
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、簡単にゲーミフィケーションを取り入れたウィジェットを作成して、ユーザーの行動を促すことができるWebサービスをご紹介します!
ブラウザ上でグラフィカルなエディタを使いながら、マウス操作だけで簡単にカスタマイズできるので、エンジニアだけでなくデザイナーやプログラミング初心者の方でもすぐに作業できるのが特徴です。
ECショップだけでなく個人ブログなどへも簡単に導入できるので、ご興味ある方はぜひ参考にしてみてください!
【 HoverSignal】

■「HoverSignal」の使い方
それでは、まず最初にサービスの利用方法について見ていきましょう!
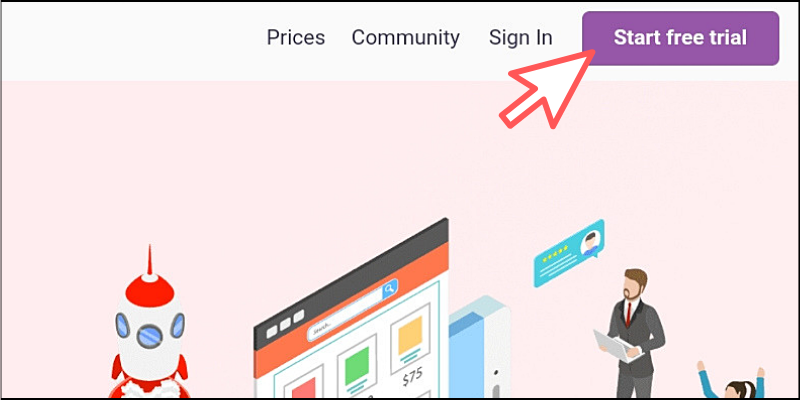
トップページの画面上部にあるユーザー登録用のボタンをクリックします。

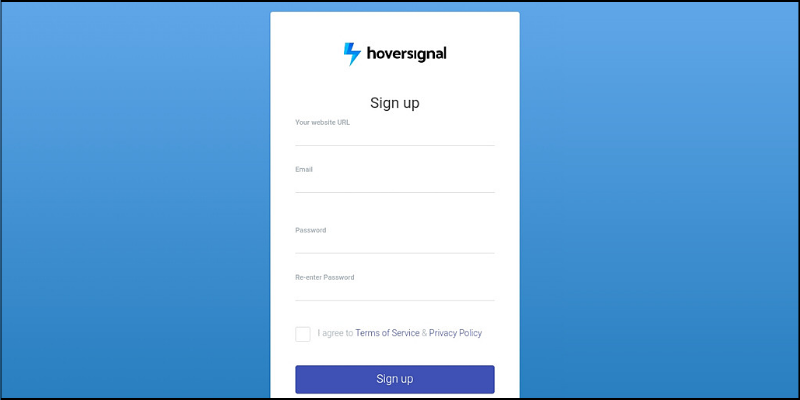
登録用のフォームが表示されるので、メールアドレス・パスワードを設定しましょう。

注意点として、フォームの一番最初にWebサイトのURLを入力する項目があります。ここには今回ご紹介するHoverSignalを利用したいWebサイトを指定するようにしてください。
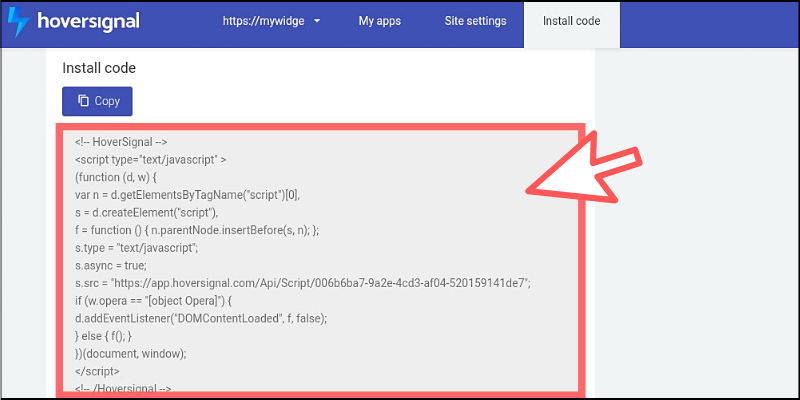
ユーザー登録が完了すると自分のダッシュボードが表示されるので、【Install Code】タブを選択して埋め込みコードをコピーします。

