
どうも、まさとらん(@0310lan)です。
みなさんは、ビジュアルプログラミング言語の「Scratch(スクラッチ)」を触ってみたことはあるでしょうか?
ブロックを組み合わせるだけなので、視覚的にもプログラムが理解しやすいのですが、できることに限界があるため、ある程度慣れてきたら本格的なプログラム言語を学習する人も多いでしょう。
そこで、「Scratch(スクラッチ)」の次のステップとして、今回ご紹介する「WoofJS」を使ったJavaScriptプログラミングが非常にオススメです!
【 WoofJS】

■基本的な使い方!
まずは、「WoofJS」エディタの使い方から見ていきましょう!
サイトにアクセスすると、すぐに利用できるWebエディタが起動するので、最初に無料のユーザー登録を済ませておきましょう!
画面上部の「Login / Sign Up」ボタンをクリックすれば、メルアドなどを登録するだけですぐに完了できます。
ユーザー登録をしなくても利用できるのですが、ログインしていれば作成したプロジェクトを保存したり、そのまま公開することも可能になるので便利です。
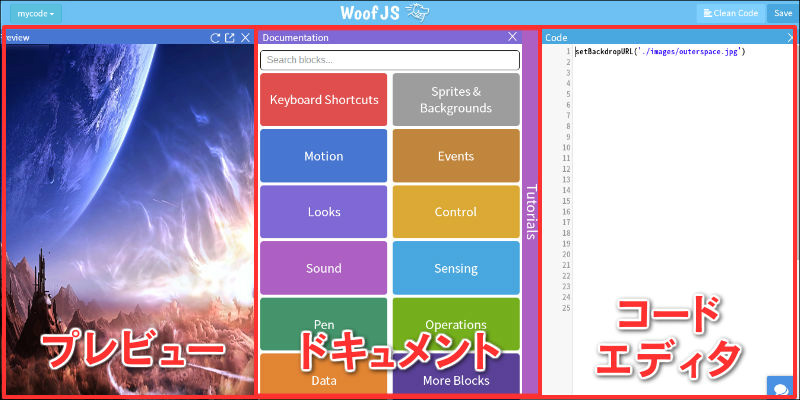
Webエディタの基本的な画面構成は「プレビュー」「ドキュメント」「コードエディタ」となっています!
それぞれの画面は折りたたむことも可能なので、画面を広く使うこともできます。
ドキュメントはかなり充実しており、これだけで「WoofJS」を存分に楽しめるようになるはずです!
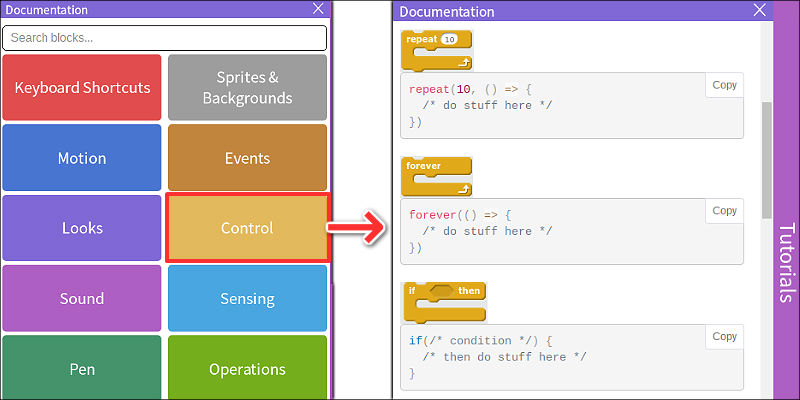
例えば、ドキュメントのカテゴリにある「Control」をクリックすれば、プログラムを制御するためのJavaScriptスニペットが一覧表示されます。
面白いのは、「Scratch(スクラッチ)」のブロックも一緒に表示されており、それに対応したJavaScriptコードが分かるようになっている点です。
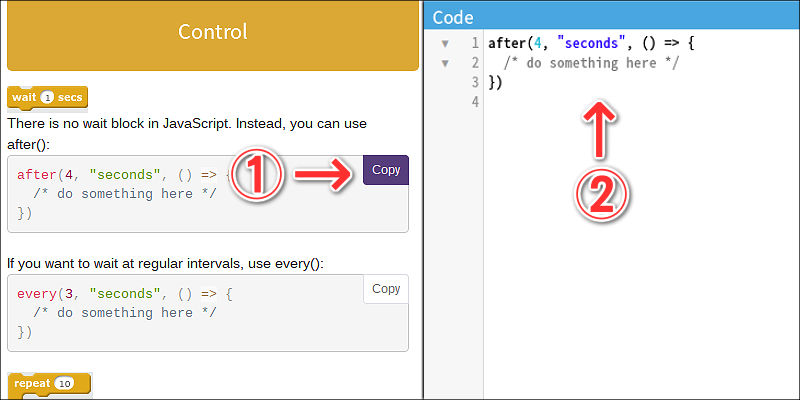
また、コードの右側には「①Copy」ボタンが設置されており、クリック一発でコピーできるので「②コードエディタ」に貼り付けるのも簡単です!
