
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単にVRコンテンツを開発できるWebサービスの中から、特に優れた機能を提供しているものだけを厳選してご紹介します。
基本的にはWebVRをベースにしているものが多いことから、開発したコンテンツはVRヘッドセットだけでなくスマホのブラウザからでも楽しめます。
いずれのサービスも基本的な機能はすべて無料で利用できるので、VR開発に興味のある方はぜひ参考にしてみてください!
ドラッグ&ドロップで自由にVR空間を構築できる国産サービス!
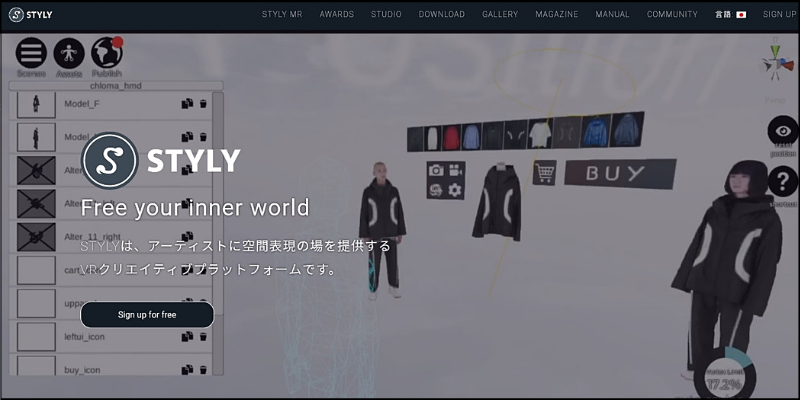
【 STYLY】

誰でも簡単にブラウザ上から3Dモデルなどを組み合わせて、自分だけのVR空間をゼロから構築できるWebサービスです。
高価なPCや特別なソフトウェアが不要で、ブラウザから豊富なアセットを活用して今すぐ始められるのが大きな特徴です。
最初から豊富な3Dオブジェクトを利用できるのですが、Google Polyと連携したり外部ファイル(.blend / .skp / .gltf / Fbx / Objなど)を挿入することも可能です。

マウス操作でVR空間の好きな場所に3Dオブジェクトを配置していくだけなので、特に難しい知識が必要というわけでもありません。
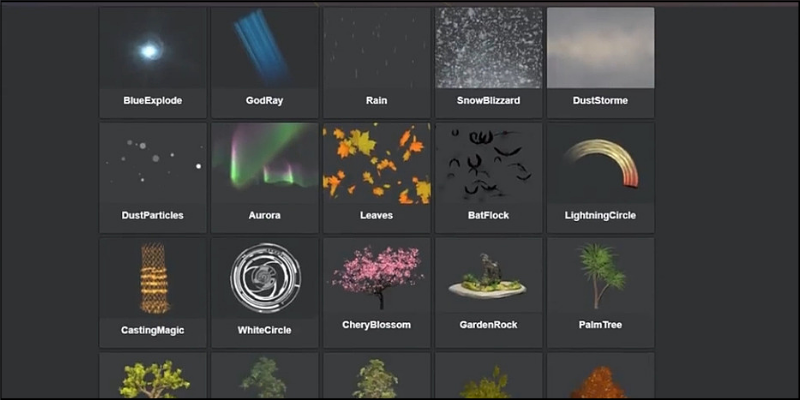
面白いのは3Dモデルだけでなく、パーティクル・ライティング・Skybox・地形・音楽(.mp3)・画像(PNG / JPEG)など、さまざまなコンテンツを一緒に盛り込めるところです。