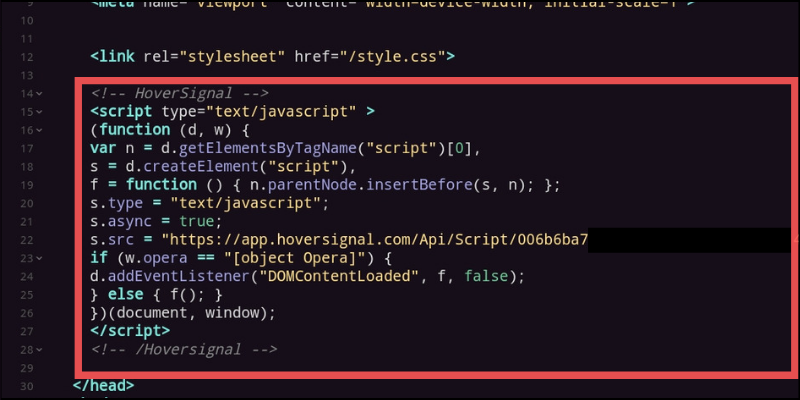
コピーしたコードは、HTML内のheadタグ末尾に挿入しておきましょう!

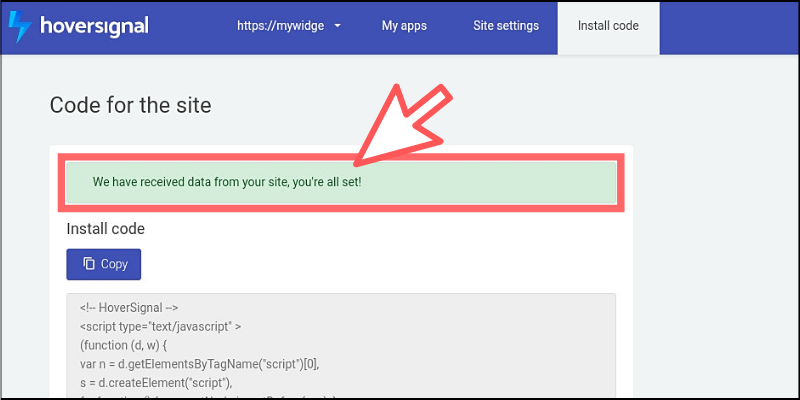
もう一度HoverSignalの画面に戻ると、挿入したコードが受信できていることが分かります。

(※受信できていない場合は対象のWebサイトを更新してみましょう)
ここまでの作業でHoverSignalを使うための準備はすべて完了です。
それでは、インタラクティブなウィジェットを次の章から作成していきましょう!
■「スクラッチくじ」風のウィジェットを作ってみよう!
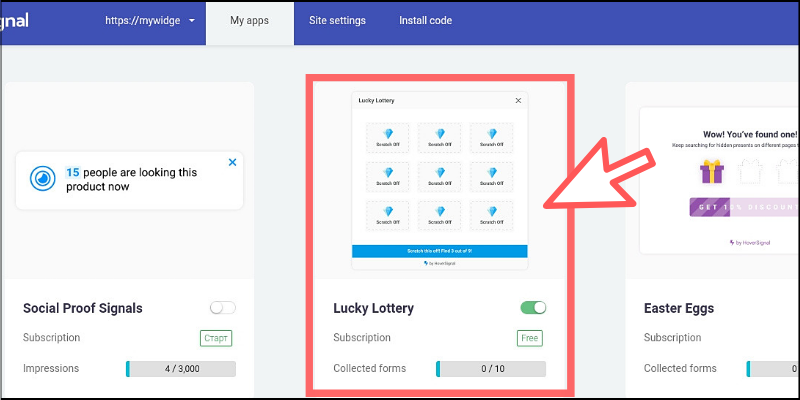
実際にHoverSignalを利用したサンプル事例として、試しにスクラッチくじのようなウィジェットアプリを作ってみましょう!
マウスやタッチ操作で隠れている部分を削ってアイテムを当てるというものです。

