
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回はブラウザ上で利用できるコードエディタと、ブログ記事の作成・公開ができるエディタが融合したちょっと変わった無料のWebサービスをご紹介します!
HTML / CSS / JavaScriptを利用したプログラミングをすることができるのですが、ソースコードを解説するための記事を簡単に作成できるという点がとても特徴的なサービスになっています。
ソースコードを視覚的に分かりやすく伝えることができるので、ご興味ある方はぜひ参考にしてみてください!
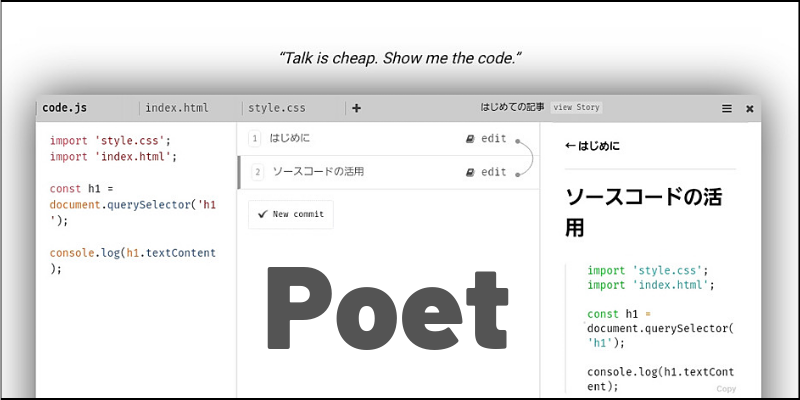
【 Poet】

■「Poet」の使い方
それでは、まず最初に「Poet」の使い方から見ていきましょう!
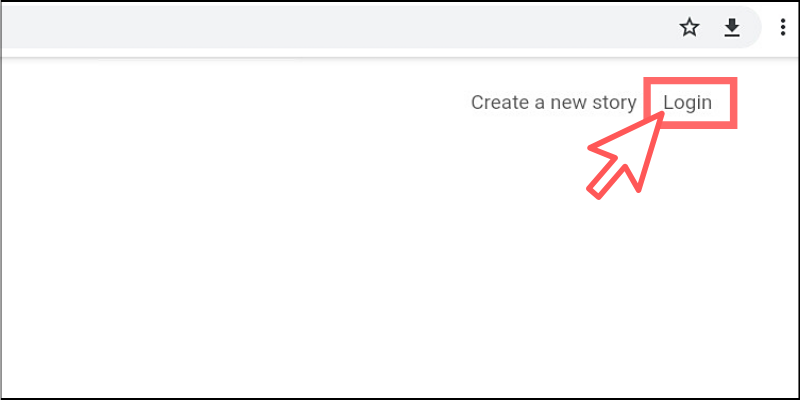
サイトにアクセスしたら、画面上部にある「Login」をクリックしてください。

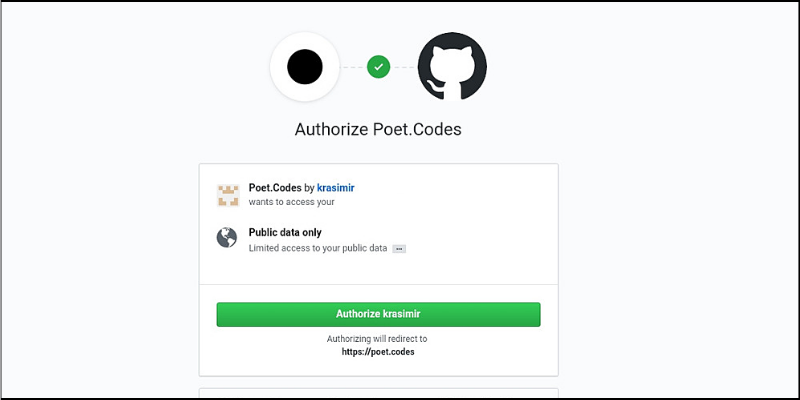
自分のGitHubアカウントと連携する画面になるので緑色の「Authorize」ボタンをクリックします。