YouTubeのリンクから動画を挿入したり、PDFファイルをシーン内で閲覧できるようにすることも可能です。
自分で作成したVR空間はネット上に公開することも可能で、ブラウザから360度閲覧したりVRヘッドセットから楽しむこともできます。最近では、マイクロソフトのHoloLensに対応したMRコンテンツを作成できる万能ぶりを発揮しています。
さらに、【Unity Plugin for STYLY】というプラグインを使うことで、ゲームエンジンUnityと連携したVRコンテンツ作りも容易になります。
主な特徴としては…
- UnityのシーンをSTYLYにアップロードできる
- Unityのシェーダー、物理システム、メカニム、パーティクルなどをSTYLYと連携
- Playmakerによるビジュアルプログラミングでインタラクティブなコンテンツを作成
- Unity → STYLY → 各種VRデバイスへの配信がスムーズ
Unityを活用することで、さらに高度なVRコンテンツの開発が可能になるので非常にオススメです。
STYLYを実際に使っている様子は以下の動画が詳しいので、ぜひ参考にしてみてください!
※STYLYは一般的なPC(Windows, Mac)からChromeブラウザで利用することが推奨されています。
<参考リンク>
3DゲームからVRコンテンツまで開発可能なサービス!
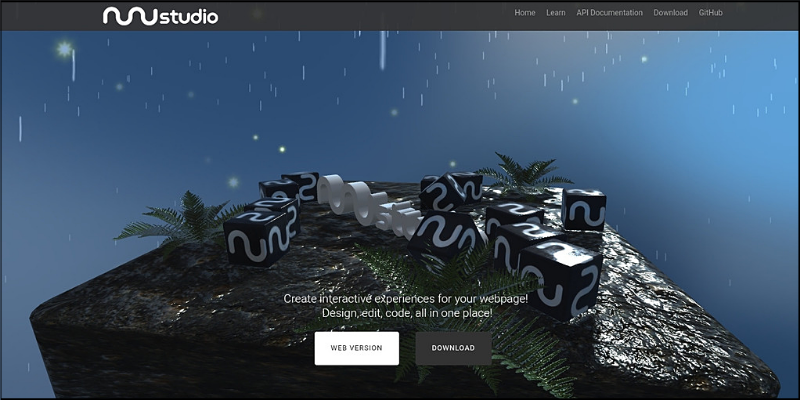
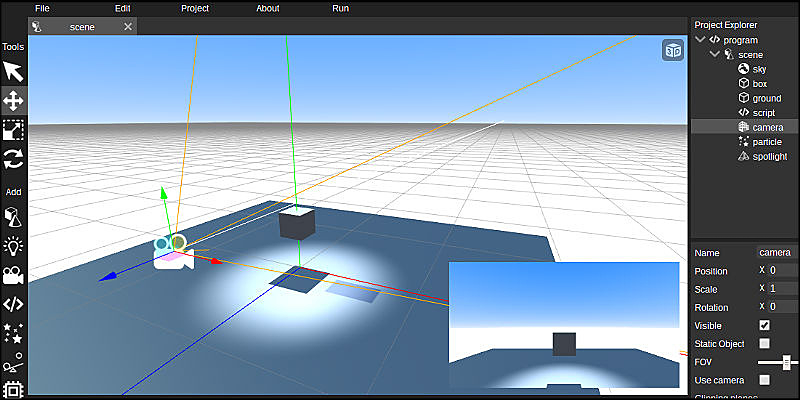
【 nunuStudio】

3Dゲームを手軽に開発できるように、NW.js / three.js / CodeMirror / Cannon.jsなどのオープンソースプロジェクトを1つに統合して公開されているWebエディタです。
3Dオブジェクトの配置やライティング、オーディオ、カメラワーク、プログラムなど、すべてブラウザ上から簡単に構築できるように設計されています。

ゲームロジックの部分はJavaScriptでプログラミングできるようにコードエディタも搭載されており、アニメーション作りに使えるタイムラインやパーティクルエンジンも利用可能です。
これらの機能を活用して3Dゲームを手軽に開発できるだけでなく、1クリックでVRコンテンツに変換できるのも大きな特徴です。
方法は簡単で、エディタのメニューから【VRモード】にチェックを入れることで、基本的にはVRコンテンツとして閲覧できるようになります。

カメラオブジェクトはVRヘッドセットの位置や回転に自動で置き換えて再計算してくれるので、特に難しいプログラムを組み立てる必要もありません。VRゲームを手軽に開発したい人にも最適ではないでしょうか。
nunuStudioの基本的な使い方やプログラミングの方法については、過去の記事で詳しくまとめているので合わせて参考にしてみてください!
※nunuStudioはWeb版だけでなくWindows、Mac OS、Linux向けのダウンロード版もあります
<参考リンク>
本格的な3DモデリングでVR / ARコンテンツを作成できるサービス!
【 Vectary】