当選アイテムとしてオリジナルのクーポンを作成したり、ユーザーのメールアドレスを収集する機能などもあります。
作り方としては、まず【My apps】タブから【Lucky Lottery】を選択します。

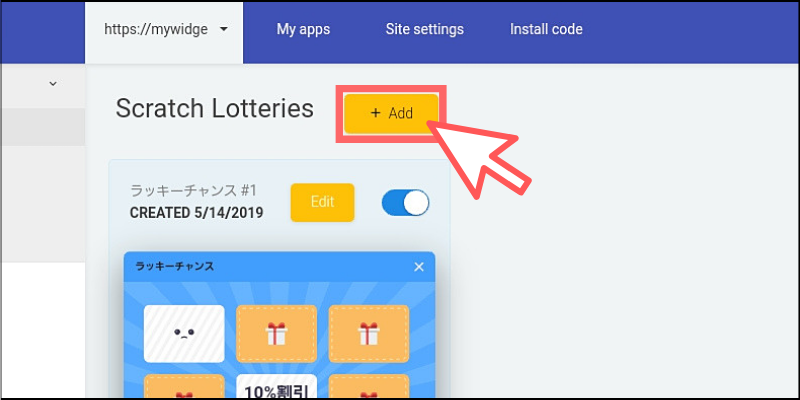
新規ウィジェットを作成したいので【+Add】ボタンをクリックします。

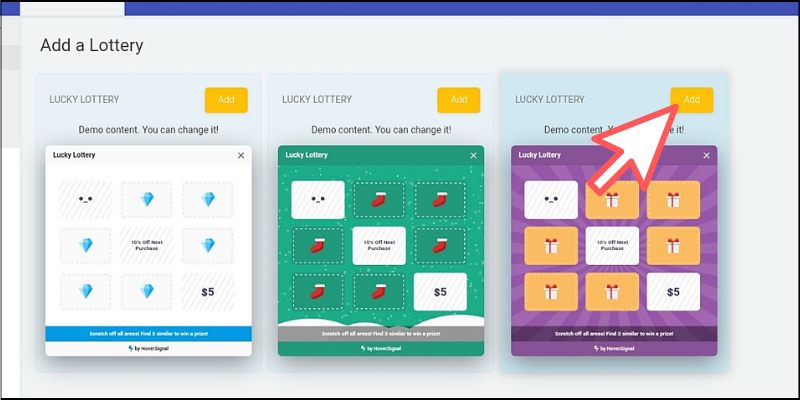
テンプレートが表示されるので、好きなものを選んで【Add】ボタンをクリックします。

