 もじゃ(@s10akir)です。情報系の専門学校に通いながら、paizaラーニングでプログラミング学習動画制作のアルバイトをしています。
もじゃ(@s10akir)です。情報系の専門学校に通いながら、paizaラーニングでプログラミング学習動画制作のアルバイトをしています。
先日、MicrosoftからVisual Studio Code(以下VSCode)向けの「Remote Development」という拡張機能がリリースされましたね!
Introducing Remote Development for @code🚀💻🛰️
— Visual Studio Code (@code) 2019年5月2日
A new set of extensions that enable you to open any folder in a container, on a remote machine, or in the Windows Subsystem for Linux (WSL) and take advantage of VS Code's full feature set. #remote
👉 https://t.co/ChYGQ89Y5f
「Windows Subsystem Linux」「Dockerのコンテナ」「Linuxサーバ」にVSCodeから接続し、その中の実行環境を使って開発ができちゃう(!) というトンデモ拡張機能です!大変な環境設定などをしなくても、VSCodeの強力な支援機能を生かしたまま、手元で開発ができますな。
環境設定ってOSや言語、フレームワークによっては非常に大変で、初心者の方だと挫折してしまうことも多いですよね。また「ちょっと試してみたいけど、極力手元の環境はクリーンに保っておきたいのだが…」という私のようなオタクの方もいると思います。
