
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回はGitHubのリポジトリを素早く編集できる無料のオンラインコードエディタをご紹介します!
3種類のプログラミング方法が提供されており、PC・スマホ問わずブラウザから手軽に編集できるのが特徴です。それぞれの使い方について詳しく解説していきますので、ご興味ある方はぜひ参考にしてください!
【 Codeit】

■「Codeit」の使い方
それでは、「Codeit」をどのように使えばいいのか詳しく見ていきましょう!
「Codeit」は一般的なオンラインコードエディタと同じように使えるため、ブラウザからアクセスするだけですぐにでもプログラミングができます。
特徴的なのは、プログラムを書く方法として以下の3つが提供されている点です。
- リポジトリのURLからプログラミング
- ログインして新規にプログラミング
- PWAとしてスマホからプログラミング
それぞれの使い方について1つずつ見ていきましょう。
まずは「①リポジトリのURLからプログラミング」を試してみます。
この方法は、GitHubで作成したリポジトリのURLを「cde.run/」の末尾に付けてアクセスします。
https://cde.run/【リポジトリのURL】
例えば、Reactのリポジトリを編集したい場合は以下のようなURLになります。
https://cde.run/https://github.com/facebook/react
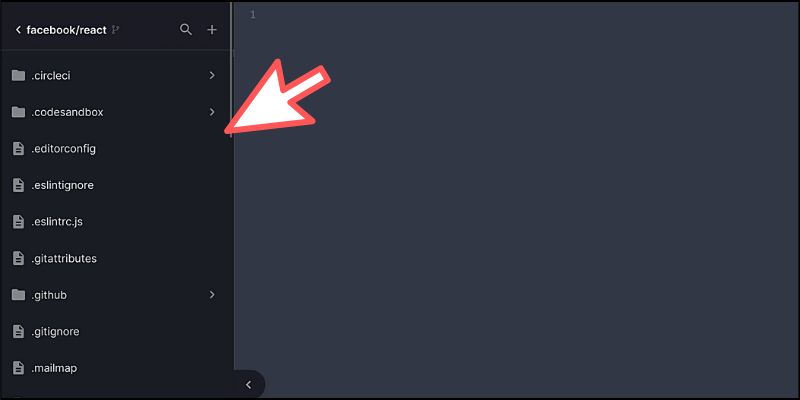
上記URLをブラウザからアクセスすると、リポジトリにあるファイルやディレクトリなどが閲覧できます。

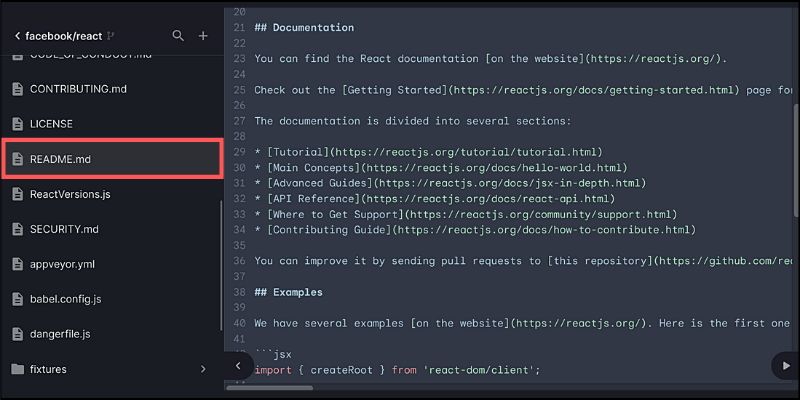
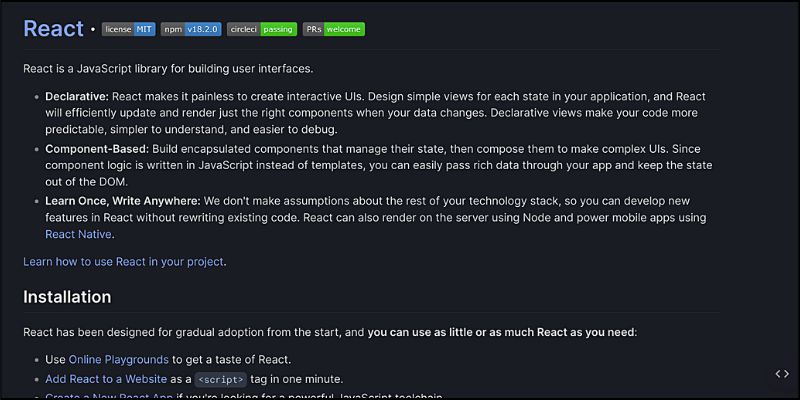
試しに README.md を選択すると、エディタにファイルの中身が表示されます。

この状態でエディタ下部にある「実行ボタン」をクリックしてください。

README.md のプレビューが表示されます。

HTMLファイルであれば、Webサイトのプレビューも表示可能です。
このようにリポジトリ内に格納されているファイルを素早く閲覧&編集したり、プレビューを確認できるので便利です。
今度は試しに「Codeit」の開発者が作成している「Stack」というWebゲームのリポジトリにアクセスしてみましょう。URLは以下のとおりです。
https://cde.run/https://github.com/barhatsor/stack
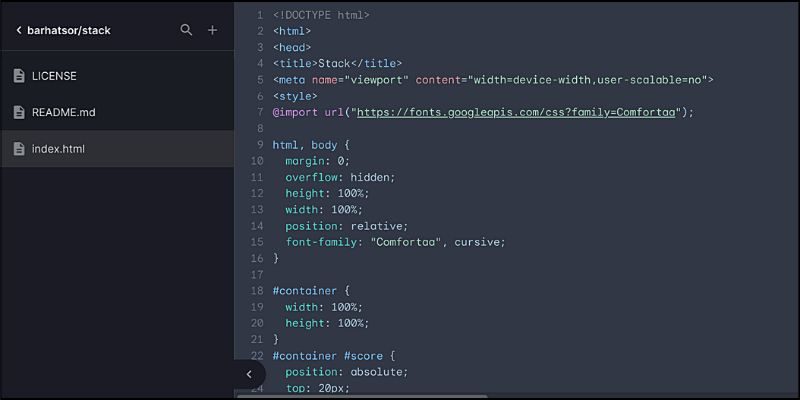
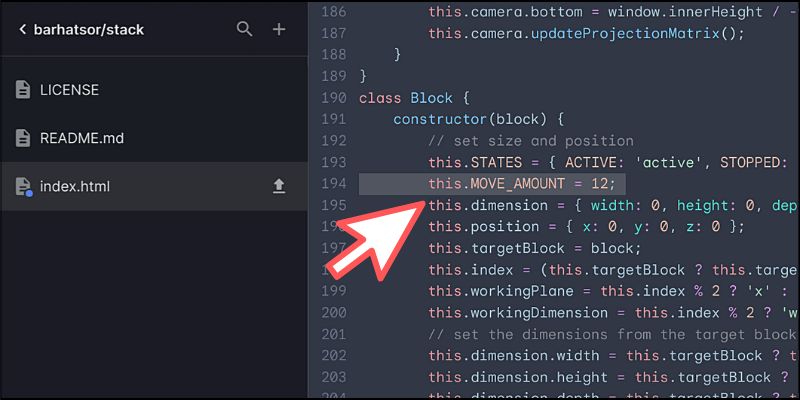
エディタが開いたら index.html を表示して「実行ボタン」をクリックしてください。

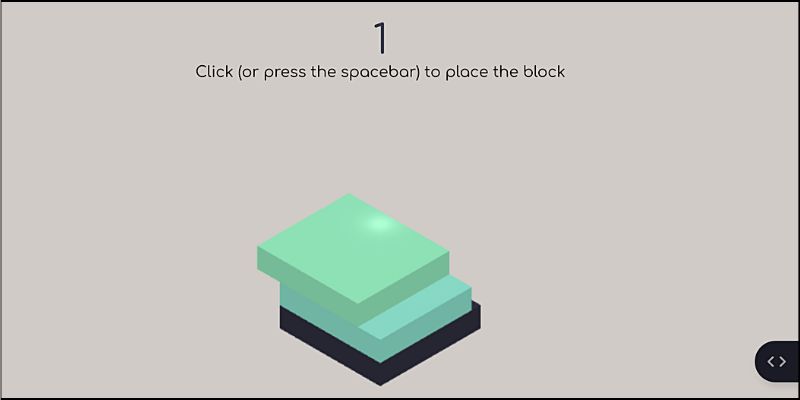
プレビュー画面でそのままゲームを遊ぶことが出来ます。

もちろんソースコードも編集可能なので、プログラムを変更してどのように挙動が変わるかをプレビューで素早く確認できます。

ちなみに、当然ですが編集は一時的なものなのでリポジトリのコードが上書きされるわけではありません。
もし、リポジトリの内容を変更して、その結果を反映させたい場合は次に紹介する「ログインによるプログラミング」を試してみてください。
■リポジトリのソースコードを編集する
ここからは「Codeit」による2つ目のプログラミング方法として、「② ログインして新規にプログラミング」を行う手順についてご紹介していきます。
まずはサイトのトップページにある【OPEN】ボタンをクリックしてください。