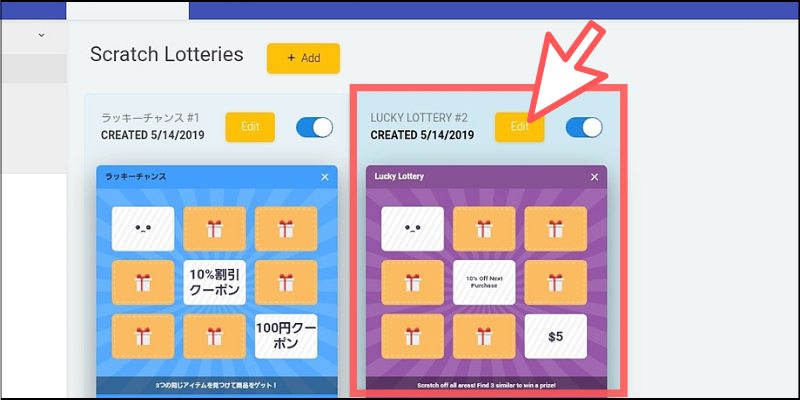
次に、【Edit】ボタンをクリックしましょう。

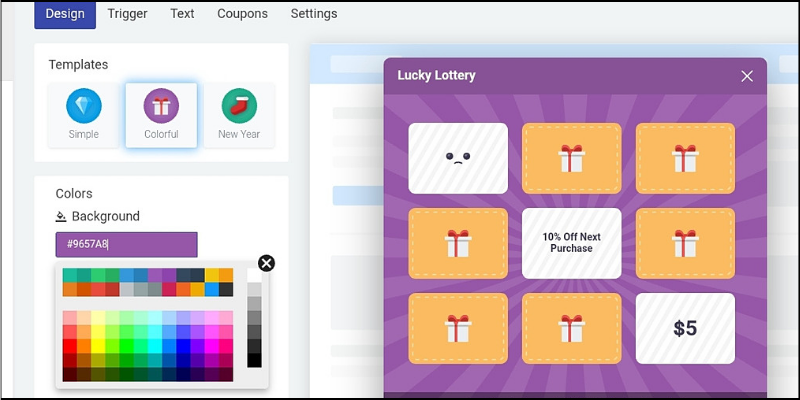
ウィジェットの編集エディタが表示されます!

【Design】タブでは、テーマカラーを好きな色に変更することができます。
【Trigger】タブはアイコン画像を変更したり、ウィジェットをWebサイトのどのあたりに出現させたいかを決めることができます。

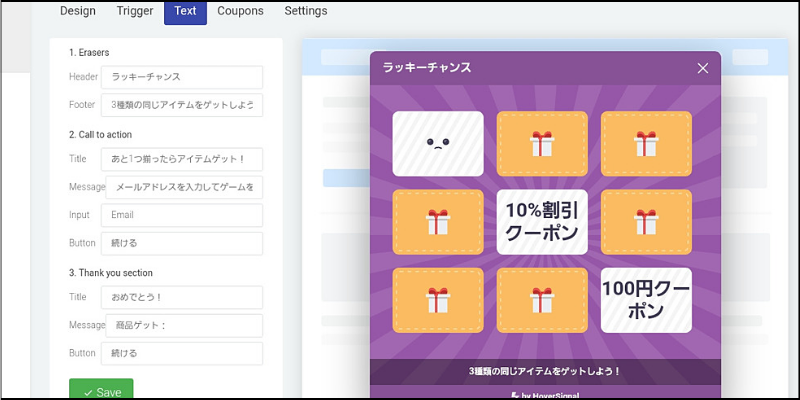
【Text】タブは、英語表記になっている部分を日本語に置き換えることができます!

これにより、海外サービスなのですが日本人向けのWebサイトにも活用できるでしょう。
他にも、オリジナルのクーポンを生成したり、特定のWebページのみに表示させるような細かい調整もおこなえるので便利です。
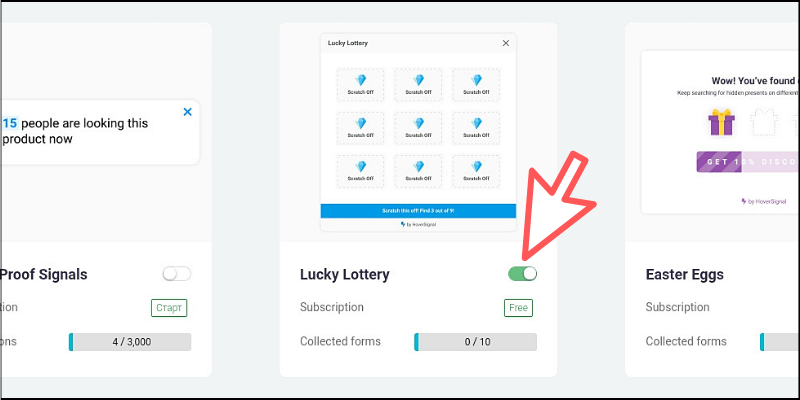
最後に、ダッシュボードに戻って【Lucky Lottery】のスイッチがONになっていることを確認しましょう。