これだけで準備は完了です。
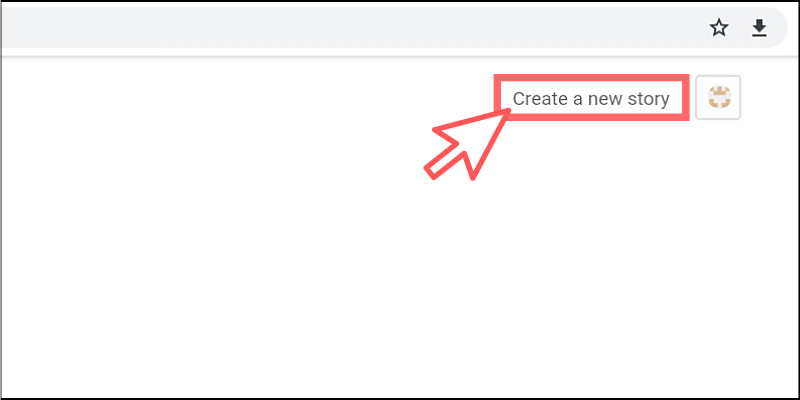
「Create a new story」と書かれたリンクが表示されるのでクリックします。

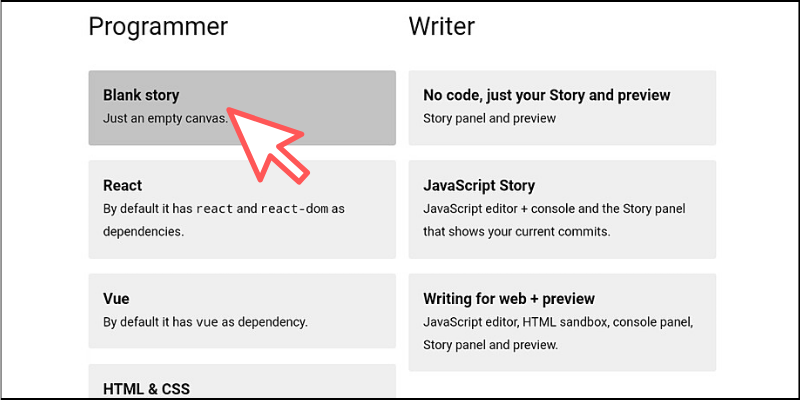
デフォルトでVueやReactなどいくつかテンプレートが用意されているのですが、今回はゼロから始めたいので「Blank story」を選択します。

すると、コードエディタがブラウザ上で起動します。

このコードエディタは、一般的なプレイグラウンドとしてHTML / CSS / JavaScriptを利用したプログラミングができるほか、作成したソースコードを活用してブログ記事も書くことができるスグレモノです。
そこで、このエディタについてもう少し詳しく見ていきましょう!
■「Poet」エディタの基本的な使い方
まずはコードエディタとしての基本的な使い方から見ていきましょう。
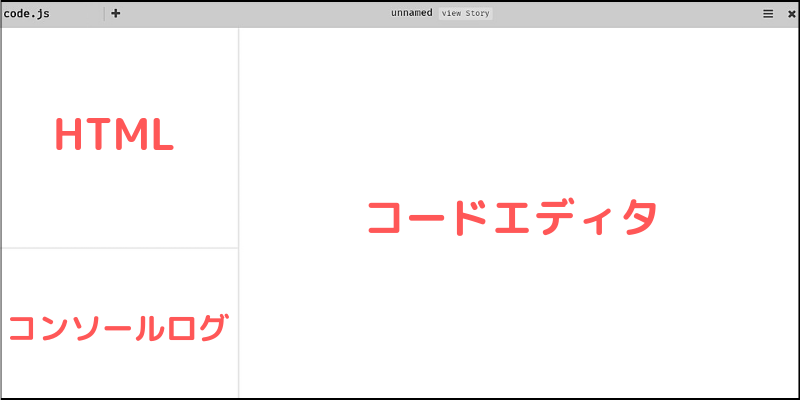
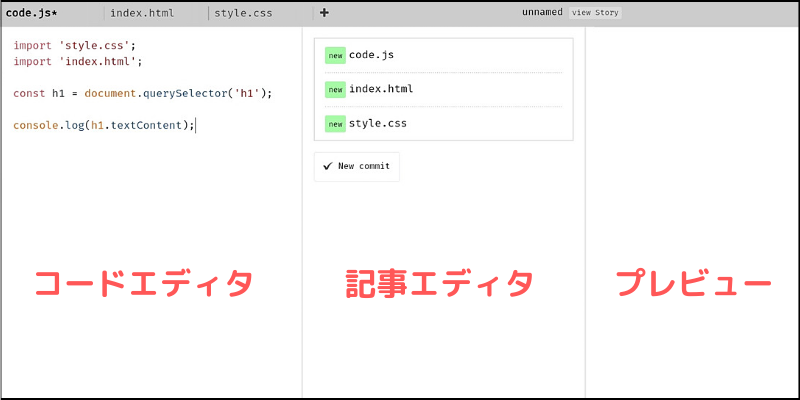
デフォルトの状態だと画面の構成は次のとおりです。

後述しますが、画面のレイアウトは自分の好きなようにカスタマイズができます。
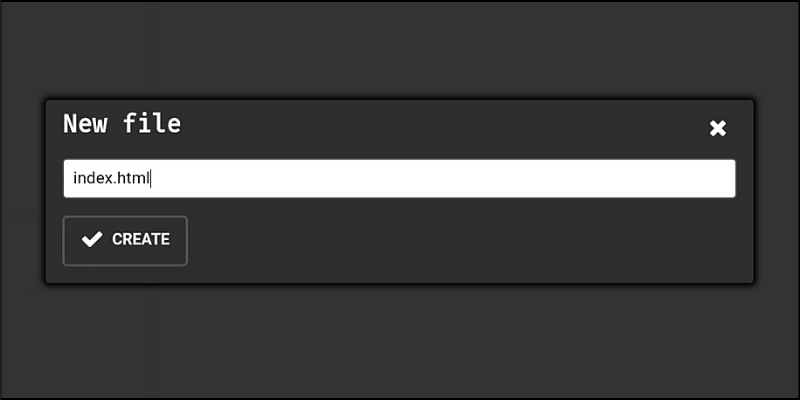
最初はJavaScriptファイルだけが表示されていますが、【+】アイコンをクリックして任意のファイルを追加することができます。

ファイル名を入力して【CREATE】ボタンをクリックするだけです。

任意のファイルをいくつでも追加していくことができます。

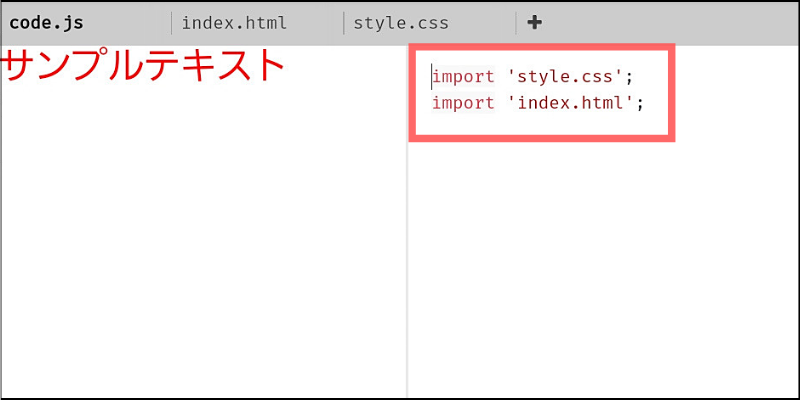
追加したファイルはJavaScriptから次のようにimportすることで適用されます。
import'style.css'; import'index.html';

ちなみに【Ctrl + S】のショートカットキーでコードの保存と実行を同時におこなうことができます。
■ソースコードを活用したブログ記事を作ろう!
それでは「Poet」の大きな特徴でもあるブログ記事の作成を試してみましょう!
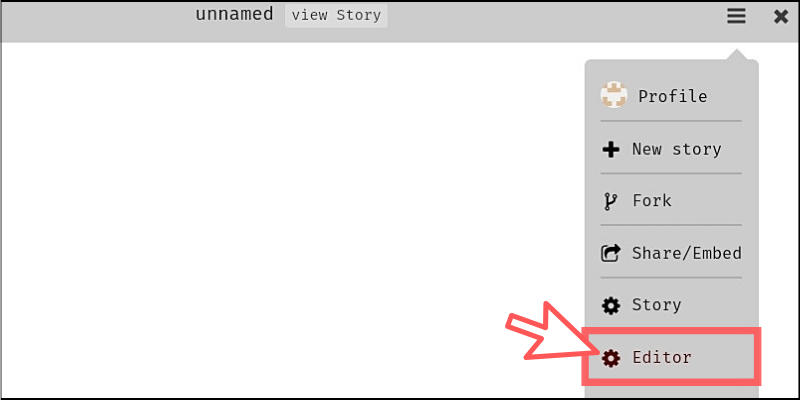
まずは、画面上部のメニューから【Editor】を選択します。