次に、【Login】ボタンをクリックすると自分のGitHubアカウントと連携する画面が表示されます。

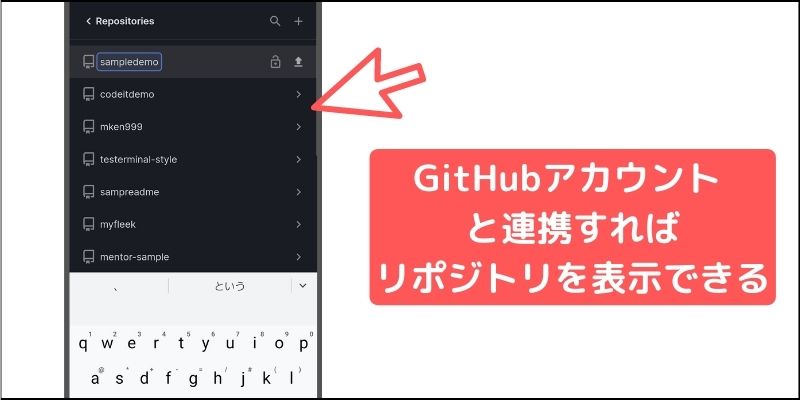
連携が完了すると、これまでに作成したリポジトリの一覧がエディタ左側に表示されるようになります。

好きなリポジトリを選択して、さまざまなファイルを閲覧できることを確認しておきましょう。
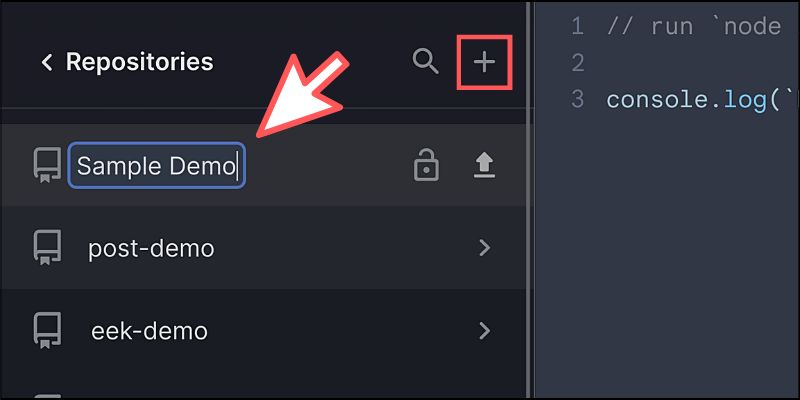
また、新規にリポジトリを作成する機能も提供されています。
エディタ上部にある「+」アイコンをクリックすると、リポジトリ名を入力できるので任意の名称を設定してください。

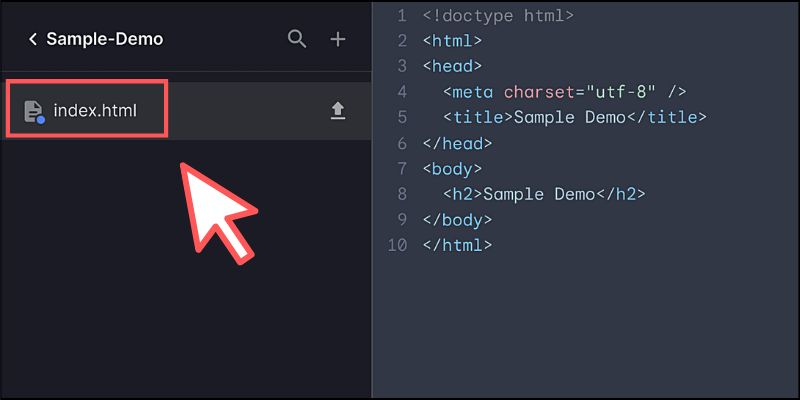
さらに、リポジトリ内でファイルを作成できます。例えば、index.html ファイルを作ってみましょう(プレビューで確認も可)。