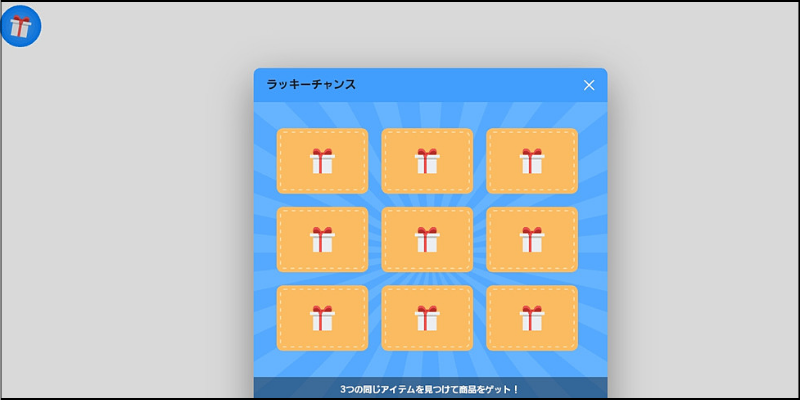
自分のWebサイトを訪問してみると、さきほど作成したウィジェットが表示されるのが分かります!

このようにとても簡単な手順でウィジェットを作成できるので、ECショップや企業サイトだけでなく個人のブログに組み込んでみるのも面白いかもしれませんね。
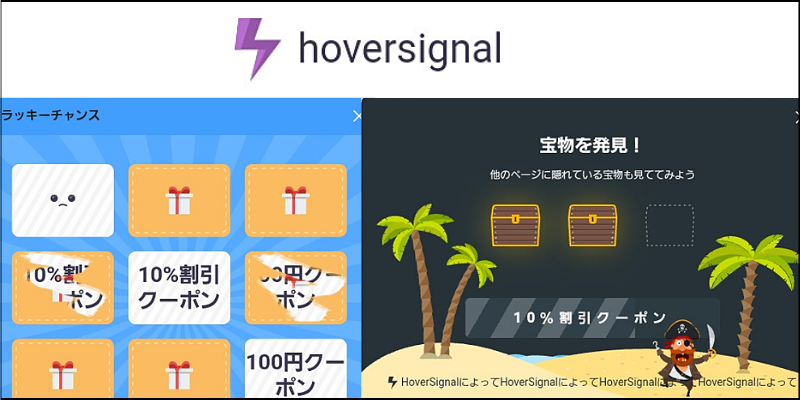
■「宝探しゲーム」をWebサイトに組み込んでみよう!
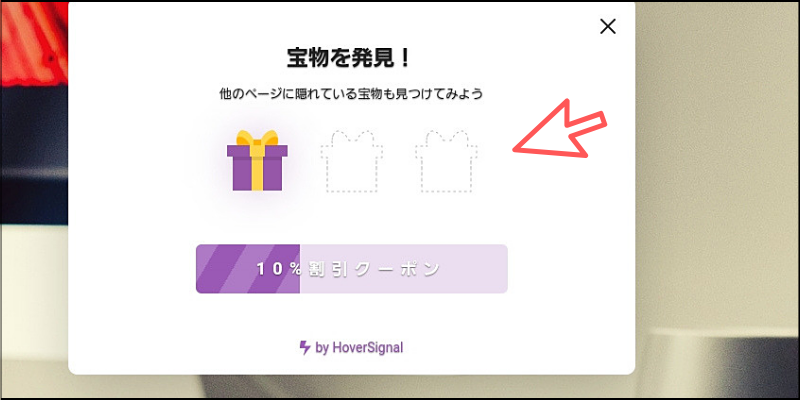
今度はWebページに「宝探しゲーム」のようなウィジェットを組み込んでみましょう!