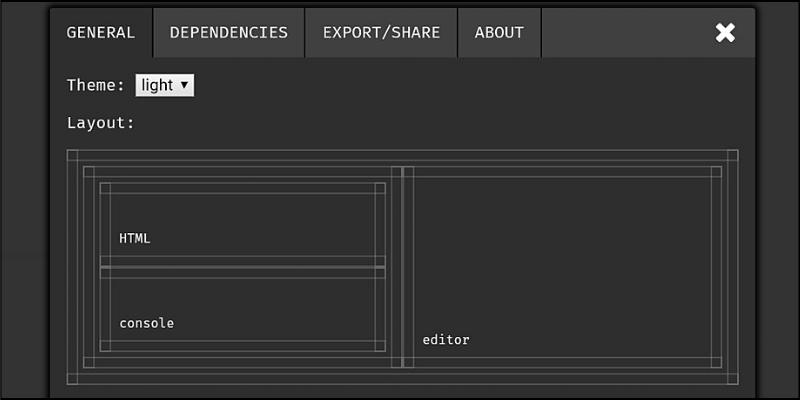
すると、エディタのレイアウトを自由にカスタマイズできる画面が表示されます。

ブログ記事を作成するのに不要なHTMLやconsoleウィンドウは削除して、【story】と【story-preview】のウィンドウを新しく追加してみましょう。
エディタのレイアウトは以下のようになります。

もちろん自分の好きなレイアウトを構成しても構いません。ただ、記事を書くときにコードエディタに記述したソースコードを利用するので【editor】ウィンドウは残しておくほうが便利です。
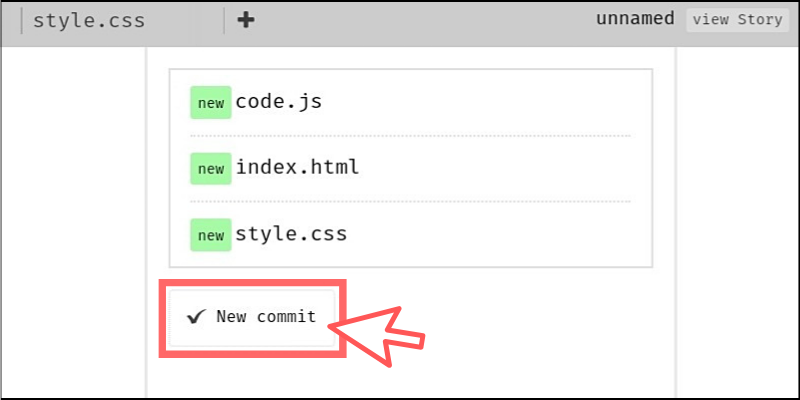
記事の書き方ですが、まずは【New commit】ボタンをクリックしましょう。

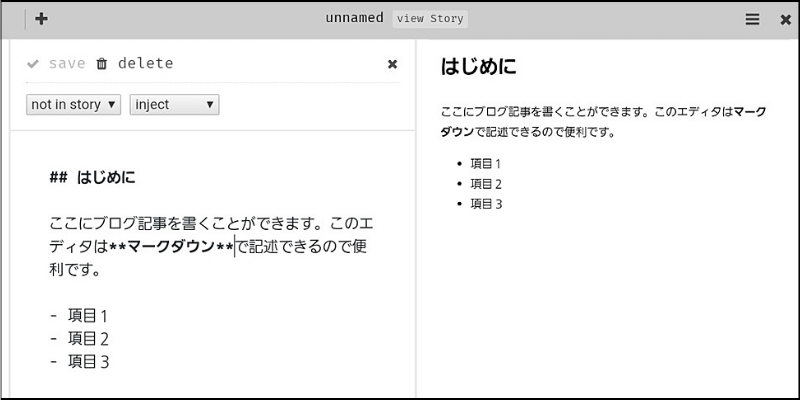
テキストエディタが表示されるので、あとは普通にマークダウンで文章を書いていくことができるようになっています。

【Ctrl + S】で保存するとプレビューに整形された記事を確認することもできます。
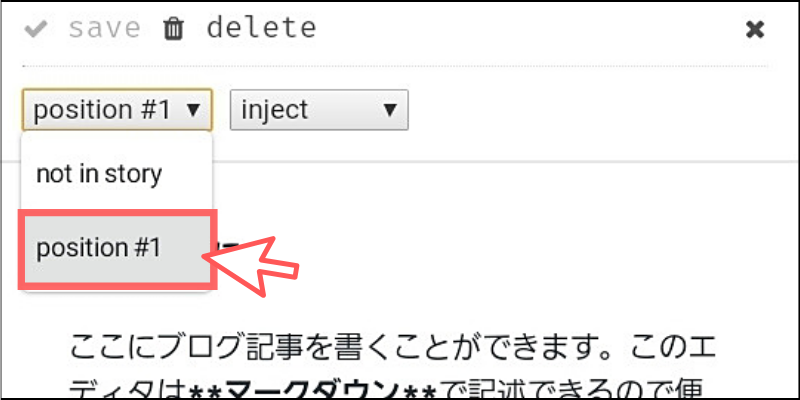
次に、ドロップダウンリストから【position#1】を選択しましょう。