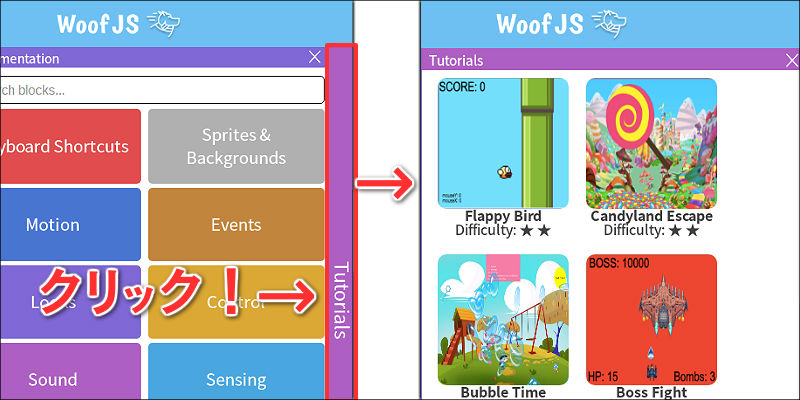
さらに、「ドキュメント」のすぐ右に「Tutorials」タブが配置されており、それをクリックすると多数のサンプルプロジェクトを表示することが出来ます。
これらのサンプルは実際に遊ぶこともできるうえ、作り方と共にソースコードのリンクも設置されているので、「WoofJS」を使ったゲーム開発の勉強にも役立ちます。
■簡単なゲームを作ってみよう!
それでは、実際にサンプルゲームを作りながら、「WoofJS」での開発手順を詳しく見ていきましょう!
今回は、簡単に作れるサンプル例として、次のような「クリック/タップ」ゲームを作ってみます。
ランダムに出現する「円」を、制限時間内にどれだけ多く消せるかという単純なものです。
まず最初に、背景色を設定するところから始めていきましょう!
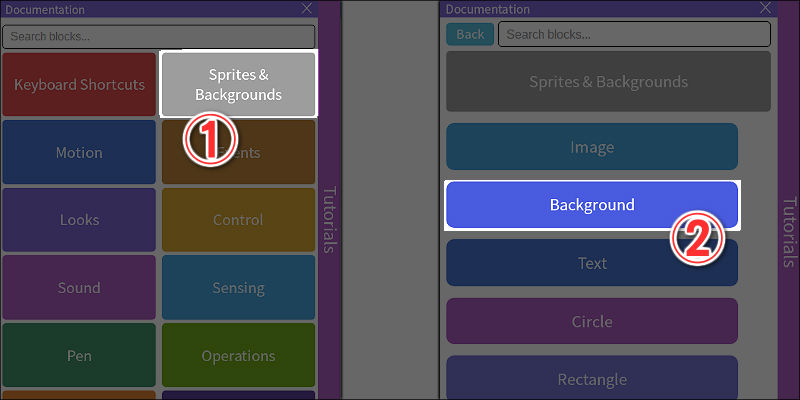
背景色をどのように設定するのかは、ドキュメントから「Sprites&Backgrounds」→「Background」と辿っていきます。
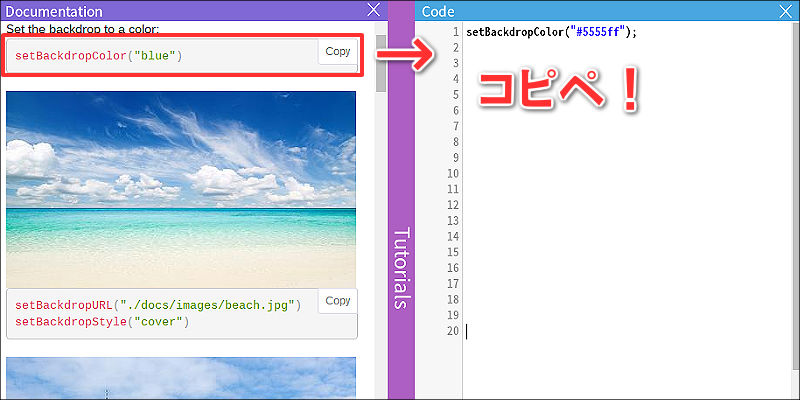
すると、背景色を設定するには「setBackdropColor()」を使えば良いのが分かりますね!
あとは、このコードをエディタへ「コピペ」して、カラーを自分の好きな色に変更しておきましょう。
このように、「やりたいこと」を決めてドキュメントのカテゴリからコードを探して利用する...という流れが「WoofJS」の基本になります。
ちなみに「カラー」の設定ですが、ドキュメントの「Looks」カテゴリを開くと、カラー情報を取得できるエディタを利用することも可能です。
次に、今回作るサンプルに必要な「要素」を抽出してみましょう。
- 円
- スコアのテキスト
- タイマーのテキスト
の3つになりますね。
「WoofJS」では、これらの「要素」を手軽に構築できるように、専用のオブジェクトが用意されています。
例えば、「円」を作りたければ「Circle」オブジェクトを使って作ることができます!
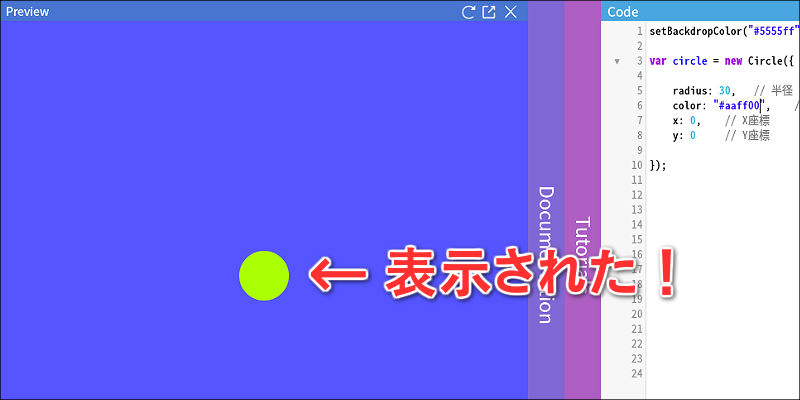
var circle = new Circle({ radius: 30, // 半径 color: "#aaff00", // カラー x: 0, // X座標 y: 0 // Y座標});
このように記述すれば、「プレビュー」に「円」が表示されるはず!
ただし、今回のゲームでは最初からランダムな「場所」「色」「サイズ」で表示して欲しいので、次のような「ランダム値」を設定しておくといいでしょう。
var circle = new Circle({ radius: random(20, 80), // 20〜80のランダム値 color: randomColor(), // ランダムなカラー x: randomX(), // ランダムなX座標 y: randomY() // ランダムなY座標});
これで、プログラムを起動する度に、ランダムな「場所」「色」「サイズ」で表示されるようになります。
同じ要領で、「タイマー」と「スコア」の文字に関しても、「Text」オブジェクトを使って作ることができます!
// タイマーテキストの例var timer = 10; // タイマーの初期値var timerText = new Text({ text: () => timer, // 表示する文字を変数「timer」の値に設定 size: 62, // テキストのサイズ color: "#ffffff", // テキストのカラー textAlign: "center", // テキストの位置 x: 0, // テキストのX座標 y: maxY - 40 // テキストのY座標});
最終的に、こんな感じの画面になります!
これで、画面の表示はだいたいOKなので、あとはゲーム部分の処理を作っていきましょう。
まずは、タイマーが「10秒」からカウントダウンしていく処理を作ります。
ドキュメントを見ると、一定時間毎に処理させたい場合は「every()」を使うと実現できると分かります。そこで次のように書いてみましょう。
// 1秒毎に処理を行う every(1, "second", () => {if( timer === 0 ) {// 「timer」の値が0になったらゲームを停止 freeze(); }else{// 「timer」の値を1ずつ減らしていく timer--; }})
「every()」を利用すると、指定した間隔で処理を実行させることが出来るようになるので便利です。
あとは、このタイミングで変数「timer」の値を1つずつ減らしていけば、自動的に画面のタイマーも1秒毎にカウントダウンしていくようになるわけです。
最後に、表示された「円」を「クリック/タップ」した時の処理を作りましょう!
これは、「onMouseDown()」を使うと実現できそうですね。
// 「円」をクリック/タップしたら行う処理 circle.onMouseDown(() => { circle.x = randomX(); // ランダムなX座標 circle.y = randomY(); // ランダムなY座標 circle.color = randomColor(); // ランダムなカラー circle.radius = random(20, 80); // 20〜80までのランダムな値 score++; // スコアを加算})
内容的には、最初に「Circle」オブジェクトを作ったモノとほとんど同じです。
「円」を「クリック/タップ」する毎に、ランダムな「場所」「色」「サイズ」を再設定しているだけです。
このタイミングで「スコア」の値も加算しておきましょう。
簡単なプログラムですが、見事にサンプルゲームが完成しましたね!
■公開
「WoofJS」では、作成したゲームなどをネット上に公開することも簡単です!
まずは、画面右上にある「Save」ボタンをクリックして、プロジェクトを保存しておきます。
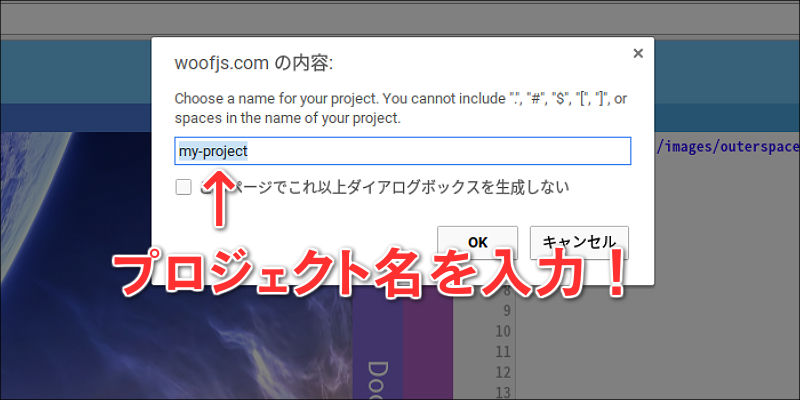
すると、「プロジェクト名」を入力するポップアップ表示が出てくるので、好きな名称を設定しましょう。
(ここに入力した英数字が公開用のURLに利用されます)
あとは、「プレビュー」画面上部にある「新規タブ」ボタンをクリックしてみましょう。
先ほど作ったゲームが、別タブで全画面表示されているはずです。
これでもうネット上に公開されているので、表示されているURLを友人・知人にシェアすればOKというわけです!
もちろん、スマホのブラウザからでも操作できますので、ぜひ試してみてください!
今回、作成したサンプルゲームの全ソースコードは以下のリンクから確認できます。
■まとめ
今回は「WoofJS」の簡単な使い方をご紹介しましたが、慣れてくるとアクション、シューティング、RPG…など、音楽やエフェクトも使って本格的なゲーム制作も行えます。
また、今回使用したWebエディタを使わずに、「woof.js」ライブラリを使うことで単体での利用も可能なので、自分の好きなエディタを使って開発することもできます!
大人はもちろん、プログラミングを学んでいるお子さんでも楽しめますので、ぜひみなさんもオリジナル作品を作ってみてはいかがでしょうか!
■JavaScript・HTML/CSS講座も好評公開中「paizaラーニング」

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数用意しております。
もちろん今回の記事で使用したJavaScriptやHTMLなど、言語ごとに基礎を学べる入門講座も好評公開中です!
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
paiza.jp
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