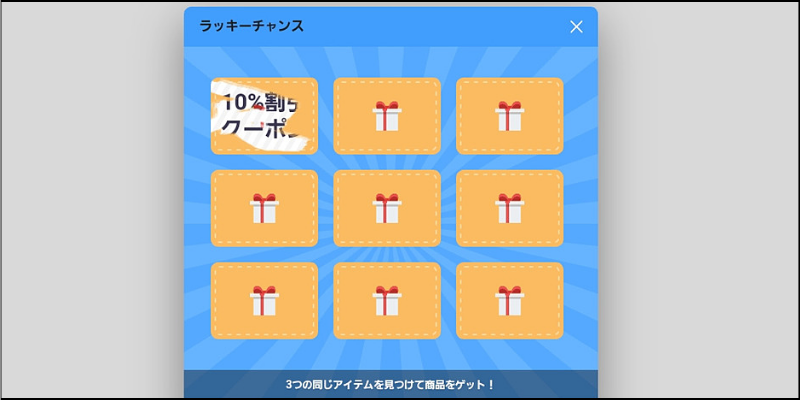
このウィジェットは、Webサイトにランダムで出現するアイコンをクリックすることで収集できるようになっており、3つ集めるとアイテムをゲットできるという仕組みになっています。
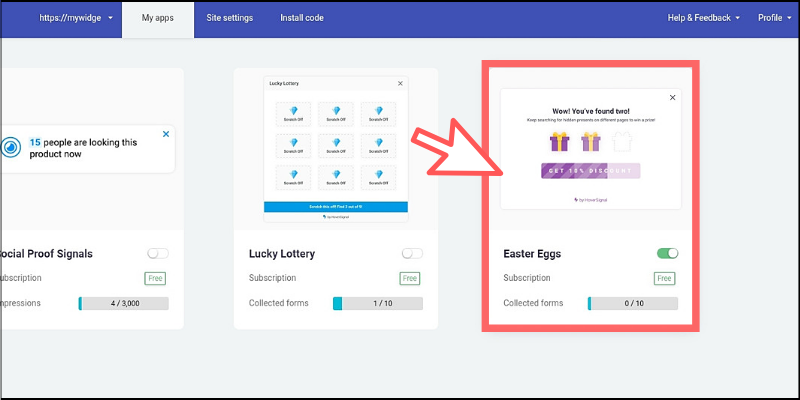
作り方は先ほどのスクラッチくじと同様で、【My apps】タブから【Easter Eggs】を選択します。

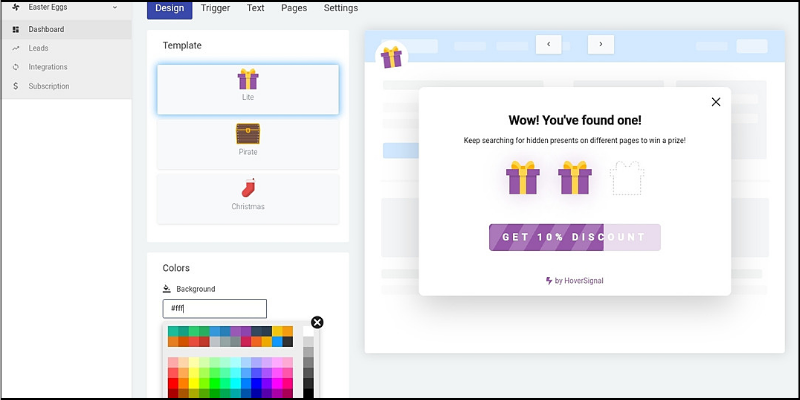
編集用エディタの【Design】タブでは、テンプレートを変更したりテーマカラーを好きな色に変えられます。