ブラウザから高度な3Dモデリングを誰でも可能にするサービスで、ゼロから自分の好きなキャラクターやアイテムなどの造形物を3Dで作ることができます。
簡単なマウス操作でオブジェクトを引き伸ばしたり、切ったり、ねじったり、くっつけたりなど…、まるで粘土細工のように形状を自在に変えながら造形していきます。

もちろん、カラーリングや質感・テクスチャ・ライティングなど細かい調整もできるので便利です。あらかじめ搭載されている3Dモデルや素材なども簡単に組み合わせられるし、外部ファイルのモデルをインポートして使うこともできます。
作成した3Dモデルはボタン1つでWebページに埋め込むことが可能なうえ、スマホのブラウザで閲覧すると表示される【AR】ボタンをタップすると作ったモデルを現実世界に表示することも可能です!

また、3Dモデルの共有サービスであるSketchfabと連携できる機能もあり、VRコンテンツとしてヘッドセットなどから閲覧することができるようになります。
このようにゼロから3Dモデルを造形できるサービスは珍しく、完全オリジナルの3DコンテンツでVR/ARを楽しみたい方にはオススメのサービスと言えるでしょう。
<参考リンク>
HTMLを書くようにVRコンテンツを開発できるサービス
【 A-Frame】

HTMLのタグを記述する感覚でとても簡単に3Dモデルを構築できるのが大きな特徴で、Three.jsをベースにしたWebVRコンテンツを誰でも手軽に開発できます。
導入についてもscriptタグでライブラリを読み込むだけの手軽さです。(※npmからのインストールも可能)
<scriptsrc="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
あとは<a-scene>というタグの中に3Dコンテンツを書いていくだけです。
<a-scene><!-- この中に3Dコンテンツを配置していく --></a-scene>
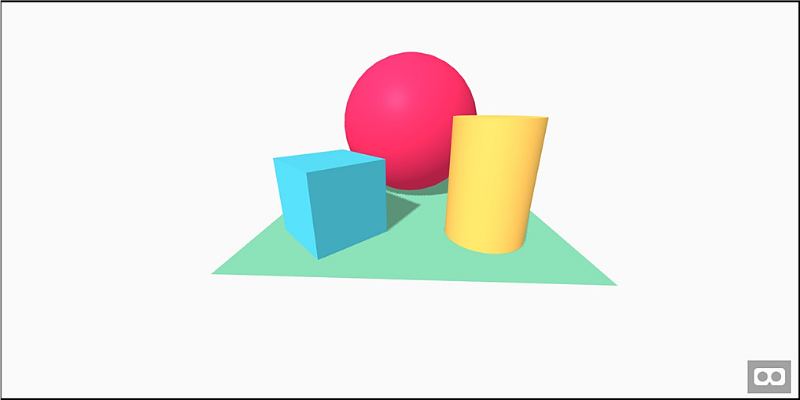
コンテンツもあらかじめいくつか用意されており、ボックス・スフィア・シリンダー・プレーンなど一般的なモデルを簡単なタグを書くだけで配置可能です。
<a-scene><a-box></a-box><a-sphere></a-sphere><a-cylinder></a-cylinder><a-plane></a-plane></a-scene>
これらのタグにHTMLの属性を記述するように、position, color, shadow, width, height…などを設定していくだけで次のような3Dコンテンツを作成できるわけです。

外部ファイルとしてglTFやOBJなどの形式を読み込むことも可能なので、より複雑な3Dコンテンツを構築することも可能です。

また、イベント処理をプログラミングすることで、マウスやVRコントローラーなどを利用したインタラクティブなコンテンツ作成も実現できます。活用しだいでVRゲームなどを手軽に作れるので便利でしょう。
ショートカットキーの【Ctrl + Alt + i】を押すことでビジュアルインスペクターに表示を切り替えることができるのも特徴です。