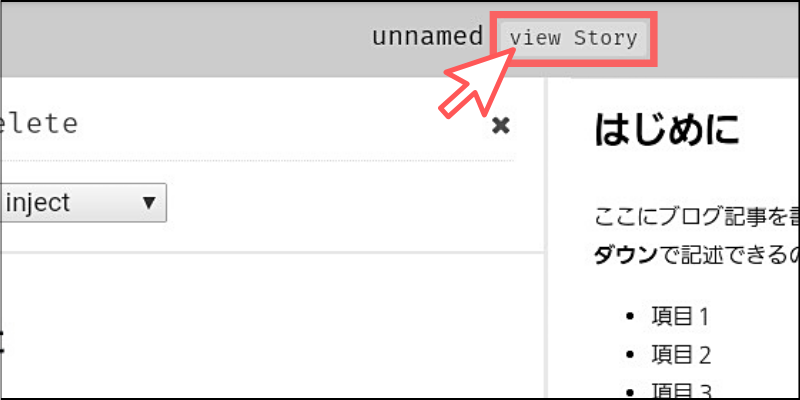
画面上部にある【View Story】をクリックします。

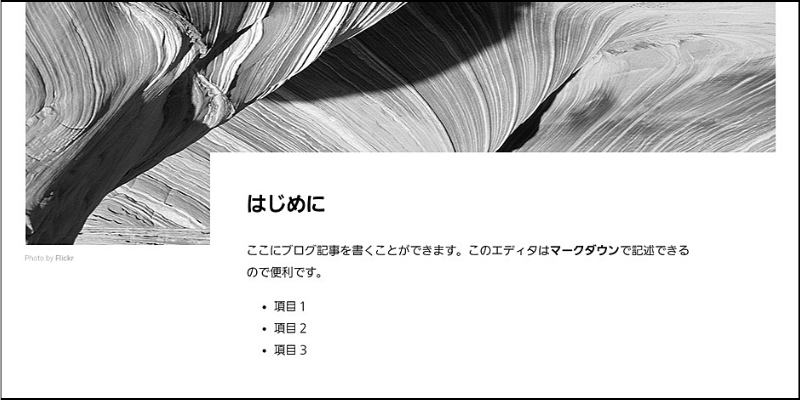
すると、新規タブでブログ記事として確認することも可能です。

これは最終的に記事を公開する時の画面になるので、定期的に確認しておくといいかもしれません。
さらに面白いのはソースコードを活用した記事を作成できる点です。
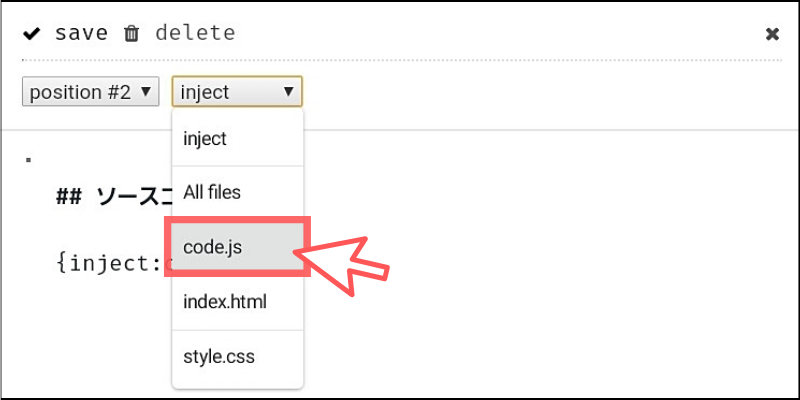
たとえば、記事の途中でソースコードを挿入したい場合は、対象のファイル名をリストから選択すればいいのです。