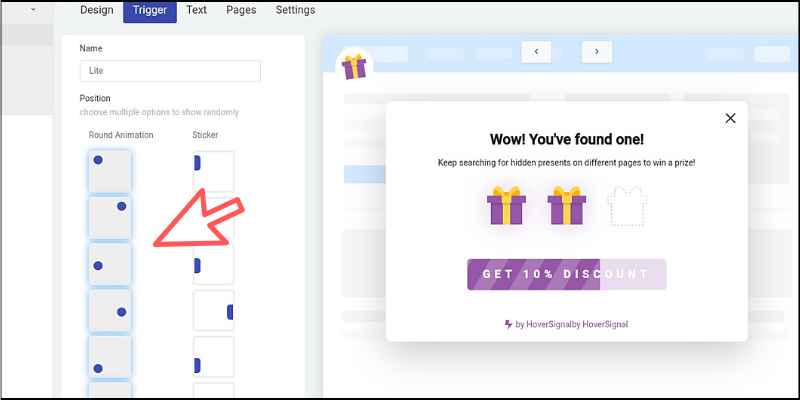
【Trigger】タブからWebページのどこにアイコンを出現させるかを設定することができます。

複数の場所を選択することで、ランダムな場所にアイコンが出現するようになるのでオススメです。
また、設定オプションから任意のWebページに対して、アイコンが出現する確率を調整することも可能です。
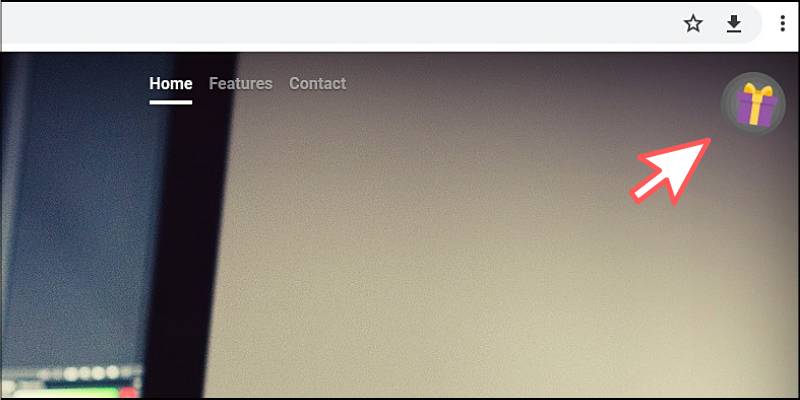
設定が完了したらWebサイトを訪問してみましょう。画面のどこかにウィジェットのアイコンが現れるはずです!

クリックするとコレクションできて、あと何個集めればアイテムをゲットできるのか分かるようになっています。

最終的に3つ集めることができたら、メールアドレスを入力してアイテムをゲットできる仕組みです。
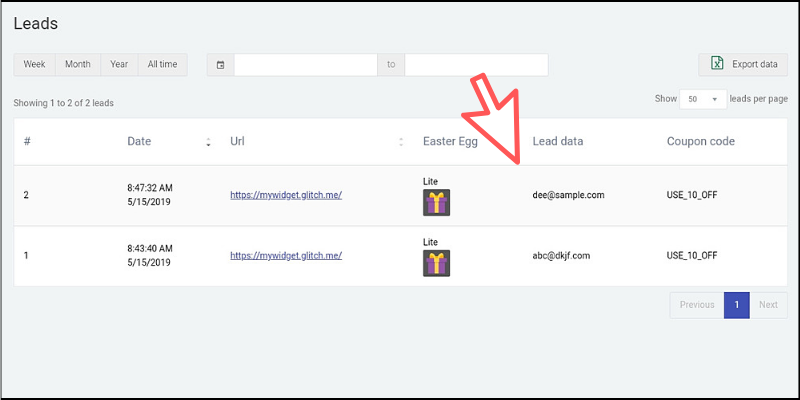
ちなみに、ここで収集したメールアドレスはダッシュボードから確認することができます。