その気になればDockerに開発環境を閉じ込めたり、サーバにsshで接続してvimでちまちま開発したり…といったこともできなくはないですが、やっぱり高機能なエディタの持つ支援機能が恋しくなっちゃいます。
というわけで今回は、PaizaCloudとVSCodeを使って、簡単に高機能な開発環境を構築してみたいと思います。
PaizaCloudとVSCodeで環境構築やってみた
「PaizaCloud」では、各種プログラミング言語やフレームワークなどが使えるLinux開発環境をブラウザ上で簡単に用意できるクラウドIDEです。ssh越しに作成した開発環境に接続することも可能です。
この「簡単に構築できるLinux環境」と「VSCodeの強力な支援機能」が合わされば…簡単に強い環境が作れてヤバヤバのヤバな気がするぜ!
というわけで、ここからは実際にPaizaCloudとVSCodeで開発環境を構築していきます。
1. PaizaCloudのコンテナを作成する
PaizaCloudの利用には会員登録が必要です。無料プランでも試せます。(※無料プランの場合「24時間で環境が削除される」「ページを閉じると環境が一時停止する(最大連続4時間)」という点に留意してください。無料プランではVSCodeから接続している間も、ブラウザを閉じてはいけません。)

必要な環境を選び、新規サーバ作成をクリックしましょう。今回は例として、Node.jsの実行環境を選択しました。
ちなみに、ベーシックプランだと「常時起動」にチェックを入れておけばいつでもVSCodeから接続できるのでとっても便利です!
すでにsshの公開鍵を持っている方は、このとき「SSH利用」にチェックを入れて公開鍵を登録しておくと、これ以降に出てくる 3. の手順もスキップできます。
2. sshのキーペアを作成する
PaizaCloudにsshで接続する際は、公開鍵暗号化方式という認証方式を用います。秘密鍵と公開鍵のペアを作る必要があるので、事前に作成しておきましょう。(※すでに自分の鍵を持っている方はこのステップは飛ばしていただいて大丈夫です)

公開鍵暗号化方式について詳しくはこちら
qiita.com
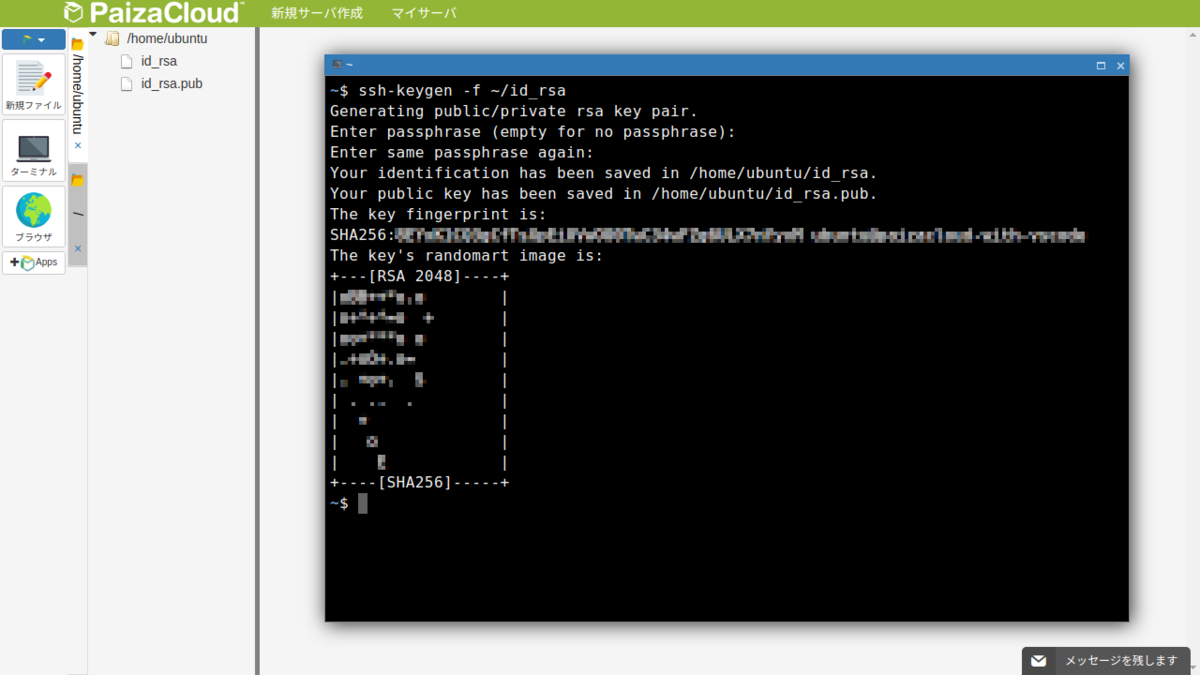
PaizaCloud上でターミナルを起動し、次のコマンドでキーペアを作成します。
$ ssh-keygen -f ~/id_rsa
この際、パスフレーズを設定するように言われるかと思います。なしの場合はそのままEnter2回でも大丈夫なのですが、念のため設定しておくことをおすすめします。
Enter passphrase (empty for no passphrase): Enter same passphrase again:
これで /home/ubuntu に秘密鍵と公開鍵のペアが作成されました!
| ファイル名 | 鍵の種類 |
|---|---|
| id_rsa | 秘密鍵 |
| id_rsa.pub | 公開鍵 |
公開鍵は名前の通り公開するものですので、そこまで厳重に管理しなくても問題ありません。一方、秘密鍵はその名の通り「秘密にしておくもの」です。このファイルをうっかり公開してしまうと、第三者に不正なアクセスを許してしまう可能性がありますから、厳重に管理しましょう。