すると、マークダウンに対象のソースコードを意味する記述が自動挿入されて、プレビューにはコードが表示されているのが分かります。

また、コードを部分的に解説するようなケースはよくあると思いますが、文章と対象となるコードを視覚的に分かりやすくリンクでつなげる機能も搭載されています。
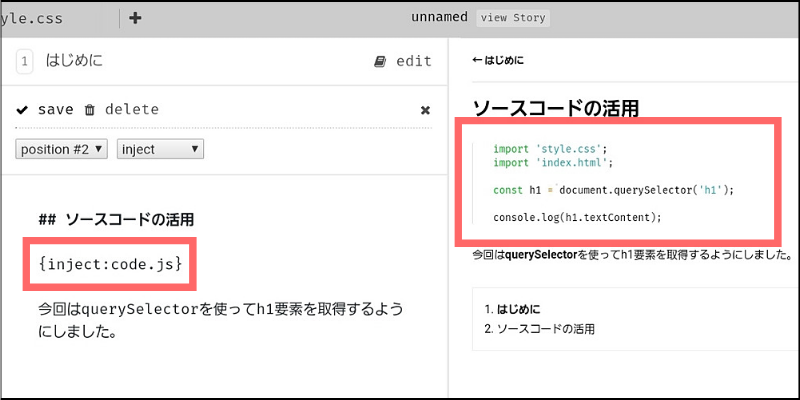
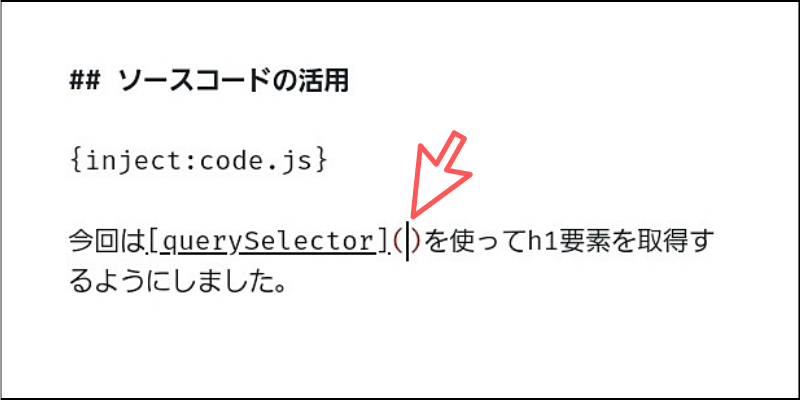
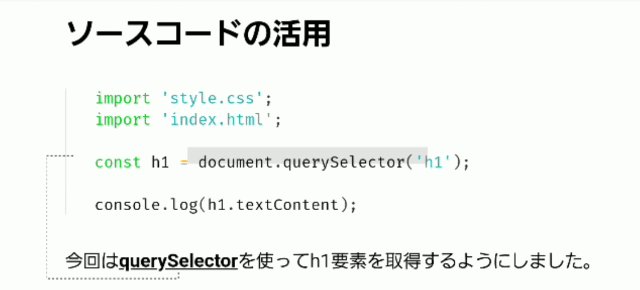
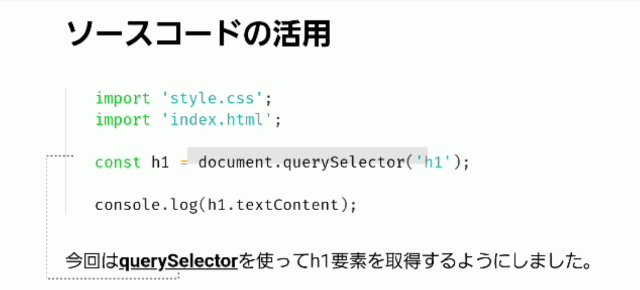
たとえば、querySelectorを使って解説するときにまずはマークダウンでリンクを記述します。

( )の中にカーソルを置いた状態にしておきましょう。
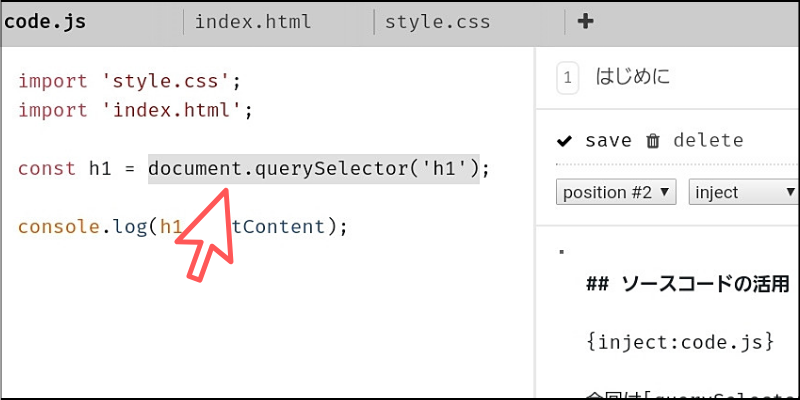
そして、説明しようとしている対象のソースコードをドラッグします。