(※他のウィジェットにも同様な機能があります)
■その他、便利な機能について
HoverSignalにはウィジェットをより効果的に利用できる機能をはじめ、さまざまな便利ツールも搭載されているのでいくつかご紹介しておきます。
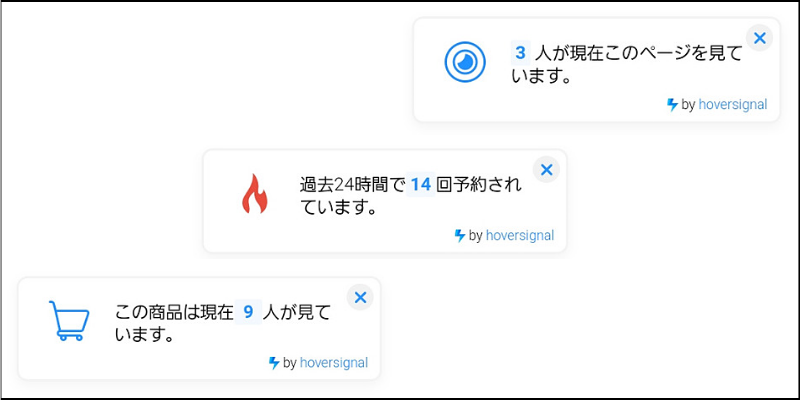
たとえば、通知ボックスを簡単にWebページへ組み込める機能があります。

ユーザーがWebページを見ているときに、任意のタイミングで通知を挿入し、何らかの行動を促すことができるわけです。テキストや数値などは自由にカスタマイズできます。
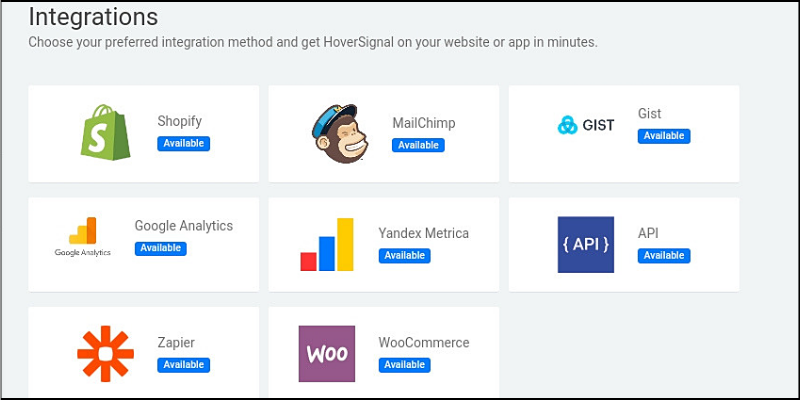
また、さまざまなWebサービスとの連携ができるのも特徴の1つでしょう。

たとえば、Googleアナリティクスと連携することで、コンバージョン率や細かいユーザーの行動を分析できるようになります。
開発者向けにAPIも公開されているので、独自のWebサービスにも組み込みやすいです。

さらにJavaScriptライブラリも公開されており、ウィジェットの挙動なども含めて通信を制御して高度なカスタマイズが可能です。
JavaScriptはpaizaラーニングの「JavaScript入門編」で学ぶことができます。そちらも合わせてチェックしてみてください。
<参考リンク>
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、誰でも簡単にWebサイトへゲーミフィケーションを取り入れたウィジェットを組み込めるサービスをご紹介しました。
ウィジェットを組み込めるサービスはいくつかありますが、ゲーミフィケーションを取り入れた機能を無料で提供してくれるのは珍しく、他の競合サービスはあまり見たことがありません。
いずれのウィジェットもユーザーの行動を促すという点では効果的だと思いますので、ご興味ある方はぜひ試してみてください!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら