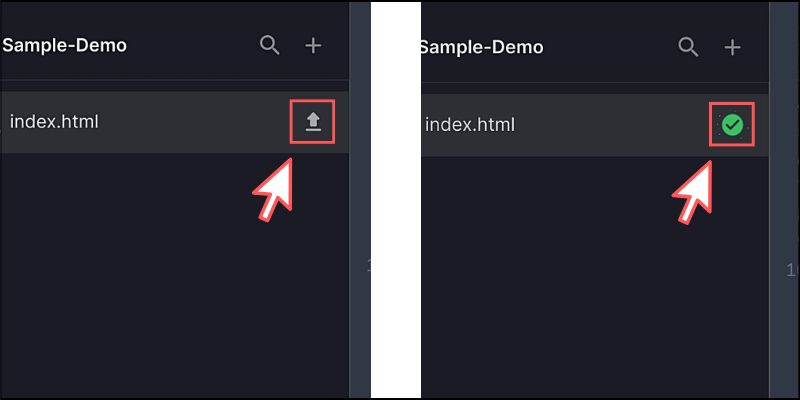
ファイルを編集した場合は、ファイル名の横にあるアイコンをクリックすることで更新ができるようになります。

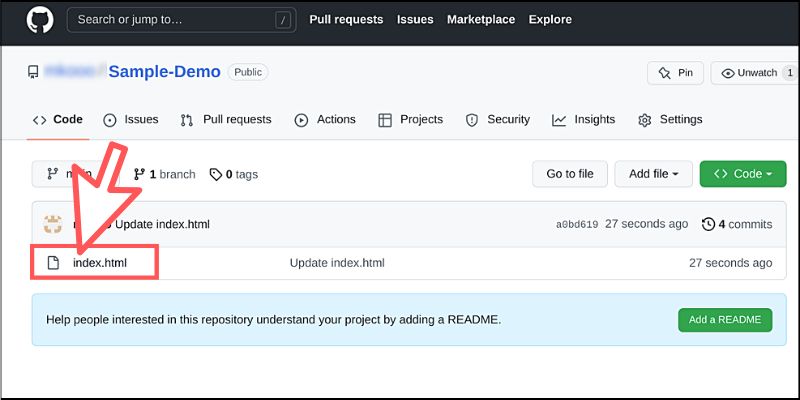
GitHubのサイトで自分のリポジトリを見てみると、先ほど作ったリポジトリやファイルがちゃんと作成されているのが分かります。

このようにGitHubアカウントと連携したプログラムも手軽に編集できるわけです。
もちろん既存のリポジトリも編集可能で、フロントエンド開発であればプレビューで動作確認をしながらシームレスに作業を行うことができます。
■スマホからプログラミングしてみよう!
最後に3つ目のプログラミング方法として、「③ PWAとしてスマホから編集する」手順についてご紹介しておきます。(※今回はスマホ版のChromeブラウザを利用しています)
まずはスマホのブラウザで「Codeit」のサイトにアクセスします。
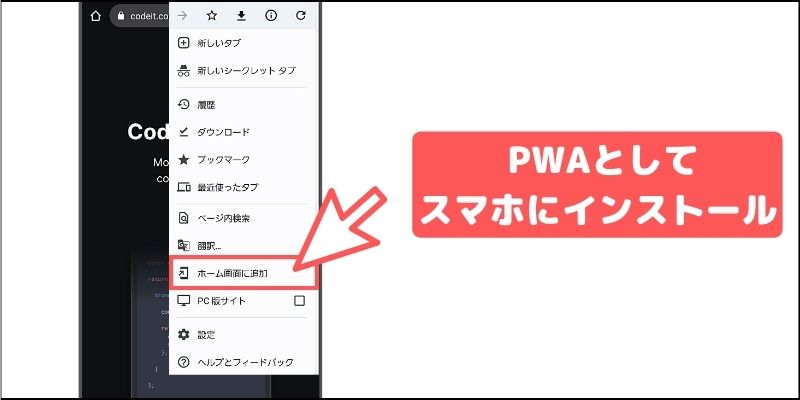
そのあとに、ブラウザのオプションから「ホーム画面に追加」の項目をタップします。

これでPWAとして「Codeit」がスマホにインストールされます。(※オフラインでも動作可能です)
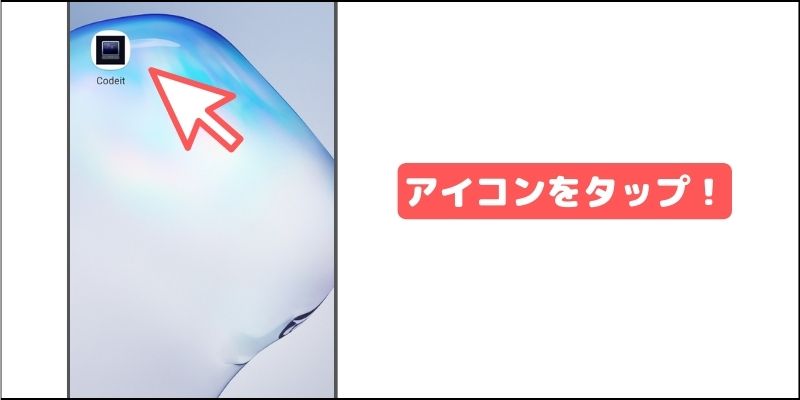
ホーム画面に「Codeit」のアイコンが配置されるので、もう一度タップしましょう。

アプリのようにフルスクリーンで「Codeit」のコードエディタが起動するようになります。
使い方はPCの時と同じで、GitHubアカウントでログインしたら好きなリポジトリを読み込んでコードを編集するだけです。

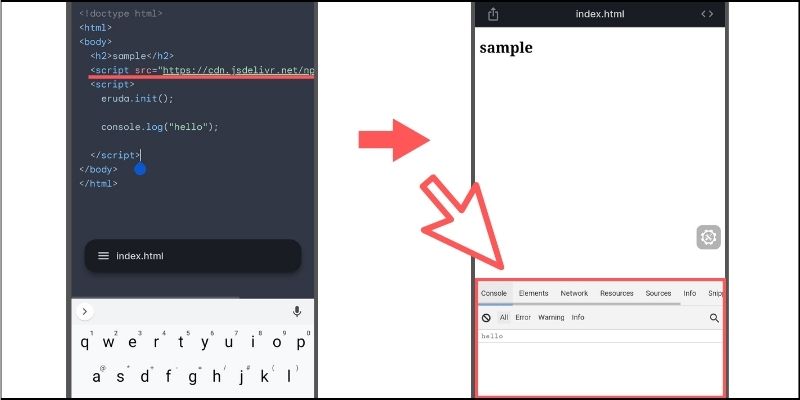
新規のフォルダやファイルの作成も可能ですし、コードエディタの画面で下から上にスワイプするとプレビューも表示できます。
ただし、スマホのブラウザには開発者ツールが搭載されていないので、例えばJavaScriptのプログラミングをしているときにコンソールログを確認することができません。
そこで、「eruda」というライブラリを使うことで、スマホのブラウザにも開発者ツールと同じような機能を搭載できます。

「eruda」の基本的な使い方については、以下の記事でも詳しく解説していますのでぜひ合わせて確認してみてください。
paiza.hatenablog.com
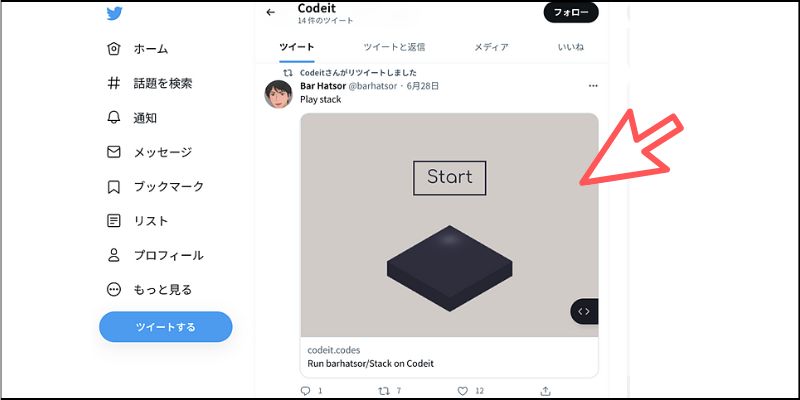
ちなみに、「Codeit」のプレビュー画面はリンクでシェアできるのですが、Twitterに投稿するとツイート内でプレビュー表示ができるようになります(※PCブラウザ推奨)。
(参考例)
https://twitter.com/codeitcodes

もちろん直接ゲームをプレイするなども可能なので、ぜひ試してみてください。
■エンジニア騎士とクエリの魔女公開中
paizaは先日「エンジニア騎士とクエリの魔女」を公開しました。
異世界に勇者パーティーとして召喚された新人ITエンジニアの男女。
目覚めるとそこは、剣(コード)と魔法(SQL)が支配する世界だった。
騎士と魔法使いの冒険が、今始まる――
Python、PHP、JavaScript、C言語、Javaなど28言語で遊べるプログラミングゲームです。
あなたのプログラミング&SQLのスキルを解き放って異世界に平和をもたらしてください!!
■まとめ
今回はGitHubのリポジトリを素早く編集できる無料のオンラインコードエディタをご紹介しました!
誰でも扱いやすいとてもシンプルなエディタであり、「cde.run/」さえ覚えていれば末尾にリポジトリのURLを追記してすぐにプログラミングができます。編集するだけでならログインも不要なので、ちょっと何か試したいときにはとても重宝します。
ぜひみなさんもさまざまなリポジトリをチェックしてみてください!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