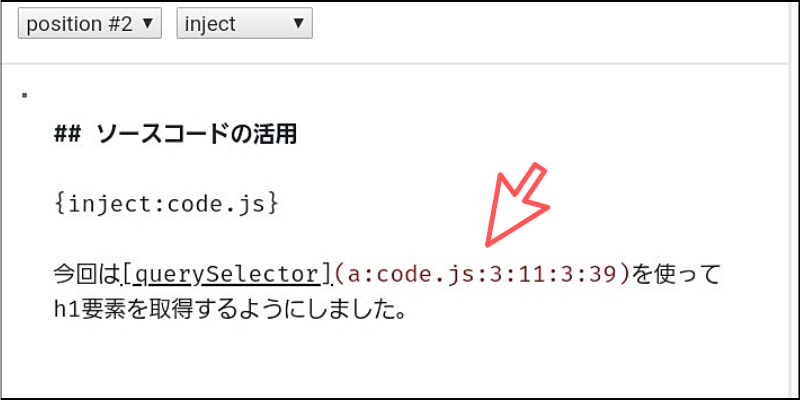
すると、ソースコードのリンクが挿入されます。

この状態で保存したら記事を確認してみましょう!
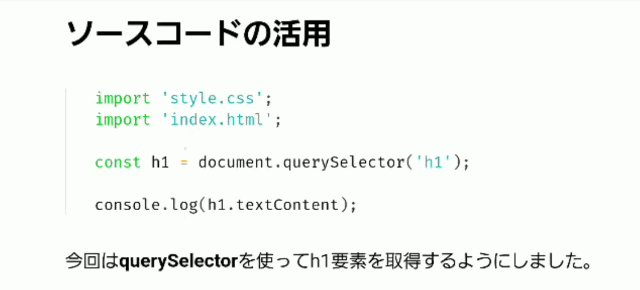
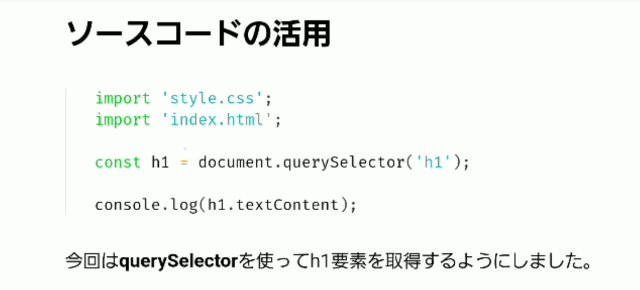
querySelectorの文字にマウスを近づけると対象となるソースコードが視覚的に分かるようにビジュアライズされるのです!

これにより、ソースコードのどの部分を解説しているのかをより把握しやすくなるというわけです。
このようにPoetには、文章とソースコードを活用したブログ記事を書くための仕掛けが搭載されているのがユニークな点です。
■記事を公開してみよう!
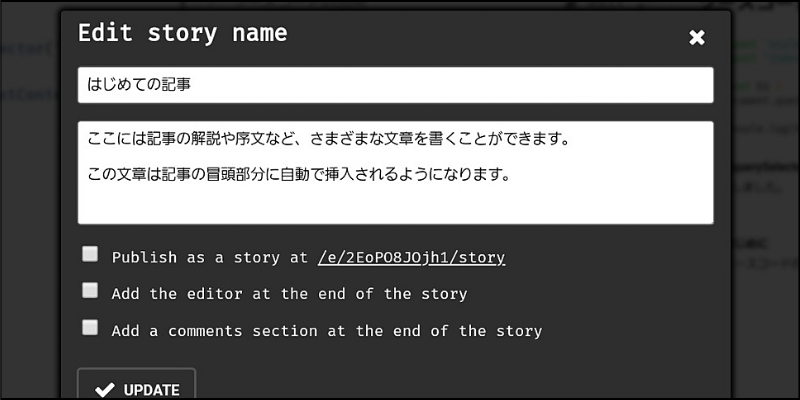
最終的に記事を公開する前に、基本設定をおこなっておきましょう。
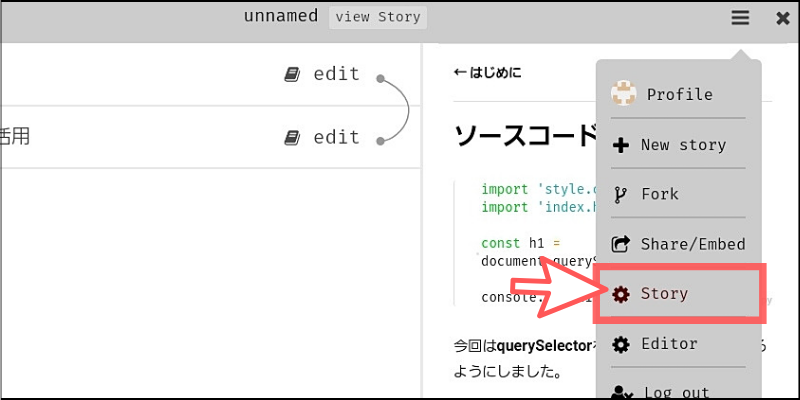
メニューから【Story】を選択します。

記事のタイトルや概要を入力することができます。

オプションとして、コメント欄を挿入したりコードエディタを埋め込んだりすることも可能です。
概要へ入力した文章は記事の冒頭部分に自動挿入されます。

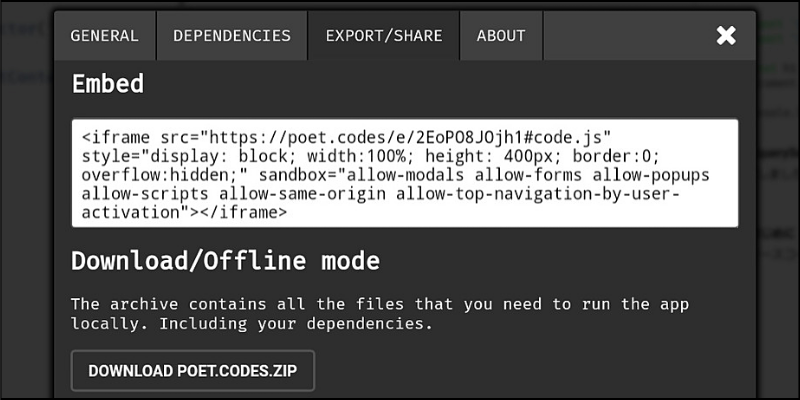
また、コードエディタ自体を埋め込むタグを発行することもできます。
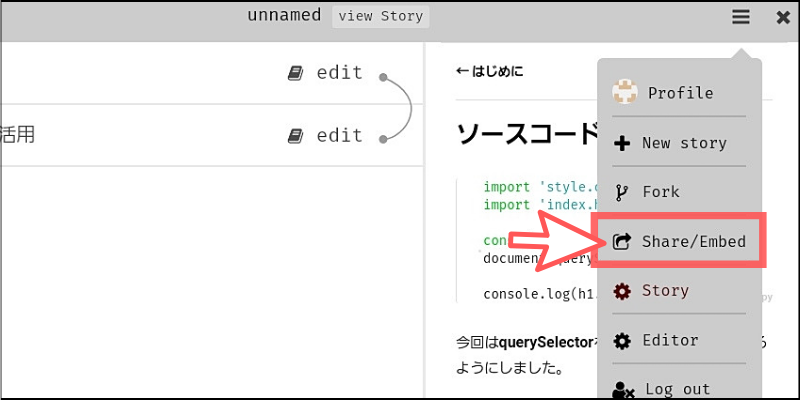
メニューから【Share/Embed】を選択します。

【Embed】に表示されているコードをHTMLに貼り付けることで、Poetのエディタがそのまま挿入されます。

また、ZIP形式で静的ファイルもダウンロードできるので、自分のサーバで公開したい場合に利用することができます。
このように、プログラミングから記事の作成・公開までを無料でできる上、Poet1つですべての作業を完結できてしまうという非常にお手軽なサービスと言えるでしょう。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回はコードエディタとブログ記事の作成エディタが融合したWebサービスをご紹介しました。
他にも、自分のポートフォリオ的なプロフィールページを作れたり、エディタをフォークして新しい作品を作れる機能など楽しい仕掛けがたくさん搭載されています。
プログラミングや記事ライティングなどにご興味ある方ならきっと楽しいと思いますので、ぜひ気になった方は試してみることをオススメします!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら

