に公開できる仕組みがあります。
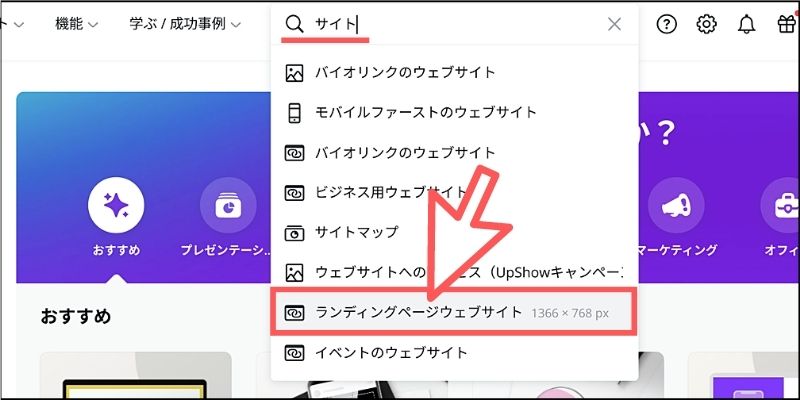
方法は簡単で、「Canva」の検索ボックスに「サイト」と入力すると、候補としてさまざまなタイプのテンプレートが表示されます。

今回は試しに「ランディングページ」を選択してみます。
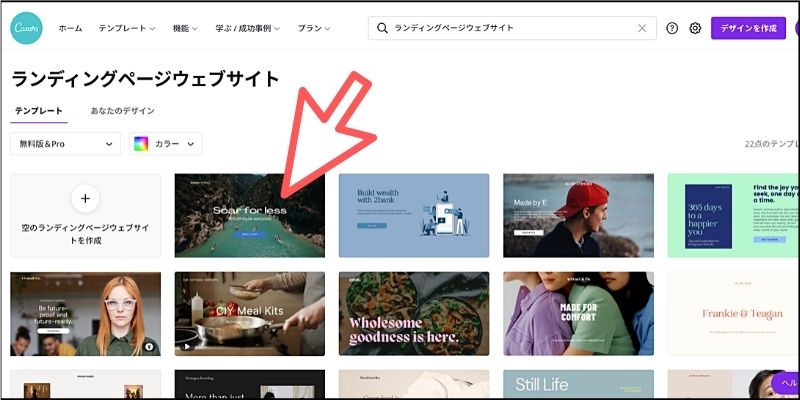
さまざまなテンプレートが表示されるので、好きなものを選んでみましょう。

テンプレートの中には有料版もありますが、基本的には料金が発生する画像が使われているだけなので、自分の手持ち画像などに差し替えれば無料でテンプレートを使うことができます。
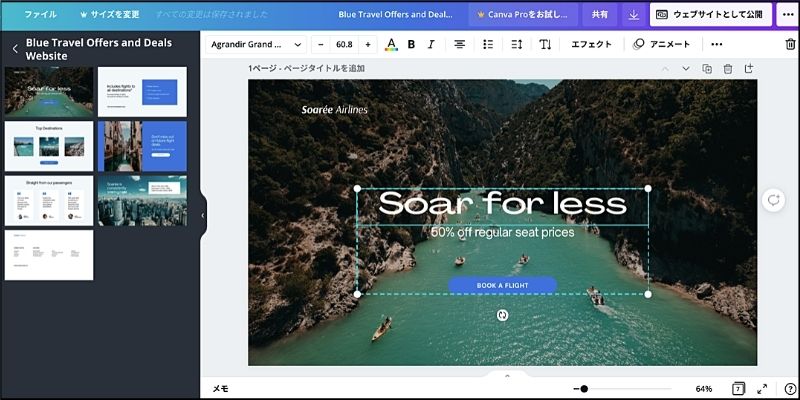
テンプレートを選択したら、「Canva」の編集エディタが表示されます!