オブジェクト同士のつながりや各種パラメータの調整・確認など、さまざまな編集ができるようになっています。調整後のパラメータは簡単にコピーできるので、ソースコードへの反映も手軽に済ませられます。
他にも、AR.jsと組み合わせて任意のマーカーを登録すれば、3DコンテンツをARで表示したりもできます。
<参考リンク>
ブロックをつないでいくだけでVRコンテンツを作成できるサービス!
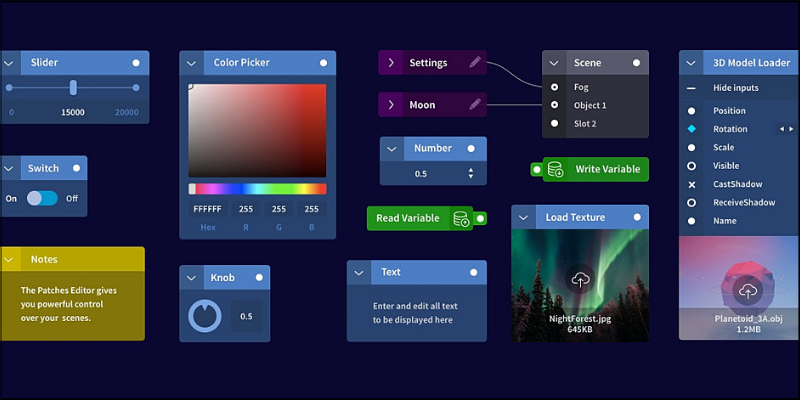
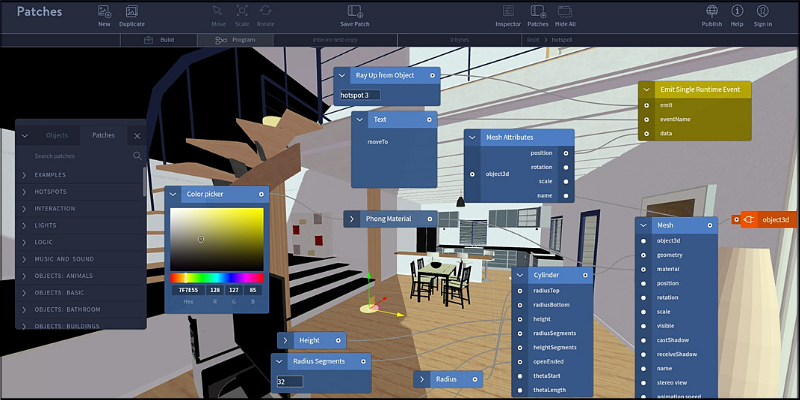
【 Patches】

さまざまな機能を持ったパッチと呼ばれるブロックを使い、それぞれのブロックをつなげていくことで3Dコンテンツの構築からアニメーションやインタラクションなどを組み立てられるサービスです。
パッチには、ループ処理や条件分岐・関数などの基本構文から画像・動画などのマルチメディアを扱うものまで豊富にそろっています。

これらのパッチを組み合わせるだけで、VR空間を構築したりゲームやインタラクティブなコンテンツを作成できるわけです。
使い方も簡単で、ブラウザから利用できるエディタを使って3Dモデルを配置したらパッチを組み立てるというのが基本的な流れになります。

作成した3DコンテンツはWebページに埋め込んだり、ネット上へそのまま書き出して公開することもできるので手軽にシェアすることが可能です。
他にも、3D音源の追加やパーティクルエンジンを活用したエフェクトの作成などもできるように工夫されています。
<参考リンク>
動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
まとめ
今回は、Web上で手軽にVRコンテンツを誰でも作成できるサービスについて厳選してご紹介しました。
いずれのサービスも基本的な機能はすべて無料で利用できるので、気になったものがあればまずは試してみることをオススメします。詳しいドキュメントも閲覧できるようになっているうえ、フォーラムなどを使えばユーザーに質問することも可能です。
ぜひこれらのサービスを活用して、みなさんもオリジナルのVRコンテンツを開発してみてはいかがでしょうか?

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら