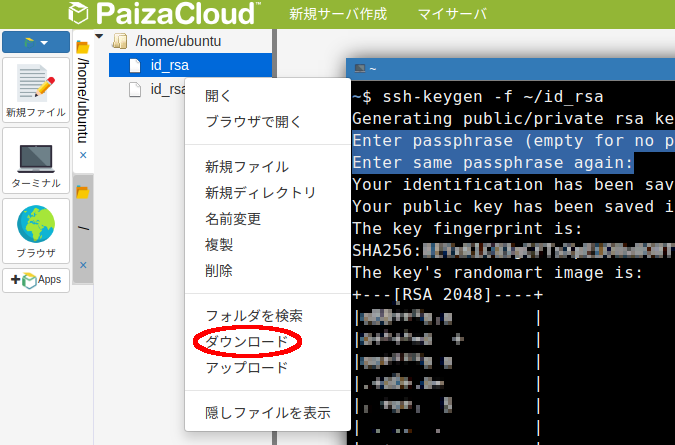
これらの鍵はあとでまた使いますので、右クリックしてダウンロードしておきましょう。ちなみに、同じ鍵をGithubなどのほかのサービスで使うこともできます。
3. PaizaCloudにsshで接続できるようにする
さきほど作成した「公開鍵」の方のファイルを開き、中身をコピーしておきましょう。


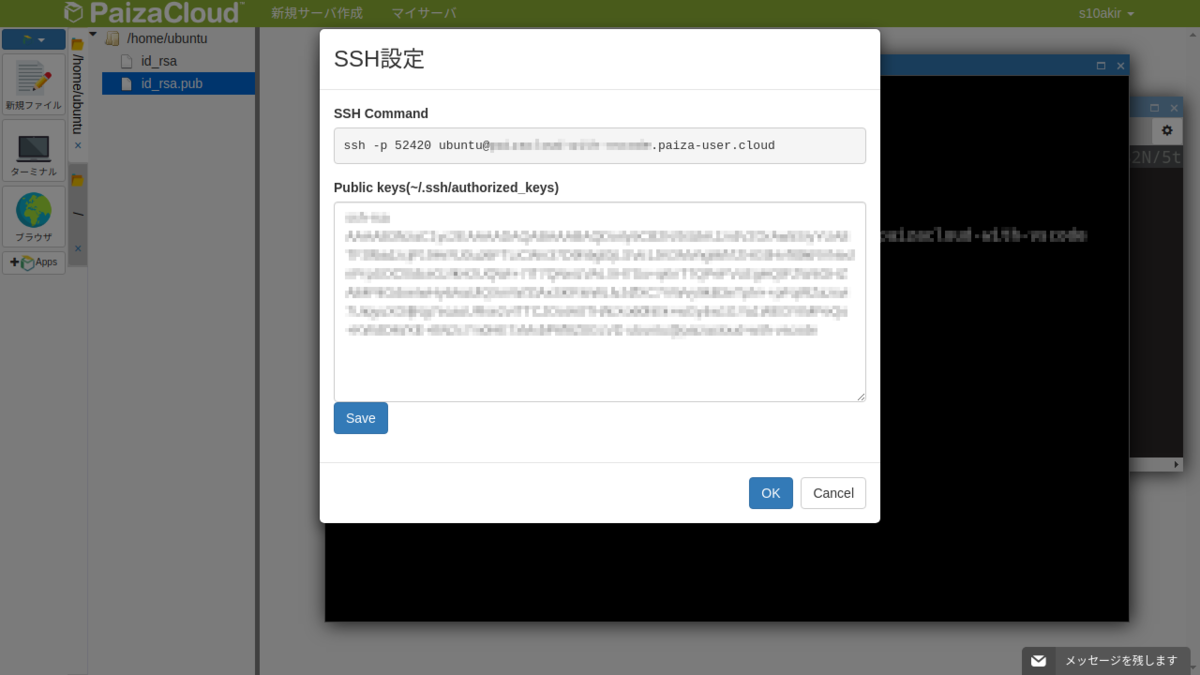
左上のメニューから「SSH設定」を選択し、開いたダイアログの下のフォームへ貼り付け、SaveボタンをクリックすればOKです。
上の行に出ているコマンドは、あとで必要になります。どこかへメモしておいてもよいですし、もう一度この画面を開けば確認できます。
4. Visual Studio Code Insidersをインストールし、拡張機能を追加する
「Remote Development」は、まだプレビュー版の機能なため正式公開されていませんが、テスト版の位置付けであるVSCode Insidersは利用できます。
Insiders版は独立した環境ですから、すでにVSCodeを利用中でも、そちらに影響が出ることはありません。安心!

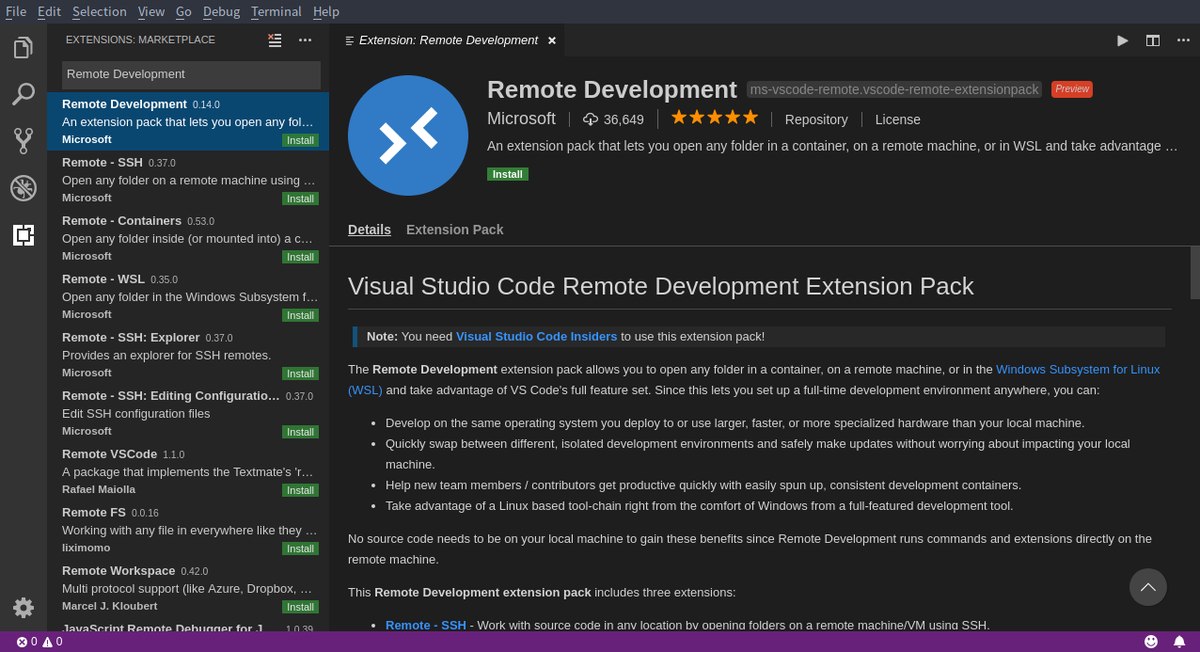
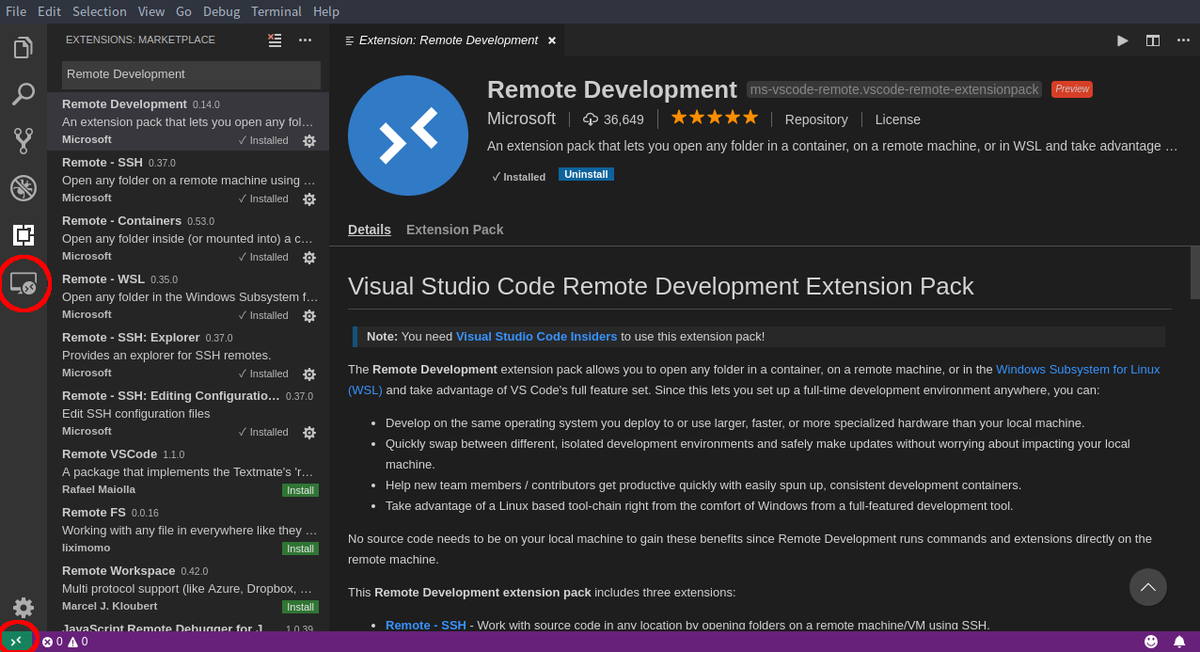
VSCode Insidersを起動したら、左側拡張機能のメニューから「Remote Development」で検索し、該当の拡張機能をインストールしましょう。
このように、インストール後に新しいアイコンが表示されていればOKです!

5. SSHの設定を行う
ここで、3. でメモっておいたコマンドが必要になります!
ssh -p 数字 ubuntu@設定したコンテナ名.paiza-user.cloud
上記コマンドには、下記のような意味があります。これらの情報を用いて、PaizaCloudへ接続します。
| 項目 | 対応する部分 |
|---|---|
| ホスト名 | @より後ろ 設定したコンテナ名.paiza-user.cloud |
| ユーザー名 | @より前 ubuntu |
| ポート番号 | -pの次の数字 59123など、環境によって変わります |
この情報をsshの設定ファイルへ追記しましょう。


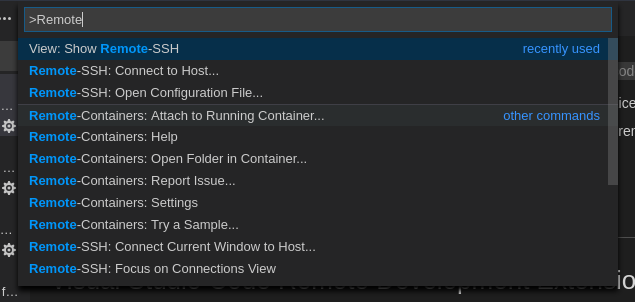
VSCodeでF1キーを押し、開いたコマンドパレットから「>Remote-SSH: Open configuration File」を実行しましょう。
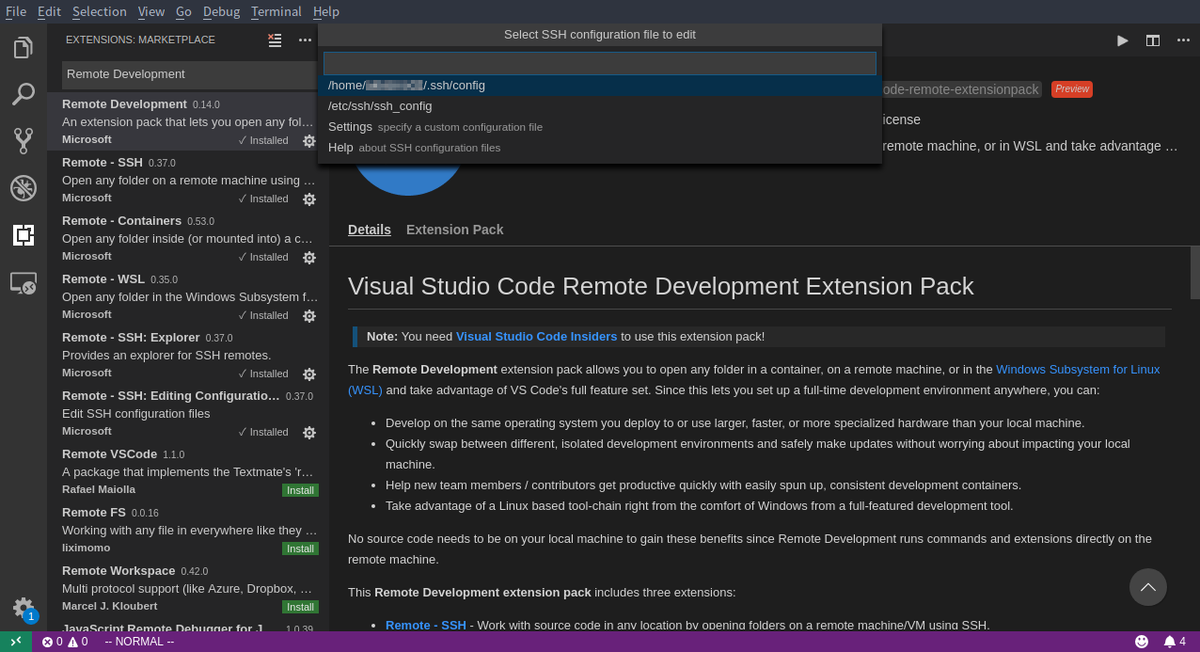
表示された選択肢の中から設定ファイルを選択しますが、何を選択するかはOSによってファイル名や場所が異なります。
| OS | 選択するもの |
|---|---|
| Windows | C:\Users\ユーザ名\.ssh\config |
| Mac | /Users/ユーザ名/.ssh/config |
| Linux | /home/ユーザ名/.ssh/config |
ちなみに、秘密鍵id_rsaの保存先はこの.sshフォルダと同じ場所にしておくと何かと便利です。
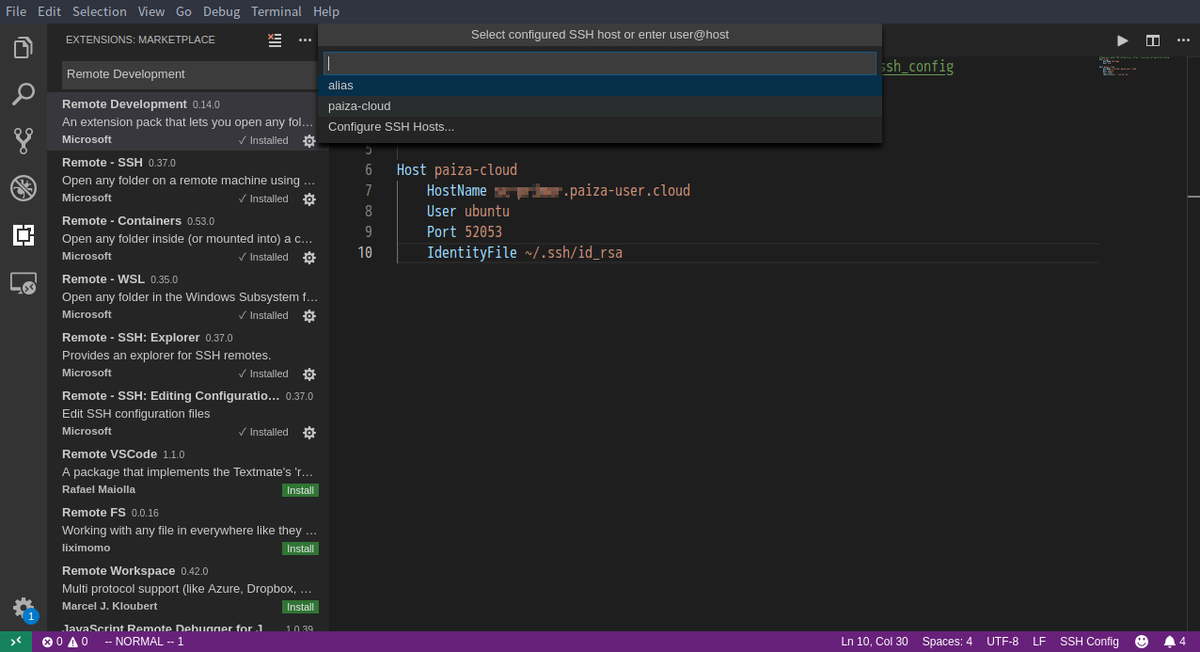
これらのファイルを開いたら、下記の内容を追記しましょう。
Host 接続先の名前(好きな名前)
HostName ホスト名
User ユーザー名
Port ポート番号
IdentityFile 秘密鍵の保存先 # 例 ~/.ssh/id_rsa
このファイルを保存し、再びF1でコマンドパレットを呼び出して「Remote-SSH: >Remote-SSH: Connect to Host」を実行しましょう。登録した接続先が選択肢にあればOKです!
6. 実際に接続してみる
実際に接続先を選択してみましょう。もう一つ新しいVSCodeのウィンドウが立ち上がり、しばらくしてから左下の緑の部分に接続先名が出ていれば成功です!
ターミナル
それでは、実際に使ってみましょう。
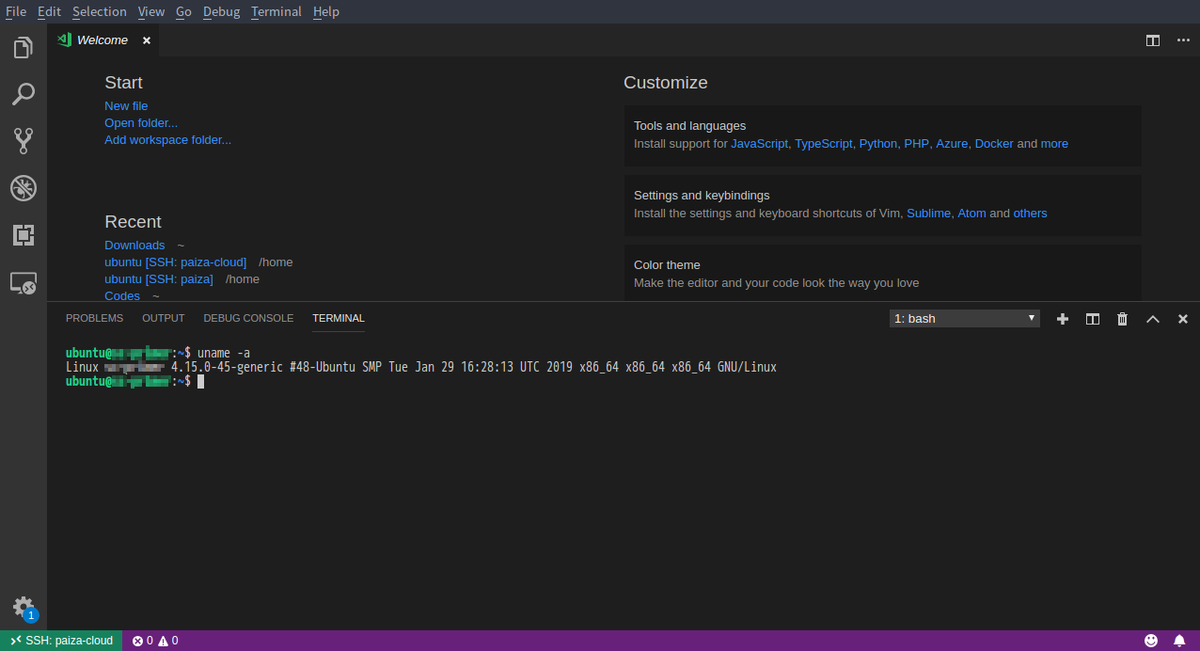
「Ctrl + `」でターミナルを立ち上げ、次のコマンドを打ち込みます。
$ uname -a

PaizaCloudで作成したコンテナ名と、「Ubuntu」とありますね。
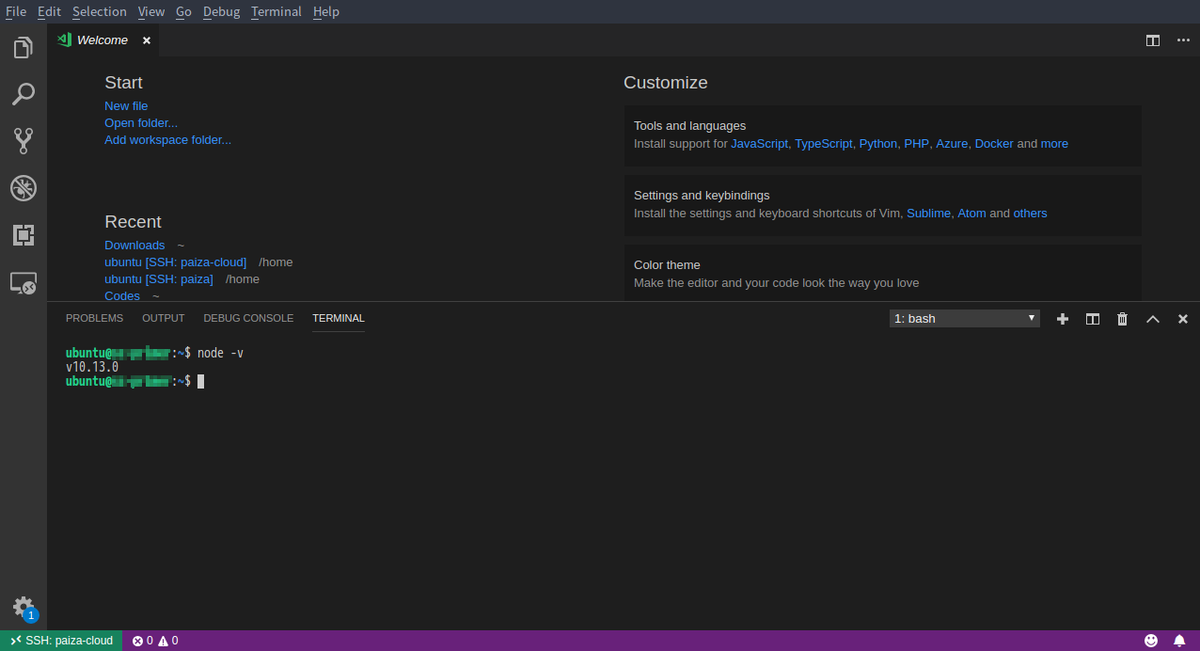
ほかのコマンドも試してみましょう。今回は環境作成時にNode.jsの実行環境を選択しているので、ちゃんと入っているか確認してみます。(ちなみに今使っている私のマシンには、Node.jsをインストールしていません)
$ node -v

Node.jsのバージョンが表示されました!このターミナルはまぎれもなくPaizaCloudのコンテナのターミナルですね!
ファイル編集
ファイルも見てみましょうか。
左側のファイルツリーから「Open Folder」をクリックし、デフォルトでホームディレクトリ /home/ubuntu が選択されているのでそのままOKを押してみましょう。
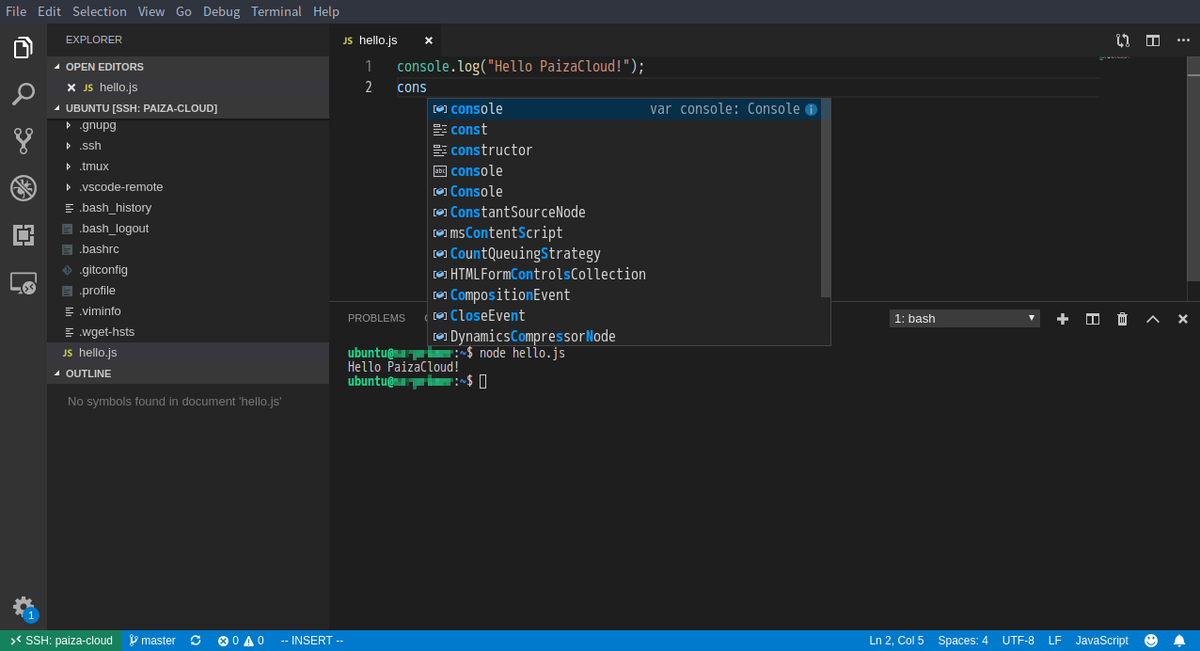
PaizaCloudのほうにあるファイル一覧が表示されました!このまま編集もできちゃいます!!すごい!!
なんだかやけにファイルが多いように見えますが、これは普段表示されていない隠しファイルが表示されているからです。(※PaizaCloudでもファイルツリーの設定から表示できます)

試しに書いてみたコードもちゃんとハイライトされて、支援も機能しています。実行も問題ありません。
VSCodeのほかの拡張機能もいつもどおりインストールでき、設定はサーバ側の .vscode-remote というフォルダに保存されるようです。
というわけで、PaizaCloudとVisual Studio Codeで開発環境構築ができました!やったね!もう手元のマシンで開発環境を構築する時代は終わったのでは…?
まとめ
今回の方法では、一度VSCode側の設定さえ整えてしまえば、難しいことを考えずサクッと快適な開発環境が構築できます。
私は、PaizaCloudの強みは「ぽちぽちしていくだけで簡単に開発環境が整えられる」ところだと思っています。今回はその上で、普段使い慣れた高機能エディタも使えるようにできましたので…ヤバヤバのヤバですね…。
PaizaCloudのベーシックプランを使えば、開発したWebサービスをそのまま公開することもできちゃいます。
開発環境構築にハードルの高さを感じている初心者の方はもちろん、エディタにこだわりのカスタマイズがある上級者の方も、ぜひこの機会にRemote Development for VSCodeでPaizaCloudを試してみてください。
「PaizaCloud」は、環境構築に悩まされることなく、ブラウザだけで簡単にウェブサービスやサーバアプリケーションの開発や公開ができます。

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。