この画面でテキストを変更したり、画像の差し替え・追加・削除などが自由にできます。もちろん「Canva」が提供する膨大な画像サンプル・イラスト・オブジェクトなども利用できます。
シェイプ画像を加工してボタンを作成したり、リンクを埋め込んで別のWebサイトに遷移させるような挙動も簡単に作れます。使い方しだいではノーコードツールのような感覚でWebサイトを構築できるでしょう。
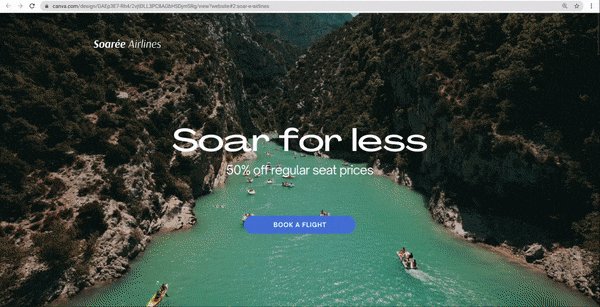
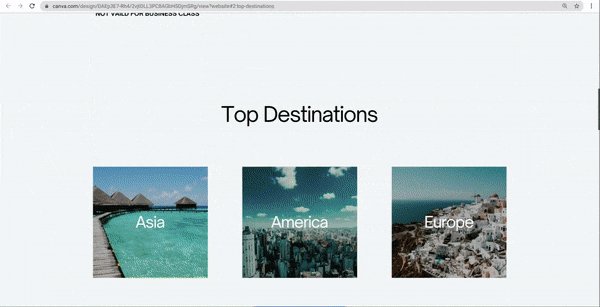
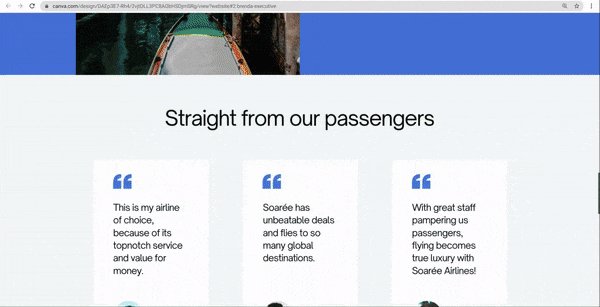
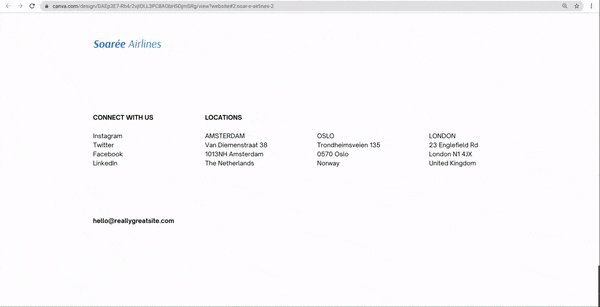
「公開」ボタンをクリックすると以下のようなWebサイトに変換されます。

アドレスバーに表示されているURLをシェアすれば、誰でもWebサイトを閲覧できるので試作段階のWebページを素早く作って共有するのに重宝します。(※公開時にWebスタイルを「スクロール」に設定するとパララックス効果付きのページが生成されます)
■ちょっとしたグラフ・チャートを素早く作る!
Webページに「グラフ」や「チャート」が欲しいというケースはよくありますが、そんなときにも「Canva」が役立ちます。
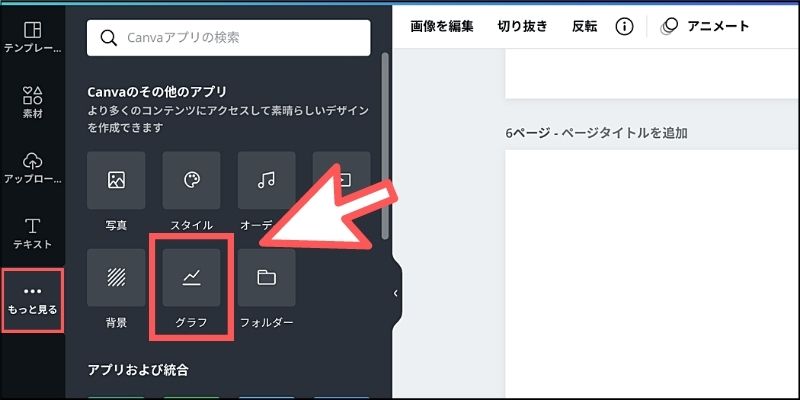
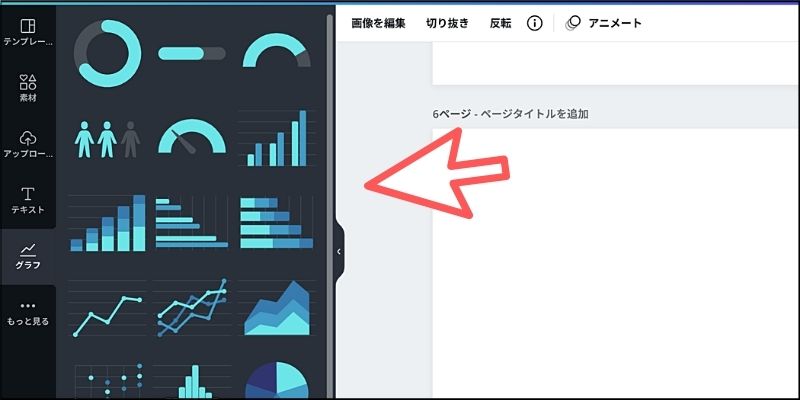
画像編集エディタの左メニューから「もっと見る」オプションを選択して、「グラフ」をクリックします。

棒グラフ・円グラフ・折れ線グラフ・散布図など、およそ16種のグラフ・チャートを作成できるようになります。

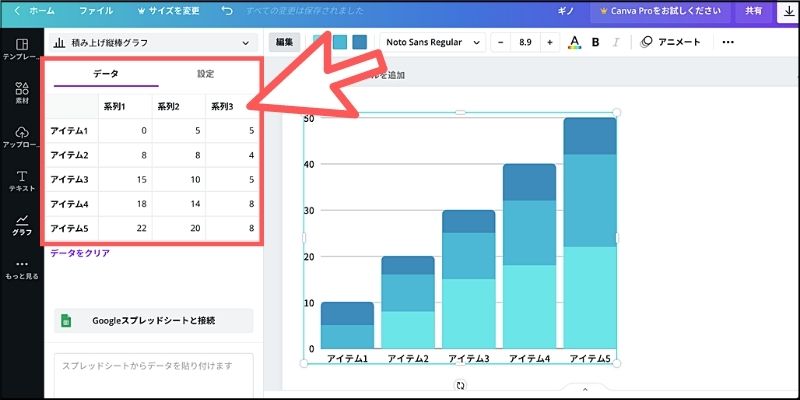
試しに「棒グラフ」を選択すると、以下のように数値データやテーマカラーなどを編集できるエディタが表示されます。

テーブルの数値データは直接入力ができるようになっており、数値を変更するとリアルタイムにグラフへ反映されるので分かりやすいです。もちろん、グラフにテキストや画像などをさらに追加することもでき、インフォグラフィックのような可視化を作成するのにも重宝します。
もっと複雑なデータを活用したい場合は、Googleスプレッドシートのデータと連携できるオプションも用意されています。
■手軽に編集可能な動画コンテンツを作成する!
実を言うと「Canva」の編集エディタは、画像だけでなく動画も編集できるスグレモノなのです。ちょっとしたプロモーション動画や、Webサイトに埋め込むチュートリアルなどを手軽に作成してダウンロードできます。
「Canva」の検索ボックスに「動画」と入力して、表示された候補から好きなテンプレートを選択してみましょう。

さまざまなカテゴリの動画テンプレートが表示されるので、イメージに近いものを選びます(空っぽの状態から作成もできます)。

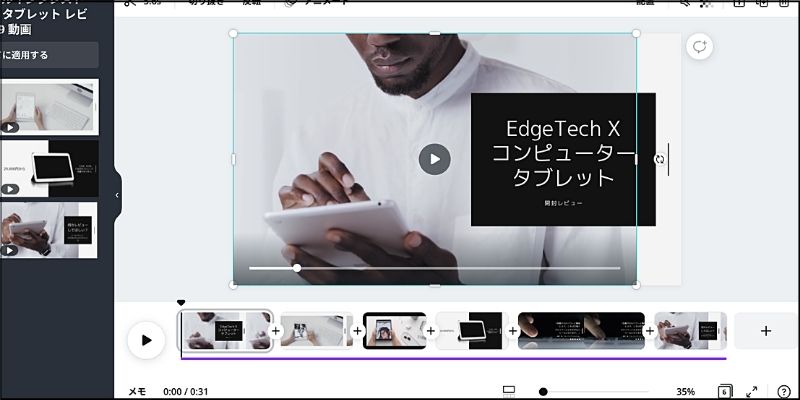
テンプレートを選ぶと「Canva」の動画編集エディタが表示されます。

現段階ではまだベータ版なのですが、基本的な編集機能は搭載されています。
エディタ下部のタイムライン上で、トリミング、複数の動画結合、音声・BGMの差し替え、トランジションの追加などが可能になっています。

さらに画像を編集する感覚で、動画の拡大・縮小、回転、テキストや画像の追加なども可能で、複数の動画を1つの画面に貼り付けたり、Webカメラで撮影した自分の顔を挿入したりなども簡単に実現できます。
最終的に「MP4」形式の動画ファイルとしてダウンロードできるようになっています。
■プレゼン用のスライド資料を作成する!
さまざまなシーンでプレゼンをする機会はあると思いますが、そのようなときにもサクッとスライド資料を作成してそのまま「Canva」のエディタ上でプレゼンを実施できる便利な機能が搭載されています。
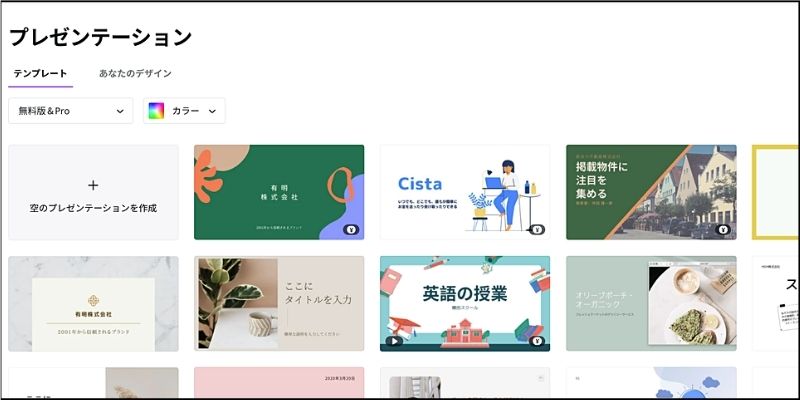
まずは検索ボックスで「プレゼン」と入力してから好みのテンプレートを選択しましょう。

ビジネス・教育・勉強会…など、多彩なシーンですぐに使える2000種類以上のテンプレートが表示されるので好きなものを選びます。

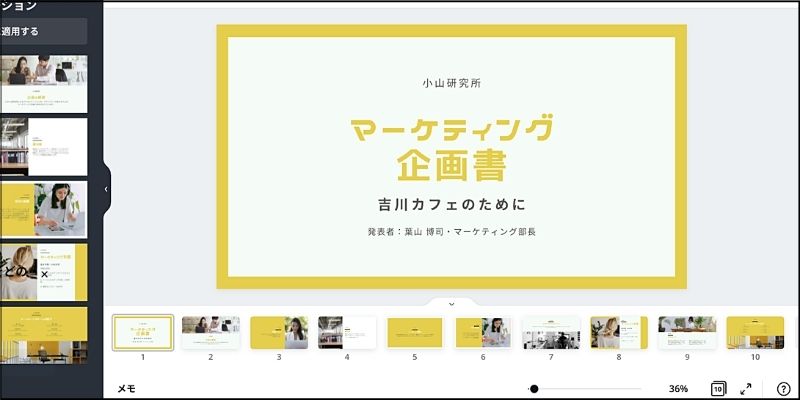
すると、スライド資料を作成するための編集エディタが表示されます。

この画面上でテキストや画像を追加・変更したり、スライドの順番を並び替えたりなど自由にテンプレートを編集できるようになります。もちろん、動画を追加したりグラフを挿入するなど、これまでご紹介したコンテンツも簡単に組み込めるので便利です。
エディタ上にある「プレゼンテーション」ボタンをクリックすれば、このままフルスクリーンでスライドを表示できる機能も搭載されています。
さらに、通常のスライド表示にくわえてスピーカー用の専用画面も用意されています。

スピーカーノートを同時に表示したり、経過時間や現在時刻なども一緒に確認できるので便利です。
また、「Canvaライブ」という機能も搭載されており、プレゼンの参加者とリアルタイムに質問を受け付けるサービスも無料で利用可能です。参加者はPCやスマホから質問を送信でき、スピーカーはその質問を画面に表示したり、そのまま口頭で回答するなど便利に活用できるわけです。
■即座にモックアップ画像を用意する!
「Canva」で画像編集やWebデザインを作成しているときに、完成形のイメージとしてモックアップ画像が欲しくなる場合があります。
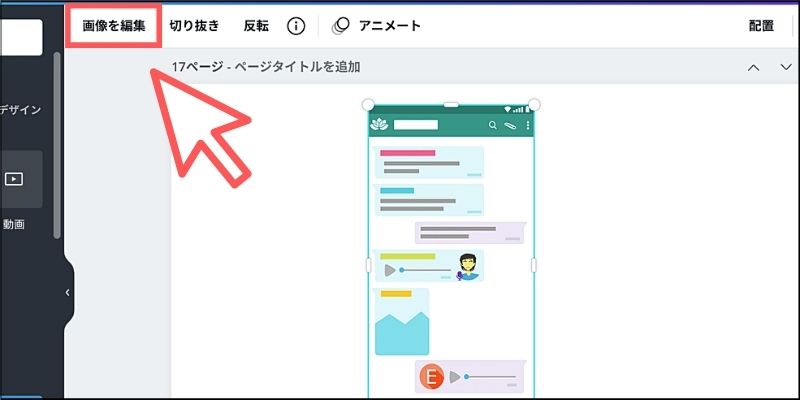
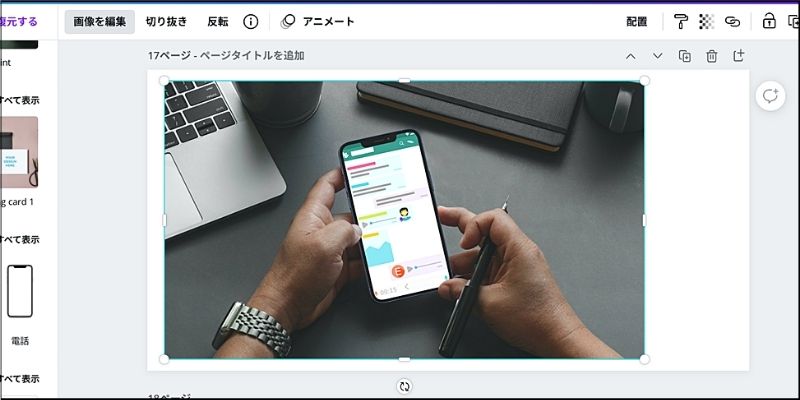
そんなときは、エディタ上部の【画像を編集】という項目をクリックしてみましょう。

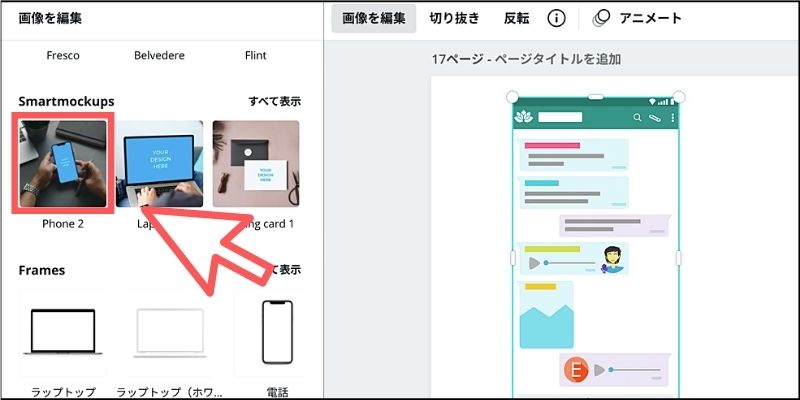
画像を加工するための機能一覧が表示されるので、その中にある「Smartmockups」の画像をクリックしてください。

自動的に画像が挿入された状態のモックアップ画像が生成されます!

生成された画像は、通常通り「Canva」のエディタで加工・編集が可能になります。
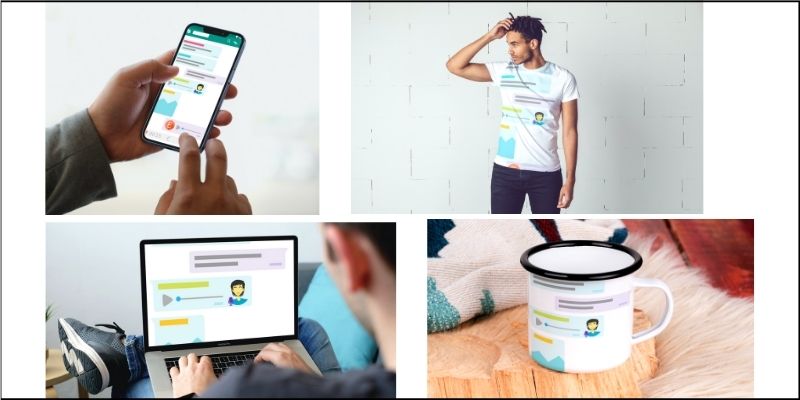
この機能はスマホ向けのモックアップ画像だけでなく、PC画面・Tシャツ・マグカップなどにも組み込んで生成できるので便利です。

スマホアプリ、Webサービス、自社商品…など、活用できるシーンは幅広いと思います。
■超お手軽なQRコードを即座に生成する!
スマホのカメラをかざすだけで読み込めるQRコードですが、「Canva」のエディタ上から簡単に生成して貼り付けることができます。
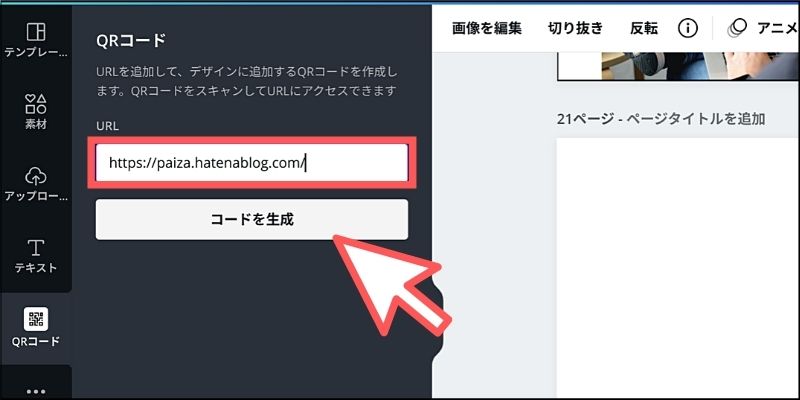
やり方は簡単で、「もっと見る」オプションからさまざまなミニアプリが提供されているのですが、その中にある「QRコード」をクリックします。

任意のURLを貼り付けて「コードを生成」ボタンをクリックします。

するとエディタ上に生成されたQRコードが挿入されます!

QRコードは画像と同じく、拡大・縮小・回転などが可能でカラーも変更できます。
「Canva」でWebデザインを作成している際に利用したり、広告やスライド資料などにも手軽に貼り付けられるので重宝します。
■ZOOM会議用のオリジナル背景を作成する!
リモートワークが増える中で、ZOOMを使ったビデオ会議を普段から利用している方も少なくないと思います。このようなシーンで役に立つのがバーチャル背景で、「Canva」にはZOOM用に最適化された背景画像を簡単に作成できます。
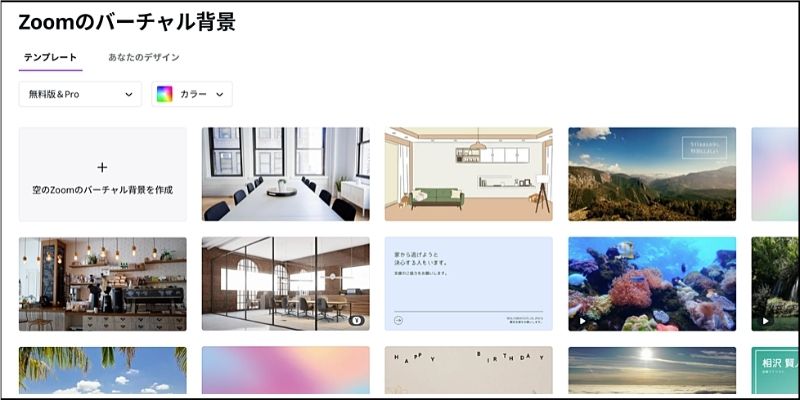
検索ボックスから「zoom」と入力して、いくつか表示される候補から好きなテンプレートを選択します。

ZOOMのバーチャル背景に最適化されたテンプレート画像が表示されるので、好きなものを選択してみましょう。

編集エディタに切り替わるので、あとはこれまでと同じく画像をカスタマイズしていきます。

バーチャル空間を演出するだけでなく、自分のプロフィールを追加してみたり、イベントの内容が分かるように概要を表示したりなど、工夫しだいでユニークな背景が作成できます。

最終的に画像ファイルとしてダウンロードできるうえ、画像をリンクでシェアすることも可能です。
■アニメーションコンテンツを作成する!
「Canva」には1クリックで画像やテキストにアニメーションを適用させる機能が搭載されています。
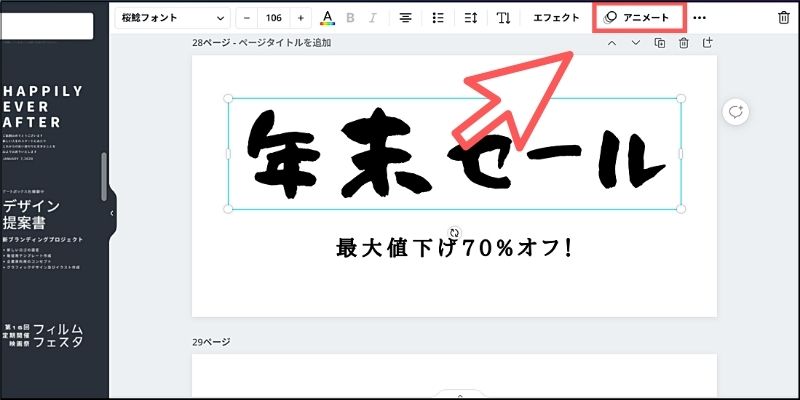
たとえば、エディタにテキストを追加して【アニメート】ボタンをクリックしてみてください。

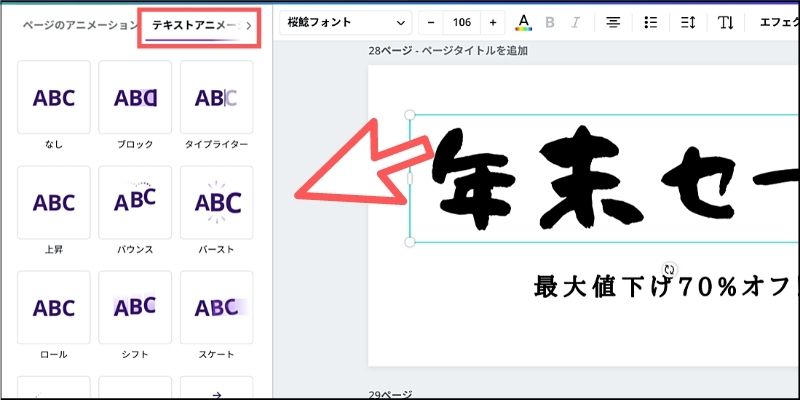
エディタの左側に、さまざまなアニメーション候補が表示されます。

これらの候補を1クリックするだけで、選択中のテキストにアニメーション効果を適用できるわけです。
たとえば「ロール」アニメーションを適用すると以下のようになります。

テキストの文字がスロットマシンのように回転しながら表示するアニメーションのできあがりです。テキストだけでなく、画像、動画、ページ、図形などそれぞれ個別にアニメーションを適用することも可能です。
他にも、アニメーションが適用済みの素材が豊富に搭載されているので好きなように活用できます。

このようなアニメーションは、これまで紹介してきたスライド資料やWebデザインなどにも利用できるので応用範囲がさらに広がるでしょう。
■オリジナルのロゴを簡単に作成する!
Webサイトやサービス、アプリ、企業、スタートアップ…などにおいて、「ロゴ」が必要になる機会はよくあります。ゼロからデザインをするのはなかなか難しいですが、「Canva」には1万種類くらいのロゴデザインが搭載されています。
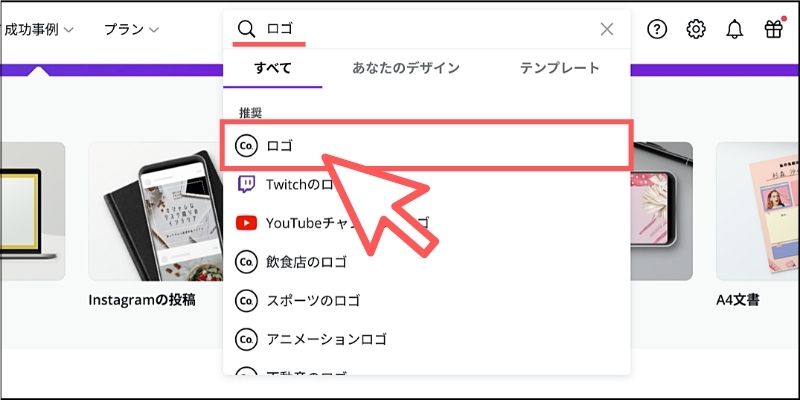
検索ボックスから「ロゴ」と入力して、好きなカテゴリを選択してみましょう。

さまざまなシーンに使える膨大なロゴのテンプレートが表示されるので1つ選んでみてください。

ロゴを編集するためのエディタが表示されます。

1つずつのオブジェクトを自由にカスタマイズできるうえ、必要であればテキストや画像なども追加していくことができます。また、画面左側には類似のロゴデザインや、オススメ・カテゴリ別のロゴも表示されており参考にしながら作成できるように工夫されています。
自分のイメージに近いテンプレートをベースにしながら、オリジナル要素を追加していくと簡単にバリエーション豊かなロゴをデザインできるようになります。

また、作成したロゴを画像ファイルとしてダウンロードすれば、先述した「Smartmockups」機能を活用してTシャツやマグカップなどにロゴを貼り付けることもできます。
■【おまけ】多彩なWebサービスと連携する!
これまでご紹介したように、「Canva」のサービス単体でも非常に多彩なコンテンツを作成できるのですが、他のWebサービスと連携できる機能も備わっています。
「もっと見る」オプションから、メニューを下の方にスクロールすると人気のWebサービスがまとめられているのが分かります。

2021年9月時点で、主に以下のようなWebサービスと連携が可能です。
- YouTube
- Flickr
- Box
- Typeform
- Bitmoji
- HubSpot
- Brandfetch
- Pixabay
- Pexels
- GIPHY
…など
上記のようなWebサービスを含めて、およそ20種類近いサービスと連携ができるようになっています。
たとえば、クラウドストレージに保存している画像を利用したり、YouTube動画を効果的に活用したり、アバターやGIF画像などを取り込むことも簡単にできるわけです。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python体験編」「C#体験編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、「STEINS;GATE(シュタインズ・ゲート)」とpaizaがコラボしたプログラミングゲーム「電脳言語のオルダーソンループ」をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は人気のグラフィックデザインツール「Canva」に搭載されている便利機能から、Web開発に役立つものを厳選してご紹介しました。
シンプルで扱いやすいサービスなのに、搭載されている機能は非常に多彩で奥の深いサービスです。そのため、使いこなすほどこのサービス1つであらゆるコンテンツ作りが完結できるようになるでしょう。
今回ご紹介した内容はすべて無料プランで利用できるものばかりなので、ぜひみなさんもオリジナリティあふれるコンテンツを作成してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら
